
출처 - 【한글자막】 100일 코딩 챌린지 - 2022 Web Development 부트캠프
View Website버튼을 누르면 그 레스토랑에 해당하는 사이트가 동적으로 생성되고, 각 사이트 별 경로를 설정하려면 어떻게 해야 할까? 이때 레스토랑의 리뷰는 사용자가 생성하기 때문에 얼마나 많아질 지 알 수가 없고, 그렇기에 경로를 하나하나 예측하여 사이트를 생성할 수도 없다.
이때 동적 경로를 사용한다.
express에서는 ‘:’을 사용하여 동적 경로를 생성할 수 있다.
const app = express();
app.get('restaurants/:id', function(req, res){
req.params.id
})'restaurants/:id'를 보면 경로에 ‘:’이 추가된 것을 확인할 수 있는데, 여기서 ‘:’은 필수이고 ‘:’다음에 오는 것은 사용자 정의의 식별자 혹은 placeholder인데 이름은 임의로 정하면 된다.
이때 사용자가 입력한 url의 값을 얻기 위해 요청객체 req을 사용하고, params 속성을 불러온다. params에는 객체가 포함되어 있는데, 이 객체엔 위에서 'restaurants/:id'에 key로 정의한 id와 같은 동적 placeholder가 존재한다. 그러므로 ‘:’의 이후 부분과 params.XX의 XX부분을 똑같이 써줘야 한다.
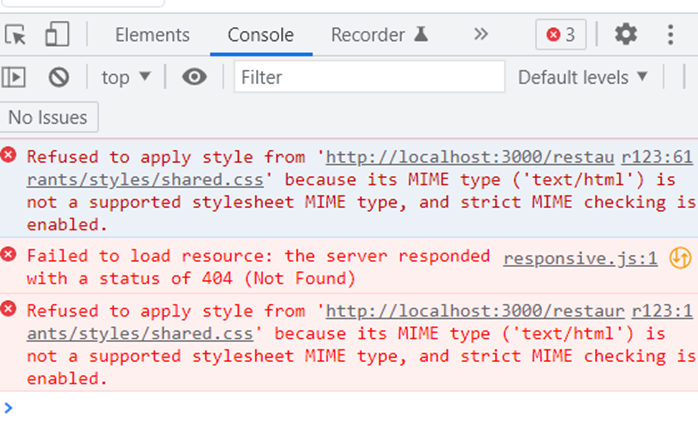
이제 url에 /하나가 더 추가되었으므로 만약 경로를 상대경로로 지정한 부분이 있다면 이를 절대경로로 바꿔주어야 문제없이 css나 js파일을 가져올 수 있다.

의도치 않게 restaurant 폴더 내의 styles 폴더에서 css파일을 찾고 있다.
그러므로 상대경로가 존재하는 모든 파일에서
styles/restaurants.css
->
/styles/restaurants.css
식으로 고친다. 파일 경로를 지정할 때 앤간하면 절대경로를 사용하는게 좋아보인다.
