
Node.js 다운로드
vue js는 npm 모듈로 제작되어 있긴 떄문에,node.js가 필수로 설치되어 있어야 합니다.
아래 링크에서 다운받아 주세요.
node.js를 다운받고 설치 했으면 커맨드 창에서 확인할 수 있습니다.
명령어: node -v
Visual Studio Code 다운로드
비주얼 스튜디오 코드(영어: Visual Studio Code) 또는 코드(code)는 마이크로소프트가 마이크로소프트 윈도우, macOS, 리눅스용으로 개발한 소스 코드 편집기이다. 디버깅 지원과 Git 제어, 구문 강조 기능등이 포함되어 있으며, 사용자가 편집기의 테마와 단축키, 설정 등을 수정할 수 있다.
비주얼 스튜디오 코드는 깃허브가 개발한 일렉트론 프레임워크를 기반으로 구동된다. 그러나 같은 일렉트론 기반의 편집기 아톰을 포크한 것은 아니며, 비주얼 스튜디오 온라인 에디터(코드명 "모나코")를 기반으로 개발되었다.
설명이 장황한데 쉽게 얘기하면 에디터 입니다.
VSCode는 Extension을 이용해서 다양한 기능을 확장할 수 있어서
대부분의 FrontEnd 개발자들이 사용하는 에디터 입니다.
아래 링크에서 다운받아 주세요.
vue-cli 프로젝트 생성
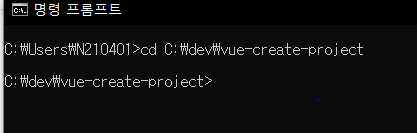
자 먼저 명령 프롬프트에서 프로젝트를 설치할 디렉토리로 이동합니다

vue-cli는 Command-Line-Interface의
약자로 Vue프로젝트의 디렉토리 구조와 기본적인 개발환경을 세팅해 줍니다.
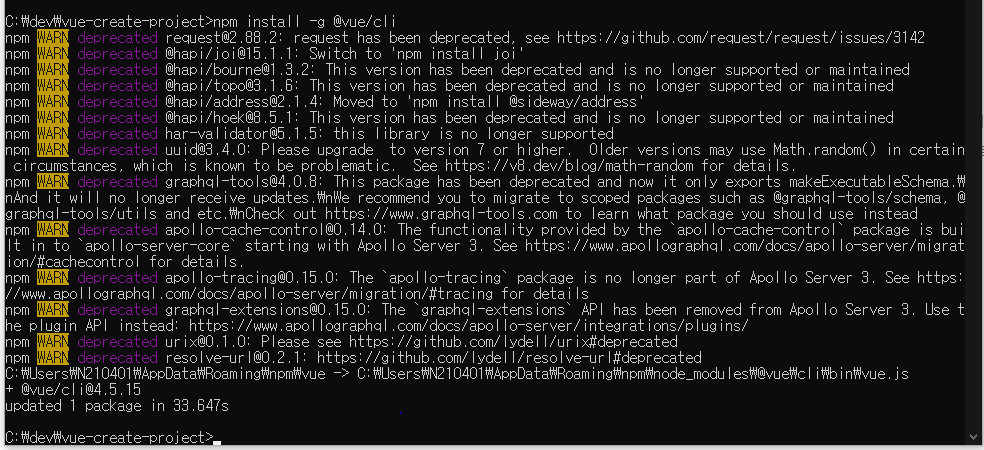
vue-cli 설치하기
명령어: npm install -g @vue/cli

vue-cli Project 생성
##### 명령어: vue create project-name


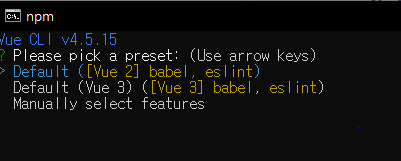
저는 Default (Vue3)로 설치해 보겠습니다.
프로젝트 생성 후 cd project-name -> code .
입력하시면 VSCode가 자동으로 열립니다.

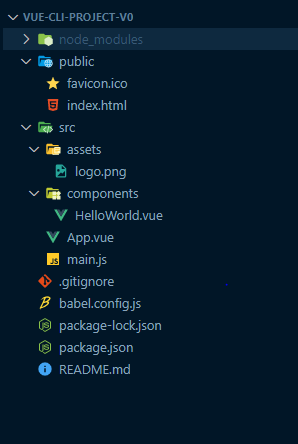
VSCode 구조를 볼까요

Default (Vue3)로 생성하면 생기는 구조입니다.
Store, Route, Views같이 추가적인 환경 설정을 해줘야 하는 번거로움이 생기죠.
프로젝트 생성할때 자동으로 Store, Route, Views같은 환경 설정을 해줄 수 있는 방법이 있습니다.

