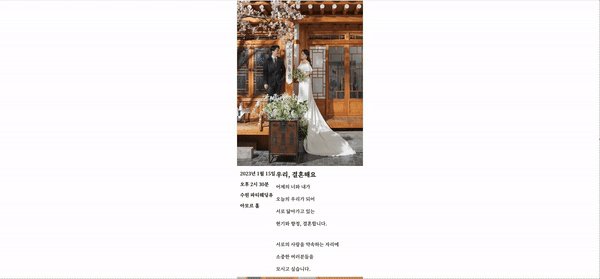
모바일 청첩장
✨ 프로젝트 개발 동기
동생 시점
누나가 모바일 청첩장을 어디서 만들어 가지고 왔는데 퀄리티가 좀 아쉬웠고
나도 할 수 있을 것 같은데? 라는 생각이 들었다.
아직 대용량 트래픽 상황에서 내가 짠 코드가 어떤 부작용이 발생할지 알 수 없고,
이로 인해 누나가 곤란한 상황이 발생할지도 모르니 실제로 나눠드릴 수는 없을지라도
개발자 공부를 하는 동생, 처남이 모바일 청첩장을 만들어 준다면 기념도 되고 뜻깊을 것 같아서 제작하게 되었다.
그리고 아는 지인분이 주신 다른 모바일 청첩장의 퀄리티가 너무도 좋아서 멘트라던지 포맷은 빌려 왔다.
개발자 시점
- 카카오 맵
- 카카오 페이 송금
- 카카오톡 공유
- 클립보드 복사
- 카카오톡 SEO
대한민국 사용자들에게 아주 밀접한 카카오 API를 다뤄보고 싶었다.
그리고 웹 브라우저를 넘어서 모바일 환경에서의 상호 작용(클립보드 복사, 카카오 페이)이 어떻게 이뤄지는지도 경험해보고싶었다.
💡공부했던 점 1. SSG(Static-Site-Generation)
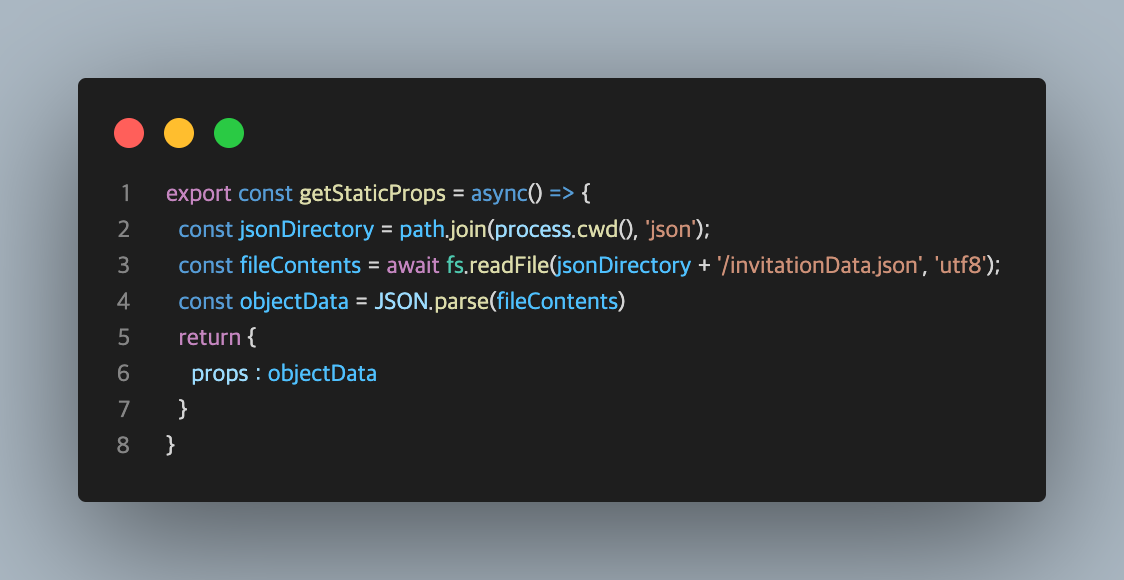
모바일 청첩장의 데이터의 경우 데이터가 모두 정적이기 때문에 getStaticProps를 사용하는
SSG방식을 채택하였다.

