MaterialUI
1.MaterialUI - Zindex

업로드중..기존 라이브러리에 만들어져 있는 컴포넌트들을 사용하면내가 만든 컴포넌트들과 위치가 중구난방이 될 때가 있다.그래서 아예 MaterialUI 의 정형화 된 zIndex 는 기록해두고자 한다.mobile stepper: 1000fab: 1050speed dial
2023년 11월 13일
2.How to make mui circular progress with gradient in react js?

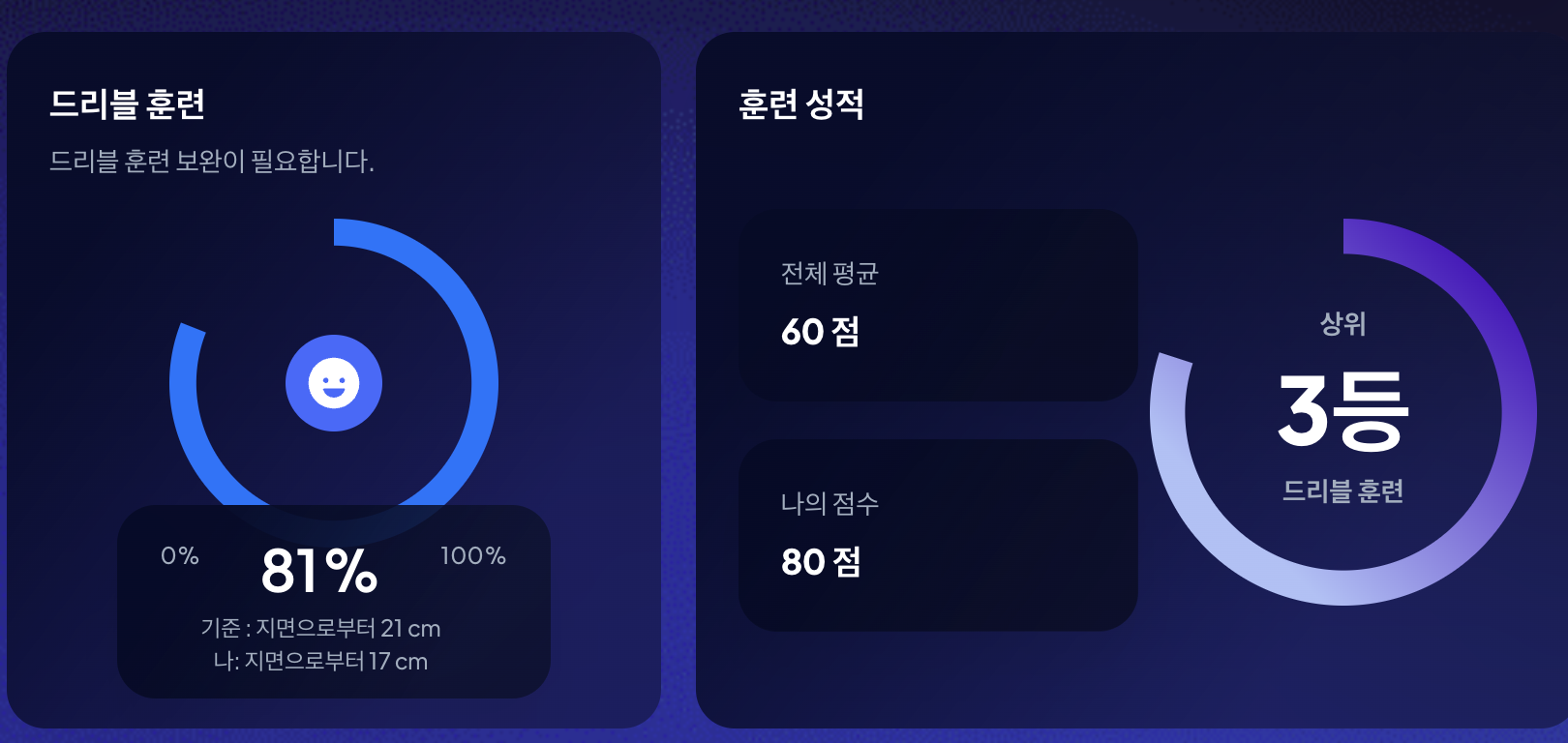
MUI의 CircularProgress 컴포넌트를 그라디언트 색상으로 만들기 위해 방법을 찾았다.디자이너 님이 기존의 단색 컬러에서 그라데이션으로 바꿔달라고 하셔서 해내고 싶었다.npm i "@mui/styles"조만간 mui/style -> mui/system 으로
2024년 1월 12일
3.MUI 커스터마이징

