
출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
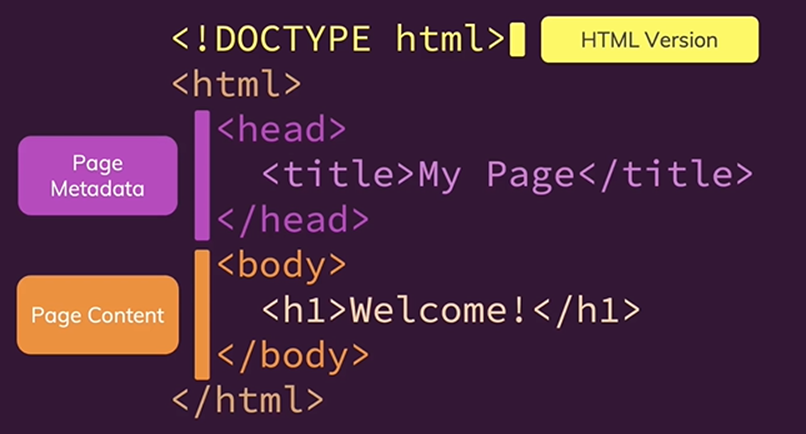
HTML은 크게 두 가지 섹션으로 나눌 수 있다. <head>태그에는 유저에게 보이지 않는 메타데이터를, <body> 태그에는 브라우저 상에서 보이는 HTML element를 넣는다. 그리고 이 둘을 <html> 태그로 감싸준 후, 반드시 가장 위에는 <! DOCTYPE html> 태그를 입력한다.
-
여기서 <head> 태그 속 <title> 태그는 검색 엔진에 표시되는 타이틀을 설정하거나 탭의 타이틀을 표시할 수 있다. <h1>태그와 혼동하지 말자.
-
<! DOCTYPE html> 태그는 사용중인 HTML버전을 브라우저에게 알려준다. 브라우저는 이것을 보고자동으로 최신 버전의 HTML5로 인식한다.
-
우리가 사용하는 최신 버전인 HTML5는 2014년에 만들어졌고, 이전의 HTML버전으로 만들어진 웹페이지가 여전히 존재하기 때문에 버전을 명시해야 한다. 또한 버전을 명시하지 않으면 브라우저가 텍스트를 분석하는 방식에 영향을 미칠 수 있다.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-family: sans-serif;
text-align: center;
color: rgb(205, 40, 40);
}
p {
font-family: sans-serif;
text-align: center;
color: rgb(205, 40, 40);
}
</style>
<title>My Daily Challenge</title>
</head>
<body>
<h1>
sol's challenge for Friday, May 6th
</h1>
<p>
Learn about the basics of web development - sepcifically dive into HTML & CSS.
hi
</p>
<p>
I'll achieve this goal by diving into
<a href="https://www.google.com">more learning resources.</a>
</p>
</body>
</html>뭔가 뼈대가 제대로 갖춰진 것 같아서 뿌듯하지만 웹페이지 상에는 맨 위에 공백 하나가 추가된 것 말고는 아무런 변화가 없다.