process.cwd() : 루트 경로 (/Users/kyle1121naver.com/Desktop/wedding-invitation-next)
dirname : file명을 제외한 절대 경로
filename : file명을 포함한 절대 경로
path.join
여러 인자를 넣으면 하나의 인자로 합쳐준다.
const jsonDirectory = path.join(process.cwd(), 'json');
console.log(jsonDirectory)
/Users/kyle1121naver.com/Desktop/wedding-invitation-next/json
💡공부했던 점 2. 카카오 톡 API
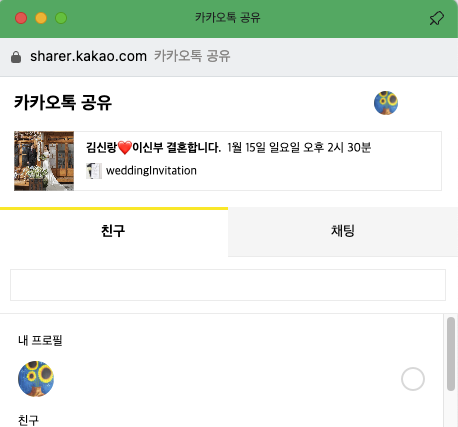
카카오톡 공유하기

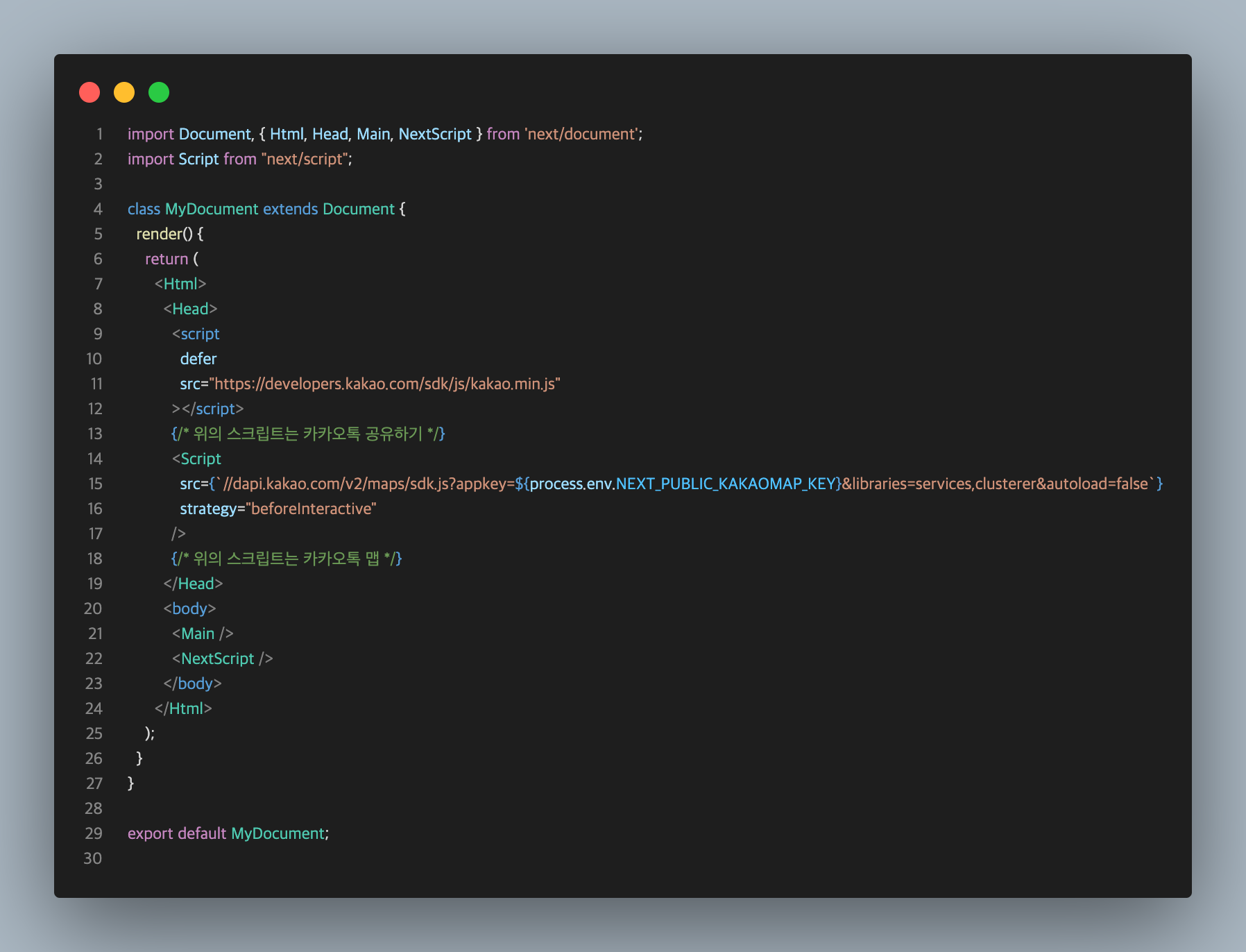
pages 폴터에 __document.tsx 파일을 만든 다음 처럼 script를 추가해준다.