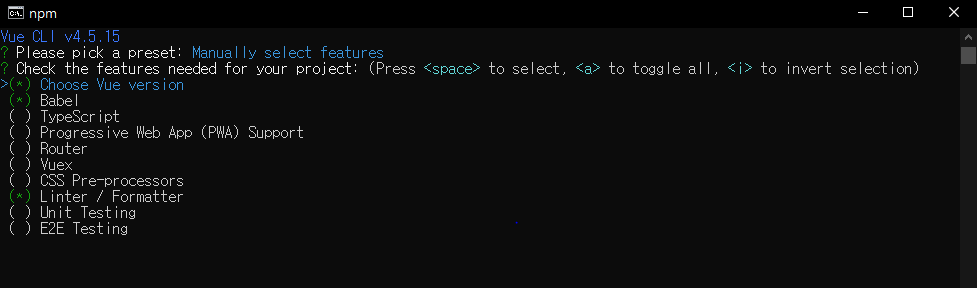
다시 프로젝트를 생성하고 Manually select features를 선택.

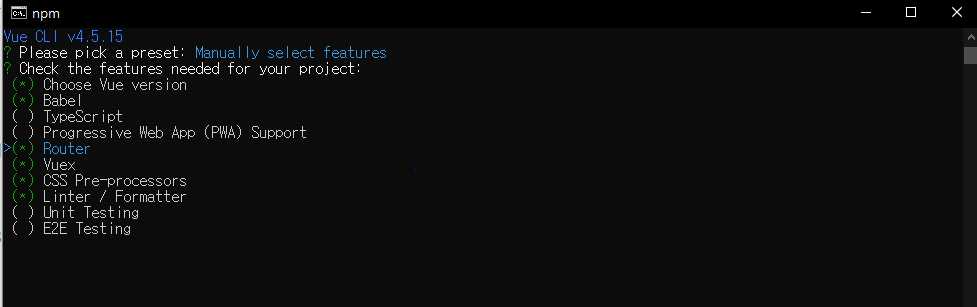
여기서 추가하고 싶은 설정에서 Space! 그 다음 Enter!

라우터, 스토어, CSS전처리기를 선택했습니다.

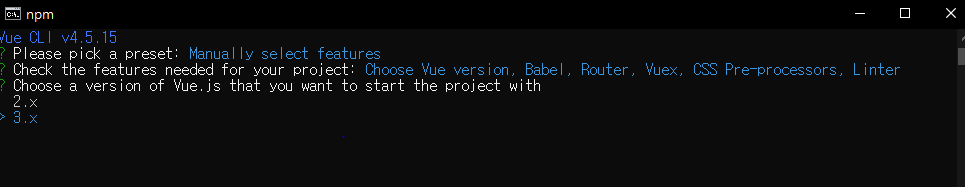
선택 후 엔터! 버전을 선택하라고 나옵니다 저는 Vue3를 선택!

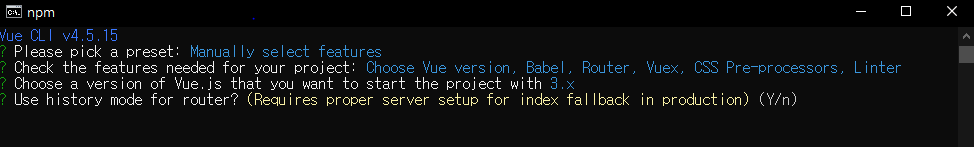
라우터 히스토리 모드 Y (URL에 #을 제거 해주는 모드입니다)

