Recap
TypeScript
자바스크립트는 코드 실행 전 타입에 대한 정의가 존재하지 않는다. 따라서 타입스크리트로 언어 자체에 그 값들이 어떤 것인지 코드가 실행되기 전에 검사하여 실수를 수정할때까지 기다린다.
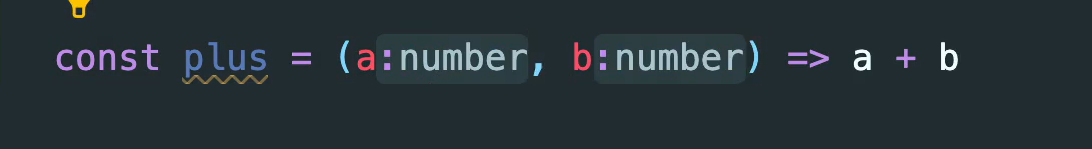
타입스크립트는 자바스크립트와 완전히 같아 보이지만, 자바스크립트의 확장판으로서 콜론을 이용해서 타입을 지정해준다는 부분이 추가되었다.

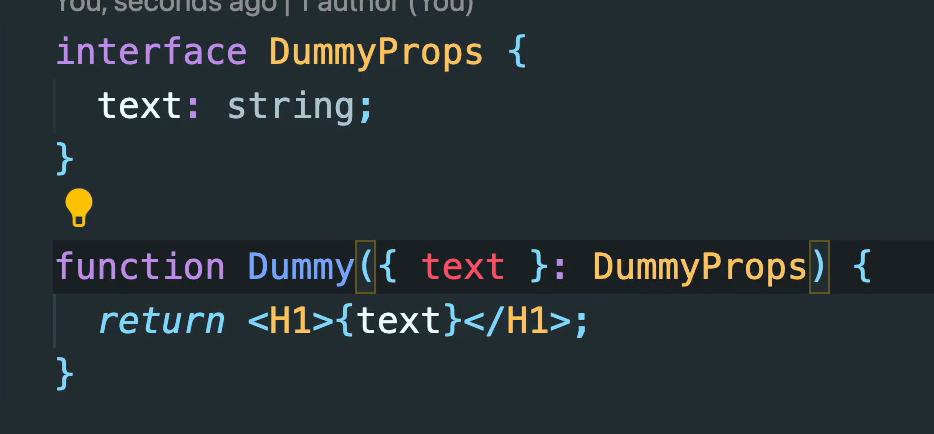
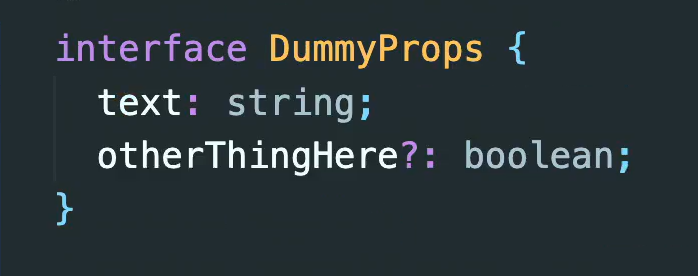
interface를 만들어 obj의 타입을 적어주는 절차가 필요하다.



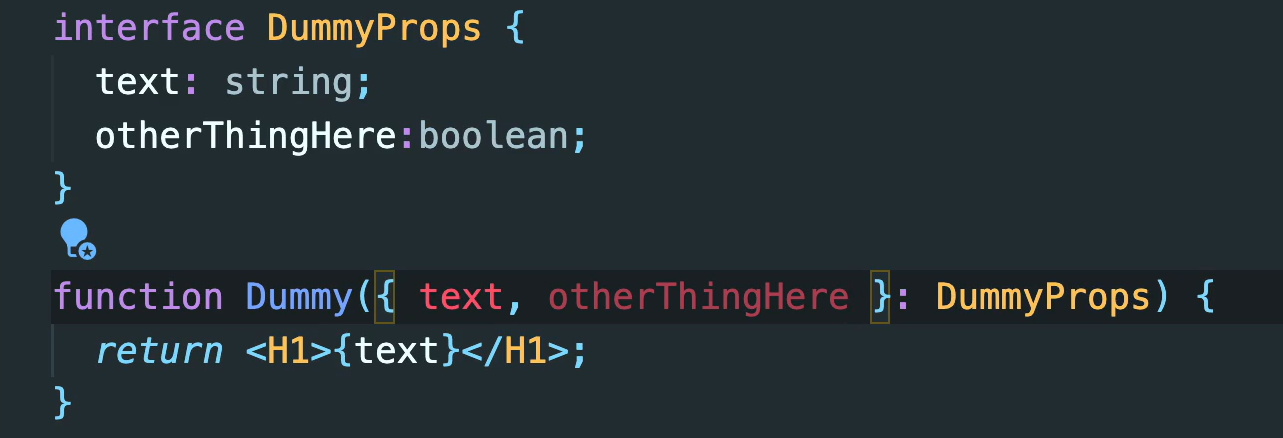
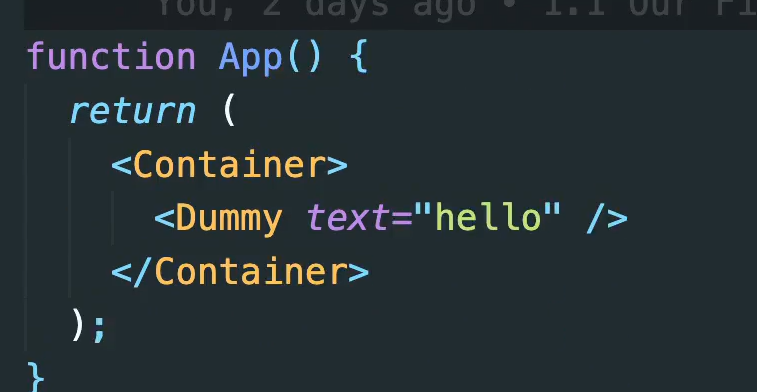
문제는 여기 prop을 두번째 것을 보내지 않아서 오류가 뜬다.
그래서 ?를 통해 오류를 잡는다