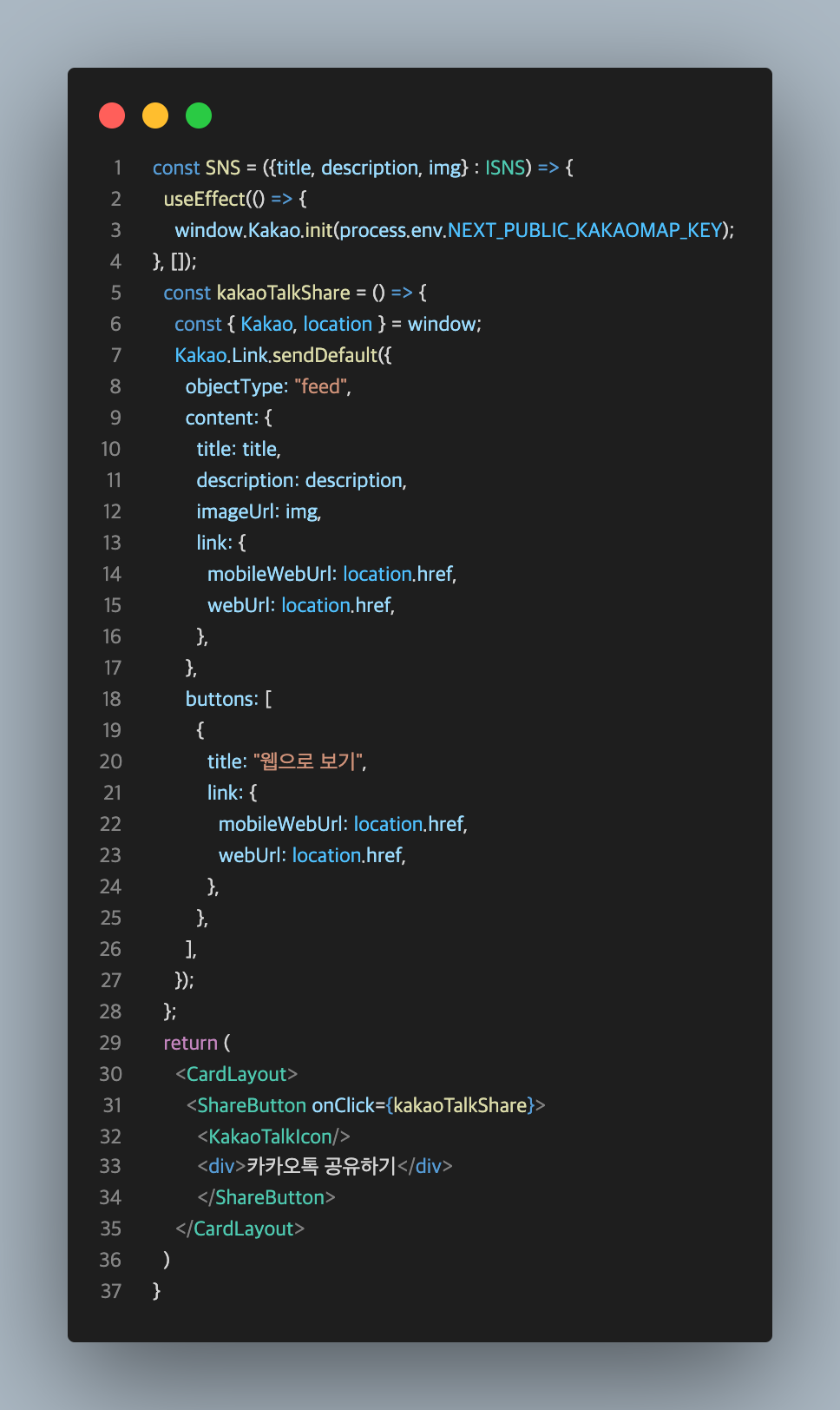
useEffect로 Kakao.init을 실행시킨다. 그리고 클릭이벤트를 바인딩해준다.