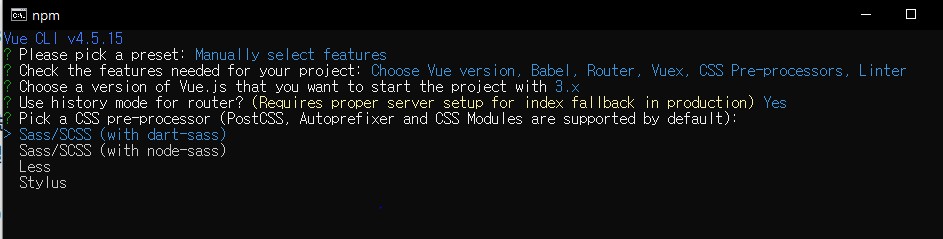
CSS 전처리기 선택

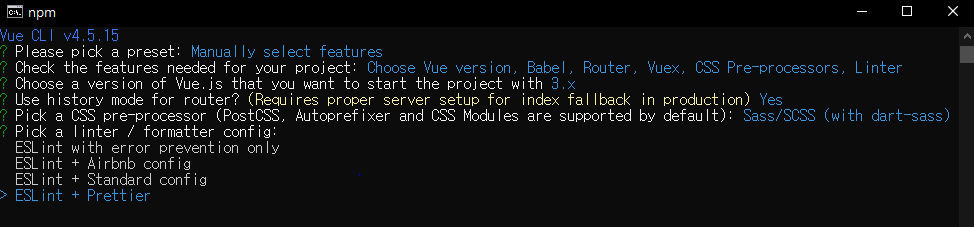
JS문법 에러를 표시해주는 ESLint와 코드 스타일을 자동으로 잡아주는 Prettier 선택 이제 엔터 엔터 치시면 프로젝트가 생성 됩니다.
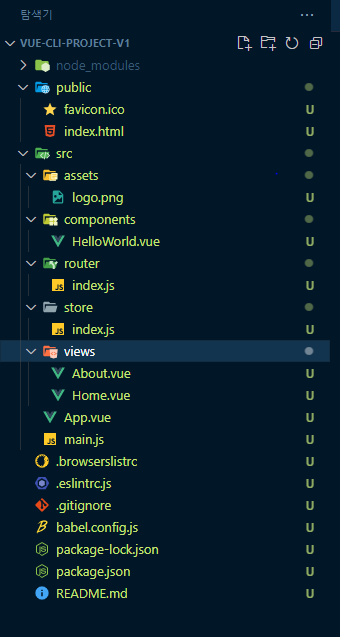
디렉토리 구조를 살펴볼까요

아까 Default로 생성했을 때와 다르게 router, store, views가 추가된게 보이시나요? 프로젝트 생성시 이렇게 매뉴얼을 정해서 만들면 프로젝트 초기 세팅에 보내는 시간을 절약할 수 있어요.

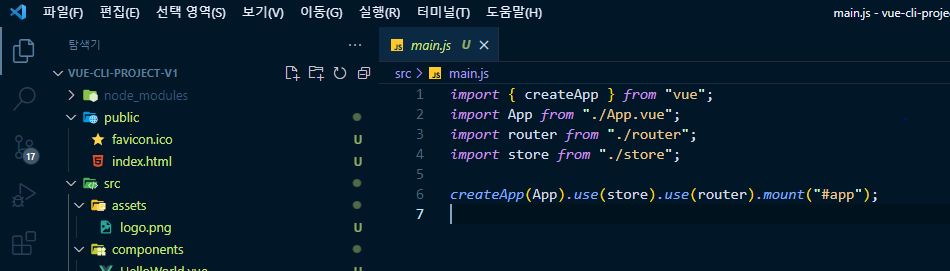
main.js에 가 보면 Router와 Store가 전역으로 추가되어 있습니다.

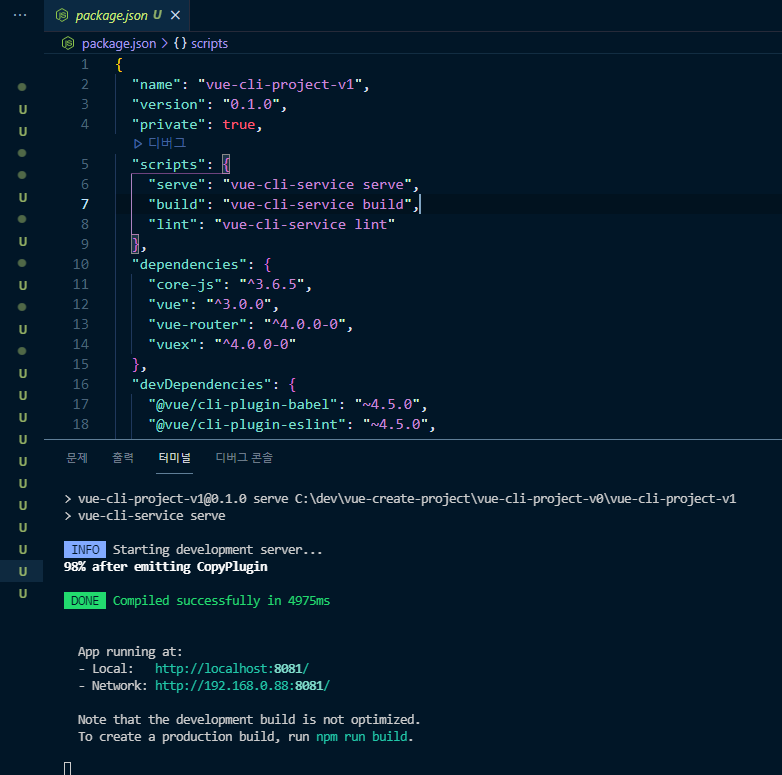
package.json파일에 들어가보면 자주 사용하는 명령어를 축약해 놓은
Scripts 객체가 있습니다. 이제 터미널을 열고 Ctrl+Shift+`
npm run serve 입력 http://localhost:8081/ Ctrl+클릭 하면