
How to make mui circular progress with gradient in react js?
MUI 그라디언트 색상 적용하는 법1
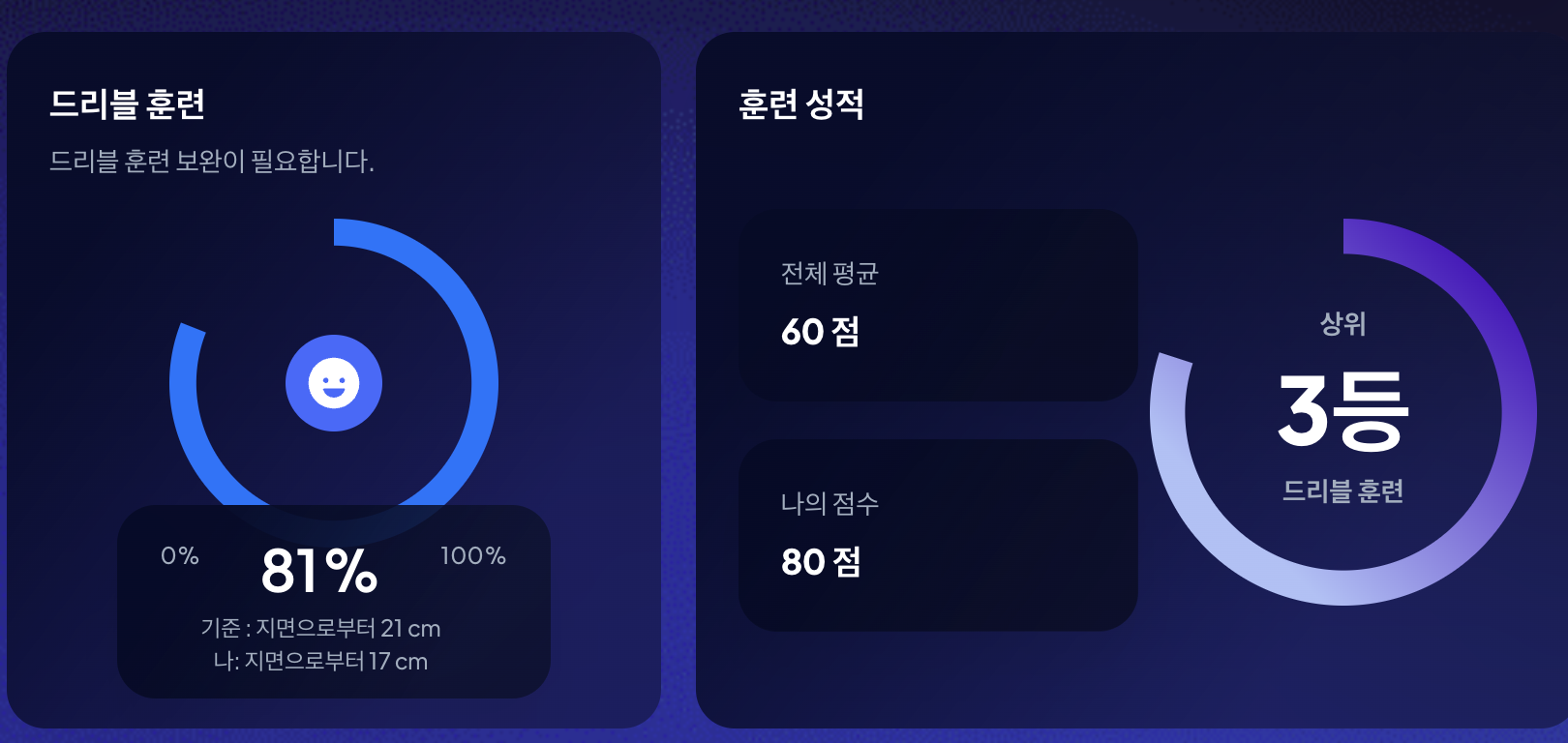
MUI의 CircularProgress 컴포넌트를 그라디언트 색상으로 만들기 위해 방법을 찾았다.
디자이너 님이 기존의 단색 컬러에서 그라데이션으로 바꿔달라고 하셔서 해내고 싶었다.
원본 컴포넌트 코드
import React from "react";
import CircularProgress from "@mui/material/CircularProgress";
export default function Test({value}) {
return(
<CircularProgress
variant="determinate"
value={trainingResult.userResult}
size={window.innerWidth >= 1024 ? 200 : window.innerWidth >= 768 ? 170 : 170}
sx={{ color: "#430089" }}
/> );
}npm i "@mui/styles"
수정 컴포넌트 코드
import React from "react";
import VuiBox from "components/VuiBox";
import linearGradient from "assets/theme/functions/linearGradient";
import CircularProgress from "@mui/material/CircularProgress";
// 설치한 npm @mui/styles
import { makeStyles } from "@mui/styles";
export default function CircularGradientProgress({ value, startColor, endColor }) {
const useStyles = makeStyles(() => ({
circle: {
stroke: "url(#linearColors)",
},
}));
const classes = useStyles({});
return (
<VuiBox>
<svg width="0" height="0">
<linearGradient id="linearColors" x1="0" y1="0" x2="1" y2="1">
<stop offset="20%" stopColor={startColor} />
<stop offset="90%" stopColor={endColor} />
</linearGradient>
</svg>
<CircularProgress
variant="determinate"
value={value}
size={window.innerWidth >= 1024 ? 200 : window.innerWidth >= 768 ? 170 : 170}
thickness={4}
classes={{ circle: classes.circle }}
/>
</VuiBox>
);
}
조만간 mui/style -> mui/system 으로 바꿔야 할 것이다.