sendDefault 이외에도 다양한 메서드가 존재한다
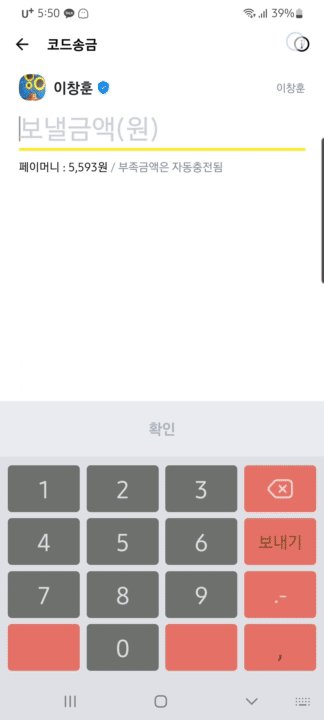
카카오페이 송금 링크
카카오페이 모바일 송금 링크 자동 생성 서비스 사용방법
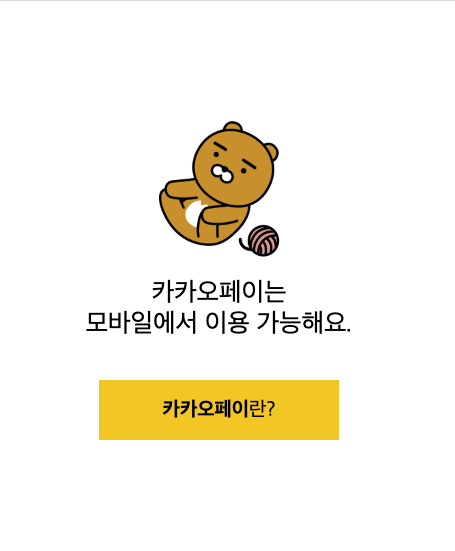
위 사이트를 이용하여 링크를 만든 후 웹 브라우저에서 접근을 시도하면 아래와 같은 메세지가 보인다.

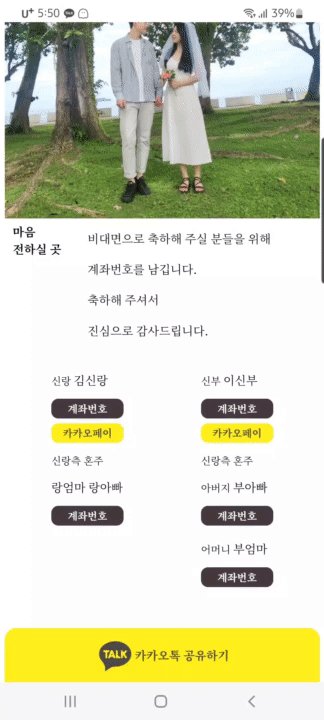
모바일에서 접속시 카카오페이 송금하기로 이동한다.

💡공부했던 점 2. Next/Image
- lazy loading
이미지 로드하는 시점을 필요할 때까지 지연시키는 기술이다.
사용자가 보고있는 화면밖에 있는 이미지들은 로딩을 지연시키고 스크린 안에 있는 이미지만을 로드해서, 불필요한 대역폭 사용을 줄이고 필요한 이미지만 빠르게 로드할 수 있도록한다.

- placeholder 제공
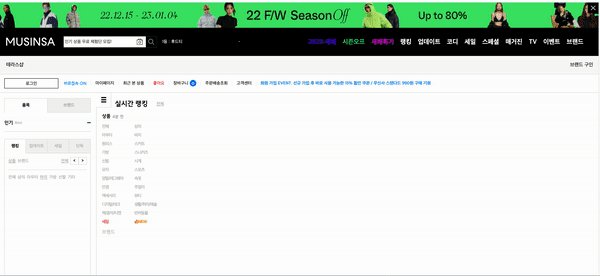
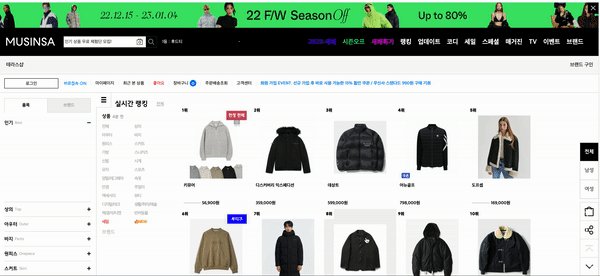
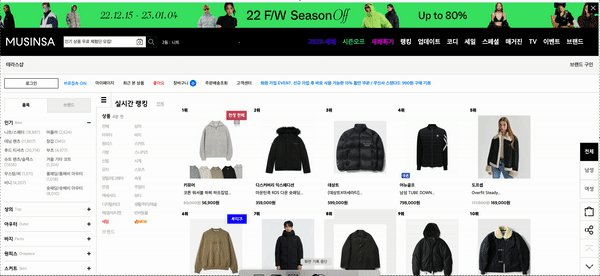
어떤 웹 사이트에 방문했을 때 이미지가 로드되기 전까지 영역의 높이가 0이었다가 이미지가 로드된 후 이미지 만큼 영역이 늘어서 레이아웃이 흔들리는 경우가 있다.
이를 CLS(Cumulative Layout Shift)라고 부른다.
Next/Image는 레이아웃이 흔들리는 현상을 방지하기 위해 placeholder를 제공한다.
이미지가 로드 되기 전에도 이미지 높이 만큼 영역을 표시해서 이미지가 로드된 후에 레이아웃이 흔들리지 않도록 하는 것이다.
placeholder는 커스텀하게 설정할 수 있다.
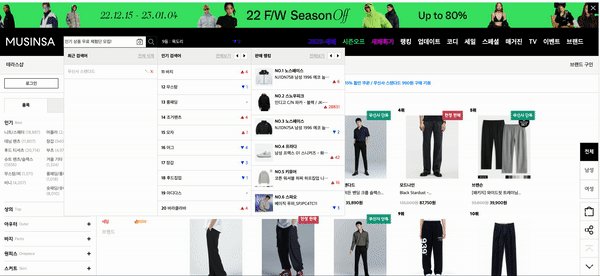
이 설명을 적을 때는 어떤 상황인지 생각은 나는데 구체적인 사례를 떠올릴 수 없었는데
우연히 무신사 홈페이지에서 발견하게 되었다.