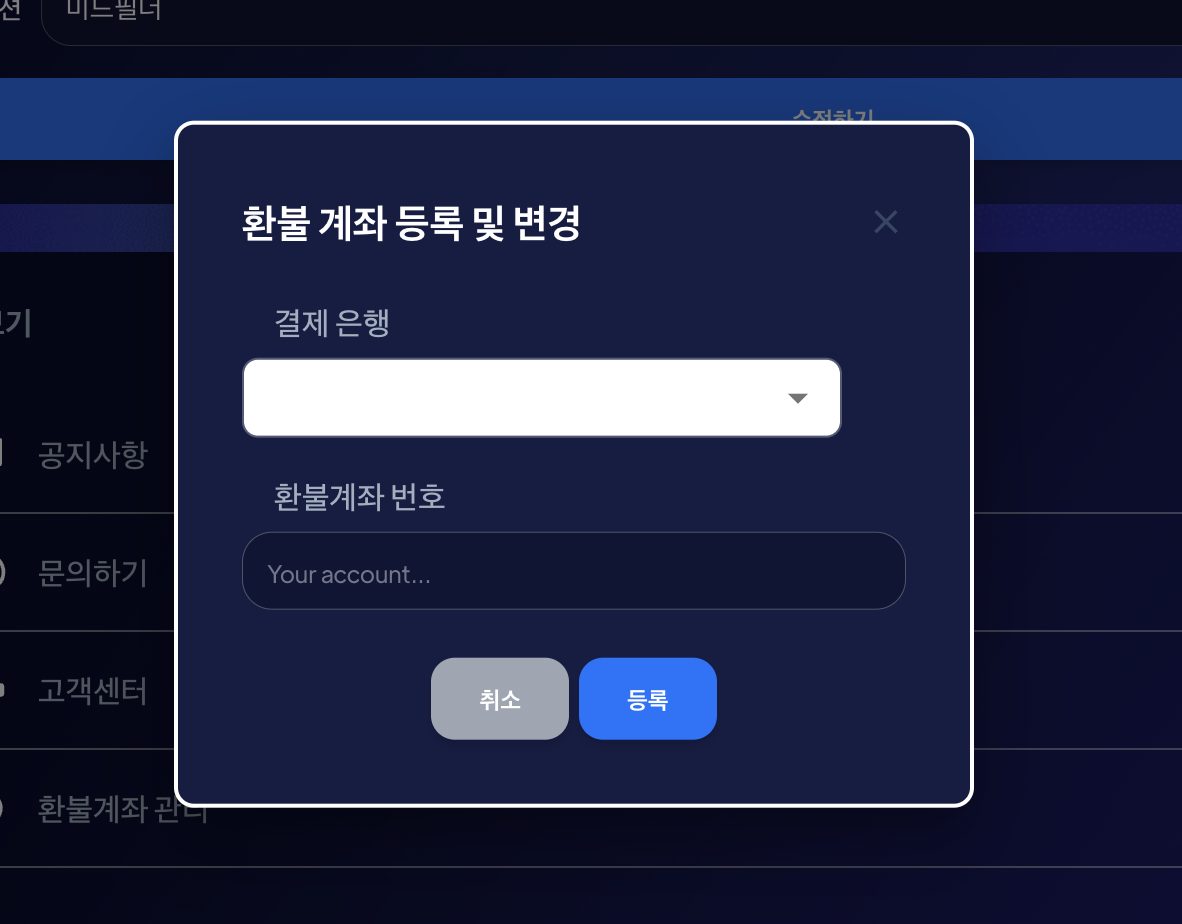
MUI에서 가져온 컴포넌트들은 수정이 살짝 어렵다.그래서 비교적 편하게(?) 하는법선택한 컴포넌트의 class 명의 마지막 클래스 이름을 기억해 둔 뒤,주석처리된 부분처럼 작성하면 된다.이렇게 작성하면색상을 쉽게 변경할 수 있다.
2024년 1월 18일