작업 중에 여러 파일에 같은 구조가 반복되는 때가 있는데, 이 코드들을 한꺼번에 수정하는 방법은 무엇일까? 이때 EJS의 includes라는 기능을 사용한다. 이는 기본적으로 여러 페이지에서 사용할 수 있는 페이지의 일부를 포함하는 EJS파일이다. 그러므로 HTML파일을 관리하기 쉽도록 여러 작은 조각으로 나눌 수 있다.

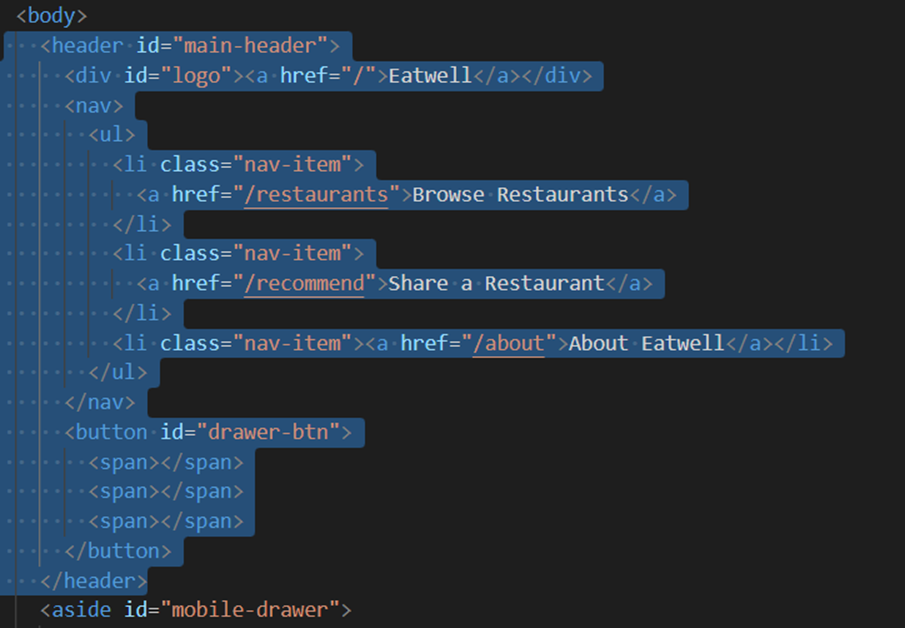
이 헤더 부분이 여러 html파일에서 중복된다고 할 때, 이 부분을 잘라내서 ejs파일에 집어넣고 그 내용이 있는 부분에 EJS문법 <%- %>를 사용한다. 이는 HTML을 렌더링할 때 필요하다.
<body>
<%- include(‘includes/header’) %>
<aside id="mobile-drawer">include함수는 다른 EJS파일에 대한 경로를 지정해준다(‘includes/header’가 파일 경로). EJS는 경로를 따라 그 파일에서 생성된 HTML 콘텐츠를 가져온다.
Include의 두 번째 인수로는 render메서드에서와 같이 전달하려는 특정 객체를 삽입할 수 있다.
365번 강의 3분쯤 내용 다시보자