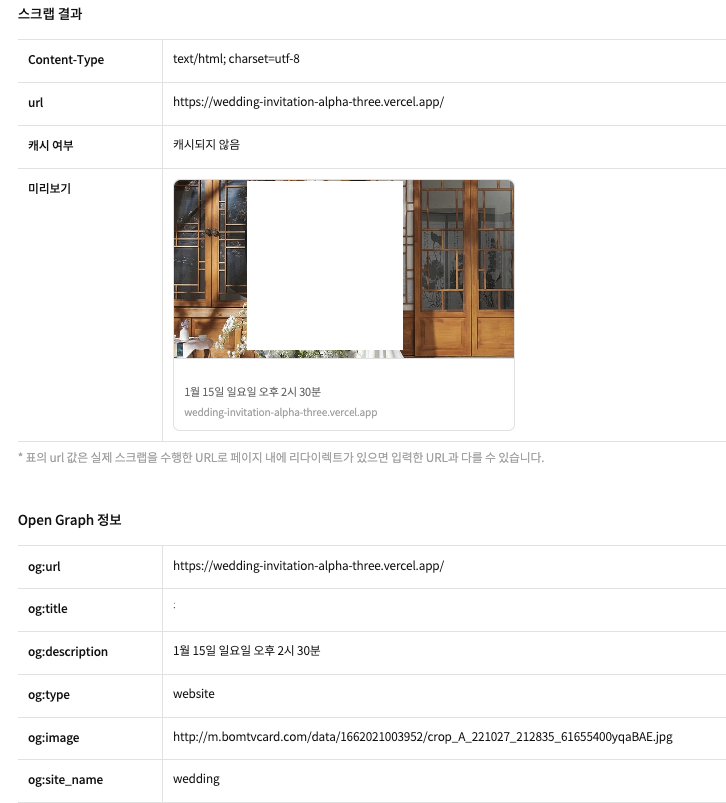
🔥도전했던 점 1. SEO
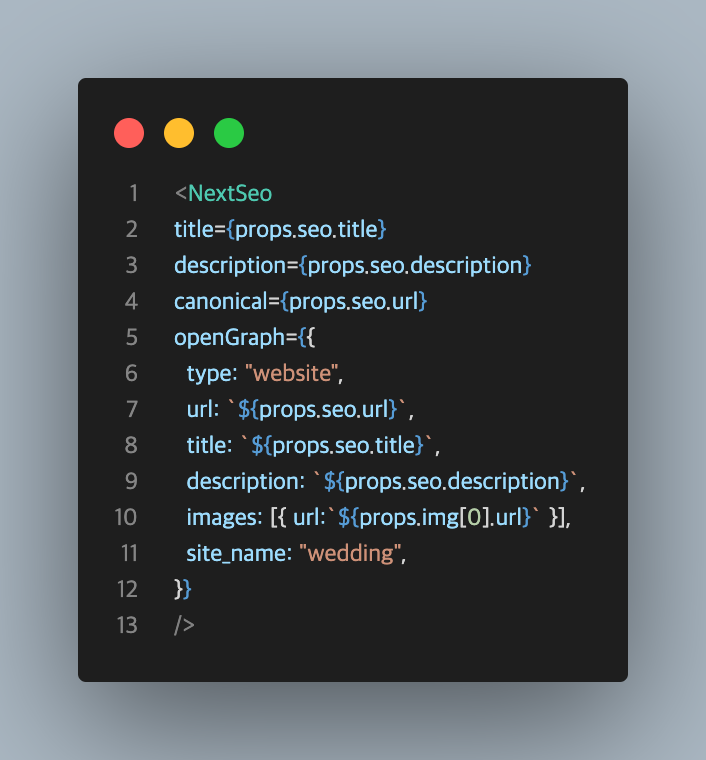
next-seo 플로그인을 사용하여 서버사이드에서 받아온 seo데이터를 넣어준다.