이에대한 블로그도 작성해서 올릴예정
해결법 참고 링크: https://aguidehub.com/blog/2023-10-17-how-to-make-mui-circular-progress-with-gradient-in-react-js/?expand_article=1
mui 참고 링크: https://mui.com/system/styles/basics/
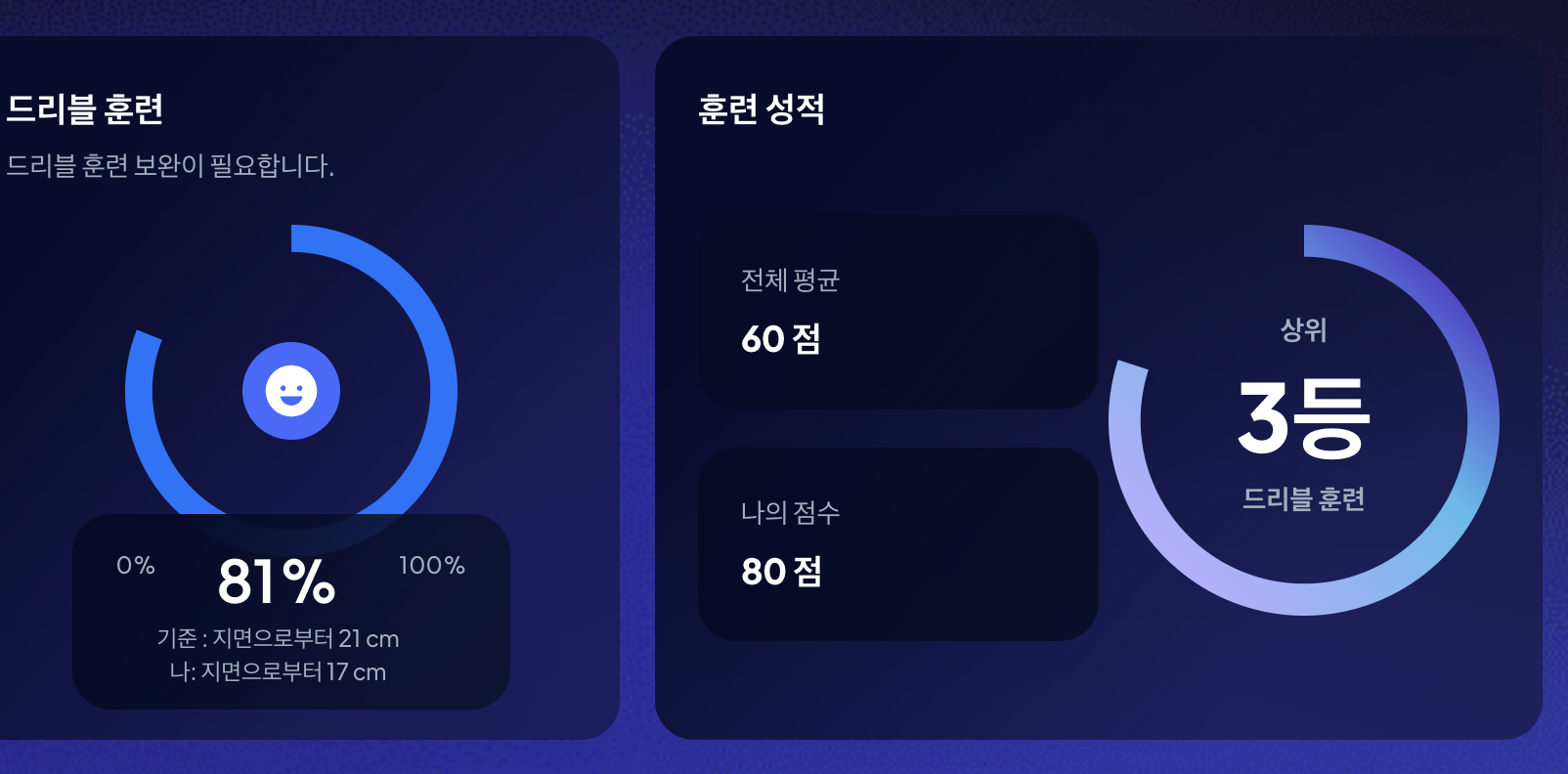
MUI 그라디언트 색상 적용하는 법2
위의 방법이 마음에 들지 않아 새로 찾았다.
useStyle을 사용하지 않은 방법이다.

수정 컴포넌트 코드
<VuiBox>
<svg width="0" height="0">
<defs>
<linearGradient
id="linearColors"
x1="0"
y1="0"
x2="1"
y2="1"
gradientTransform={gradientTransform}
>
<stop offset="10%" stopColor={startColor} />
<stop offset="60%" stopColor={middleColor} />
<stop offset="100%" stopColor={endColor} />
</linearGradient>
</defs>
</svg>
<CircularProgress
variant="determinate"
value={value}
size={window.innerWidth >= 1024 ? 200 : window.innerWidth >= 768 ? 170 : 170}
sx={{ "svg circle": { stroke: "url(#linearColors)" } }}
/>
</VuiBox>