
코드스테이츠 Pre-Project
소개
주제 : stackOverflow클론코딩
기간 : 2022년 08월 23일~09월 06일 (14일)
Github : https://github.com/codestates-seb/seb39_pre_051
기술 스택
- React
- Redux Toolkit
- Styled Components
- Axios
기능 구현
-
회원가입
-
토큰을 이용한 사용자 관리
-
로그인/로그아웃
-
프로필 닉네임, 비밀번호 수정
-
유저 등록, 수정, 삭제, 조회
-
질문 등록, 수정, 삭제, 조회, 좋아요, 태그
-
답변 등록, 수정, 삭제, 조회, 좋아요, 채택
-
댓글 등록, 수정, 삭제, 조회
-
페이지네이션
-
질문 검색
-
Light/Dark 모드
좋았던 것 Liked
- 다양한 기능을 구현할 수 있었던 것
- 좋아요 기능, 채택하기, 태그, 채택하기 기능을 스스로 구현했다.
- 칸반 보드를 만들었고 마일스톤을 세워 계획적으로 프로젝트를 진행 한 것
배운 것 Learned
- Redux는 props 드릴링문제를 해결해주는 라이브러리다. 페이지가 바뀌면 데이터는 사라진다.
-
솔로 프로젝트 과정에서 상태관리 라이브러리를 사용하지 않아 데이터의 옵션을 상단의 Nav에 주기 위해 Data를 받아오는 위치를 최상단에 바꾸고, componenet에 많은 drops 드릴링이 발생했다.
-
처음 내 생각은 초기 값은 isLoggedIn을 false로 했다가 로그인이 성공하면 토큰을 이용하는 것과는 별개로 isLoggedIn을 true로 만들어주면 다른 페이지에서 isLoggedIn에 접근해도 true값을 참조 할 수 있을거라 생각했다. 하지만 로그인 이후 페이지 이동이 발생할 경우 userInfoSlice의 isLoggedIn은 initialState의 값으로 모두 초기화 되었다. 다크모드의 경우에는 로컬스토리지등에 데이터를 넣어둔 후 초기값으로 로컬스토리지에 값이 있을 경우, 그렇지 않을 경우 등으로 관리 할 수 있다.
const initialState = {
isLoggedIn = false
}
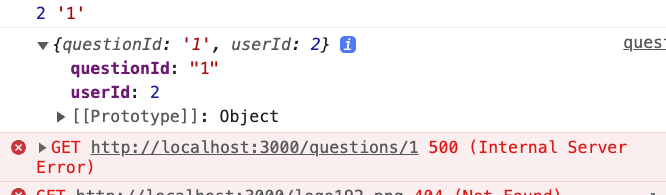
state.isLoggedIn = true- Axios의 GET요청에는 body를 싣을 수 없다.
- 상황 설명 :
- 질문 상세 페이지에 GET요청을 보내서 접속하는 userId를 통해 그 유저가 어떤 질문, 답변에 좋아요를 눌렀는지 데이터를 보내주려고 했음
- 서버분의 postman 에서 get요청에 body에 넣어서 보내니 가능했다.
- 하지만 axios 요청시 request body가 없었다.
서버분이 기대했던 코드는 아래와 같다 . 하지만 아래의 코드는 작동하지 않았고 에러를 발생 시켰다.
const respose = await axios.get(`/questions/${questionInfo.questionId}`,
{ userId : questionInfo.userId})
// axios get 요청시 request body가 없었다.
해결 방법 1) 클라이언트에서 params로 전달하고, 서버에서는 request.query로 데이터를 받기
const respose = await axios.get(`/questions/${questionInfo.questionId}`,
{ params : {userId : questionInfo.userId}}) 해결 방법 2) 우리 팀이 해결한 방법
const respose = await axios.get(`/questions/${questionInfo.questionId}/${questionInfo.userId}`) 스터디분들과 위 이슈를 공유했을 때 POST요청으로 질문상세페이지 접근 요청을 보내면 어떻겠느냐는 아이디어도 있었다.
부족했던 것 Lacked
1) React를 사용하는 이유에 빠지지 않는 것이 새로고침이 발생하지 않는다는 점이다.
React가 렌더링을 수행하는 시점
1. Props가 변경되었을 때
2. State가 변경되었을 때
3. forceUpdate() 를 실행하였을 때
4. 부모 컴포넌트가 렌더링되었을 때
-
첫 번째 생각
최초에는 서버에 post, patch, delete 메서드를 사용했을 때 당연히 그 사실을 반영하여 화면이 다시 렌더링 될거라 기대했다. 하지만 useEffect에 의해서 페이지가 최초의 단 한번만 GET요청을 보내도록 했기 때문에 POST 요청, patch 등 DB의 데이터 변화를 일으키는 비동기함수가 실행되더라고 화면이 새로 렌더링되지는 않는다. -
두 번째 생각
렌더링이 되지 않았던 이유를 납득하고 어떻게 하면 바뀐 데이터에 대해서 새로운 화면을 렌더링 할 수 있을지 고민했다. 나는 새로운 데이터에 대한 정보를 기반으로 새로운 GET 요청을 보내면 해결될 것이라 생각했다. 하지만 이런 해결 방법은 항상 새로운 데이터를 렌더링 해주는걸 보장해주지 않았다. 이유를 알 수 없었다. 어쩔 때는 잘되는데 어쩔때는 한번 새로고침을 해주고서야 렌더링이 되었다. 이게 내가 잘못된 해결방법인건지 서버와 DB의 성능이 좋지 않아서인지 알 수 없었다. 그래서 나는 프로젝트의 마무리 시점에 모든 요청의 끝에 새로고침을 추가했다. -
마무리
프로젝트를 마치고 다른 팀의 코드를 리뷰할 수 있었고 다른 팀들은 어떻게 해결했는지 알아보았다.
현재 까지 내린 결론은 state에 렌더링 할 값을 저장해두고 비동기 함수의 return 값으로 새로운 답변, 댓글등이 포합된 데이터를 돌려받아 그 값으로 setState해줘서 화면을 표시해 주는 것이다.
새로운 데이터(GET) => 새 글 등록(POST) => 보이는 화면만 새로운 데이터로 => 나중에 다시 페이지에 접근할 때는 새로 등록된 글이 반영된 새로운 데이터(GET)
바라는 것 Longed for
-
JWT 토큰을 실무에 맞는 방법으로 알맞게 사용 할 것.
-
재사용가능한 컴포넌트 통일된 레이아웃을 만들어 사용할 것