카카오톡 공유 디버거를 통해 아래와 같이 OpenGraph가 잘 파싱되는걸 확인 할 수 있다.

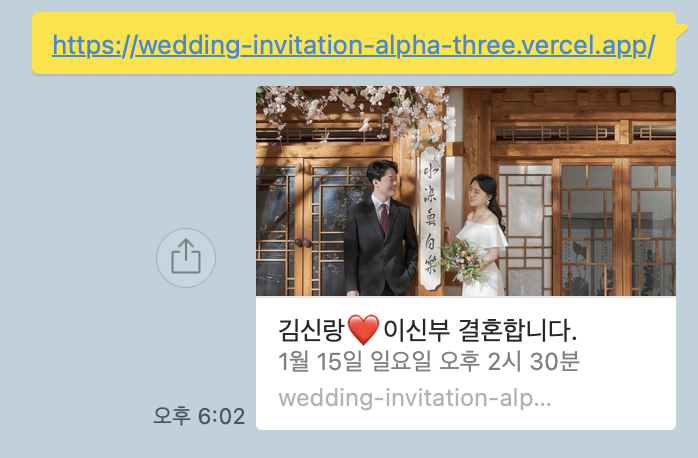
실제 카카오톡에서 링크를 올렸을 때 확인되는 모습

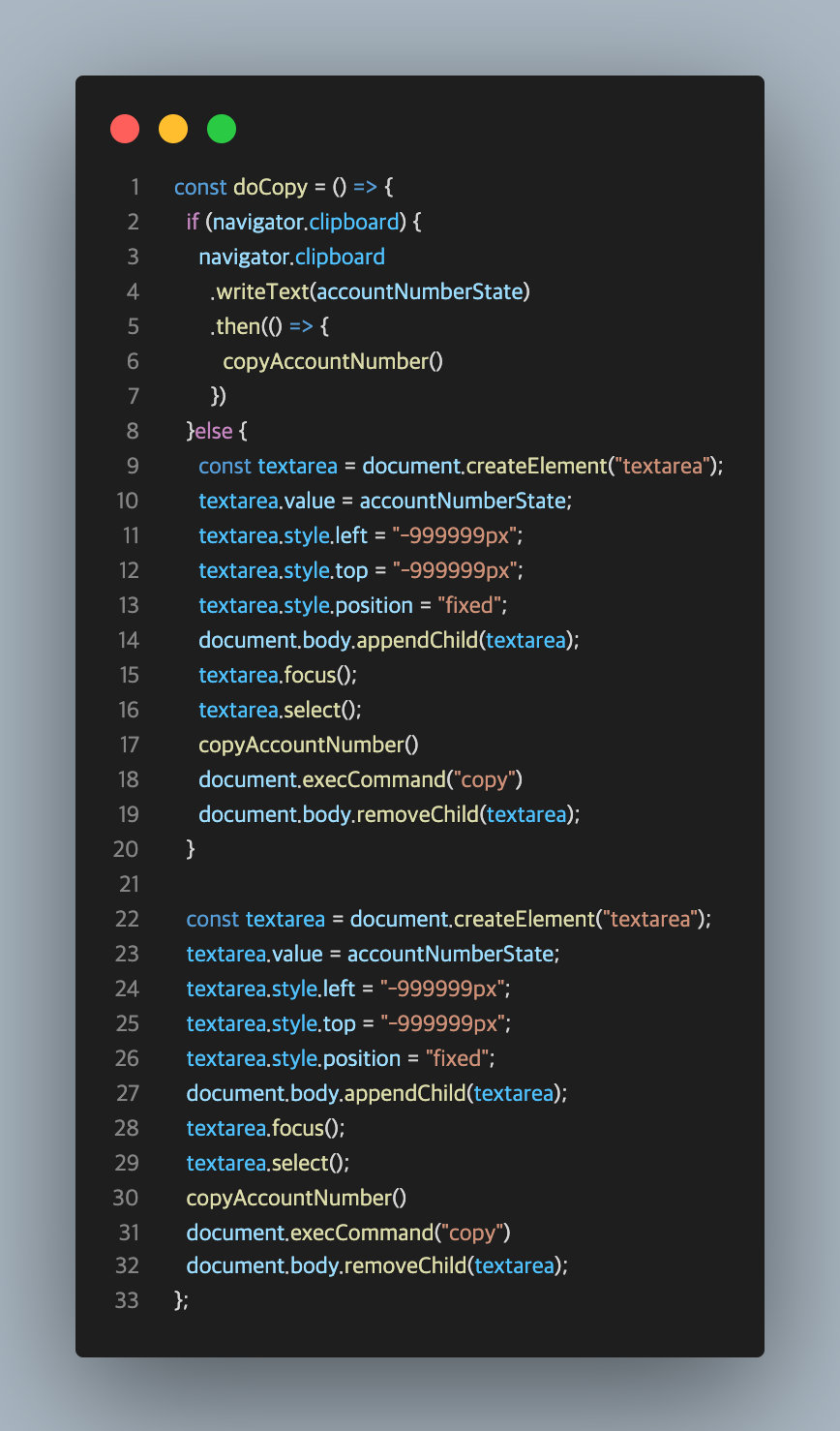
🔥도전했던 점 2. 복사하기
복사하기에 대해서 카카오톡 인앱에서 iOS, 안드로이드에 따라 복사하기기능이 작동하지 않는 이슈가 발생했다.
카카오톡개발자 답변
안드이드 카카오톡 인 웹 브라우저에서 navigator.clipboard에 접근할 수 없기 때문에 navigator.clipboard.write 동작하지 않습니다. 따라서
document.execCommand(‘copy’)를 이용하면 동작하기는 하나 deprecated되었다.
| 브라우저 | iOS | Android |
|---|---|---|
| 카카오톡 인앱 브라우저 | O | X |
| 일반 브라우저 | O | O |

🚀마주했던 에러
iOS환경에서만 렌더링이 되지 않았던 이슈
내가 사용하는 맥북과 android 모바일 환경에서는 잘 렌더링 되었다.
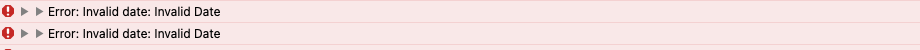
하지만 친구들에게 공유하면서 아이폰, 아이패드 (iOS환경)에서는 아래와 같은 에러가 발생하였다.

see the browser console for more information에서 힌트를 얻을 수 있을 것 같았고.
모바일 환경에서 개발자 도구 및 console의 메세지를 확인 할 수 있는 방법을 알아냈다.
그리고 invalidDate 에러를 확인 할 수 있었다.

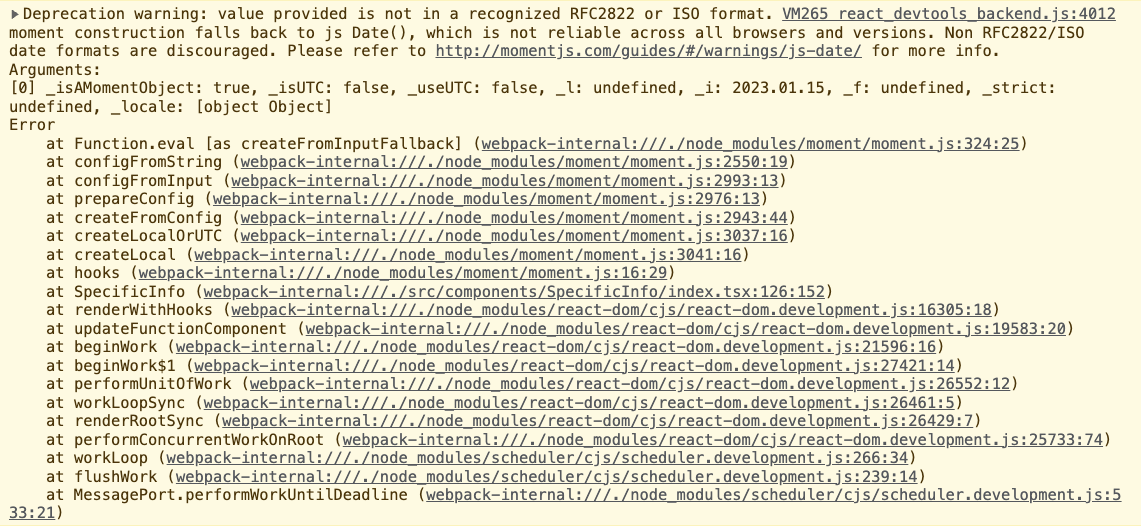
또한 웹 브라우저 console에서도 비슷한 에러를 발견했다.

구글링을 통해JavaScript Date객체 사용시 크로스 브라우징 이슈가 발생할 수 있음을 알게 되었다.
그래서 기존의 데이터
"weddingDate" : "2023.01.15" => "weddingDate" : "2023/01/15"
로 바꾸니 크로스 브라우징 이슈가 해결되었다.
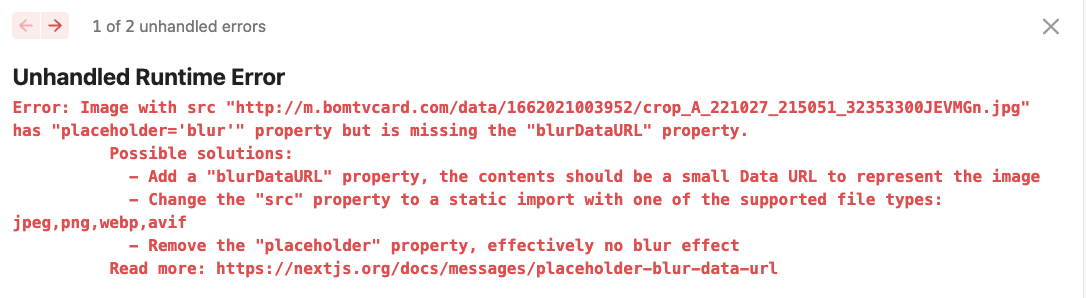
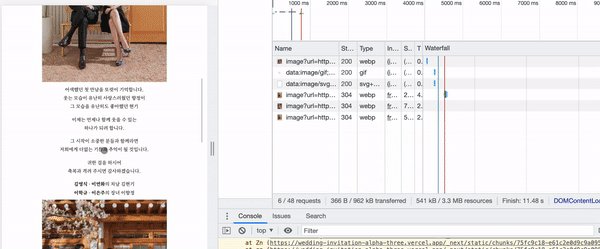
이미지 렌더링시 자리 이동 이슈


Error: Image with src "http://m.bomtvcard.com/data/1662021003952/crop_A_221027_215051_32353300JEVMGn.jpg" has "placeholder='blur'" property but is missing the "blurDataURL" property.
Possible solutions:
- Add a "blurDataURL" property, the contents should be a small Data URL to represent the image
- Change the "src" property to a static import with one of the supported file types: jpeg,png,webp,avif
- Remove the "placeholder" property, effectively no blur effect
Read more: https://nextjs.org/docs/messages/placeholder-blur-data-url
<Image src={img} width={400} height={525} className="autoImage" alt={'흑백'} priority={true} placeholder="blur" blurDataURL="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAFklEQVR42mN8//HLfwYiAOOoQvoqBABbWyZJf74GZgAAAABJRU5ErkJggg==" />이미지 placeholder
🐳 마치며
브라우저, OS에 따라 기능하지 않는 크로스 브라우징 이슈들을 자주 마주했다.
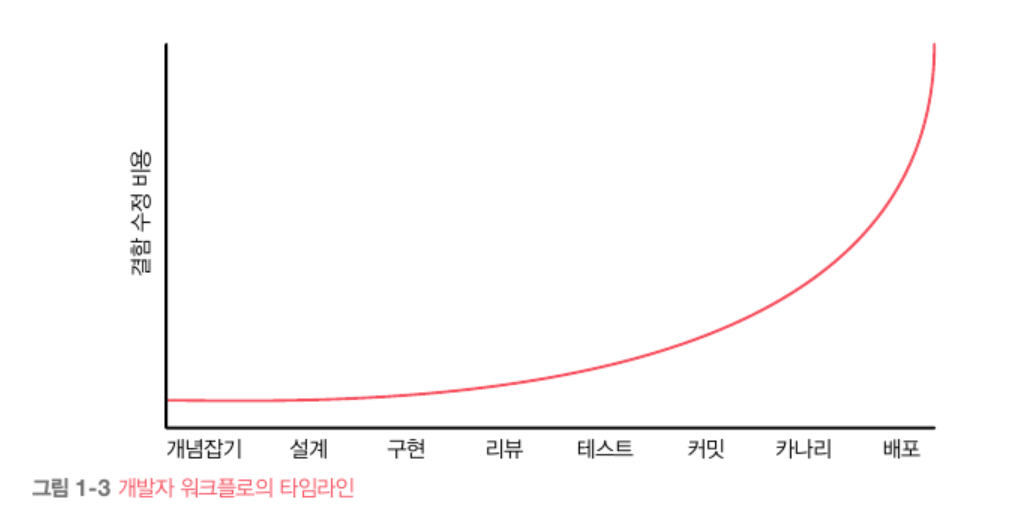
개발과정에서 문제를 일찍 발견할수록 비용이 적게 든다.
문제 발견 시점을 왼쪽으로 이동시킬수록 수정 비용이 줄어드는데
날짜 포맷, 복사하기(클립보드)가 크로스 브라우징 이슈를 유발할 수 있다는 경험을 얻을 수 있었다.