어쩔때는 보내기도 하겠지만 어쩔때는 보내지 않는다는 뜻
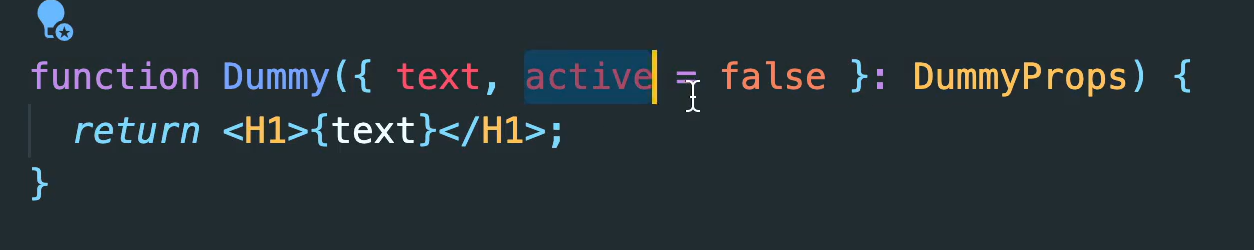
만약 default prop을 보내주고 싶다면

라고 쓰거나

이렇게 하면 된다.
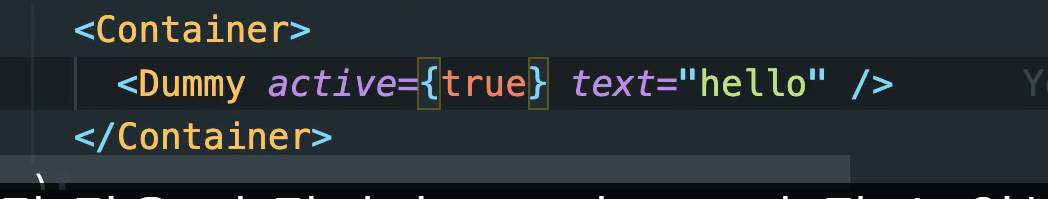
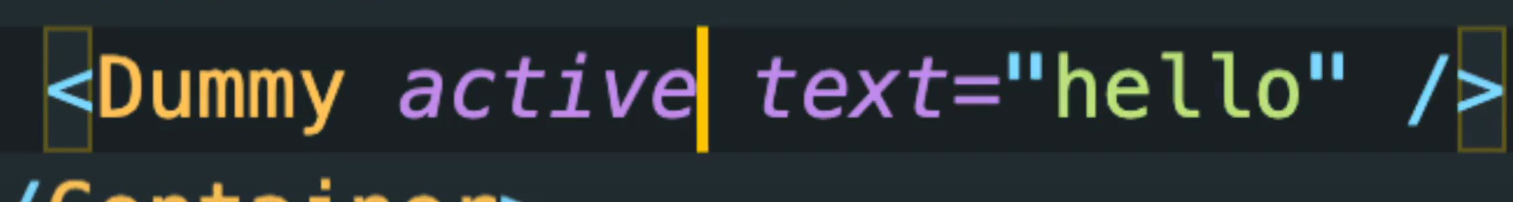
그리고 위에서 기본값이 정해 졌다면
 이렇게 쓰면 된다.
이렇게 쓰면 된다.
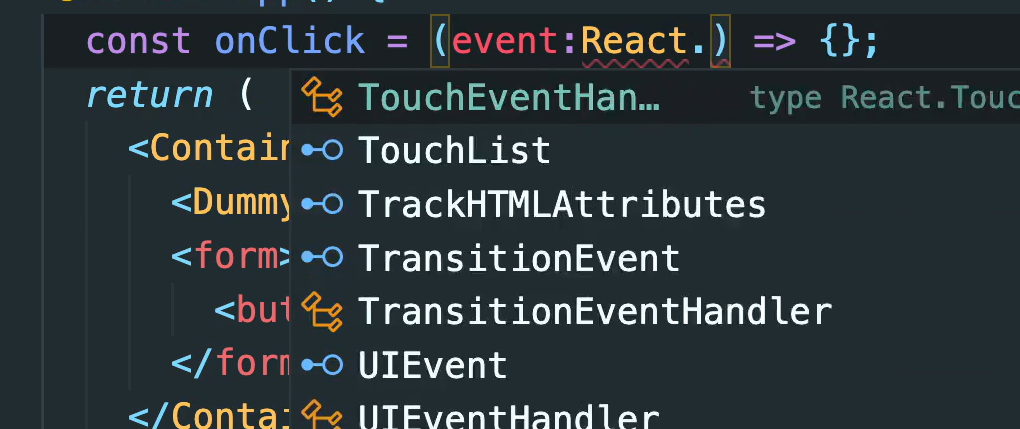
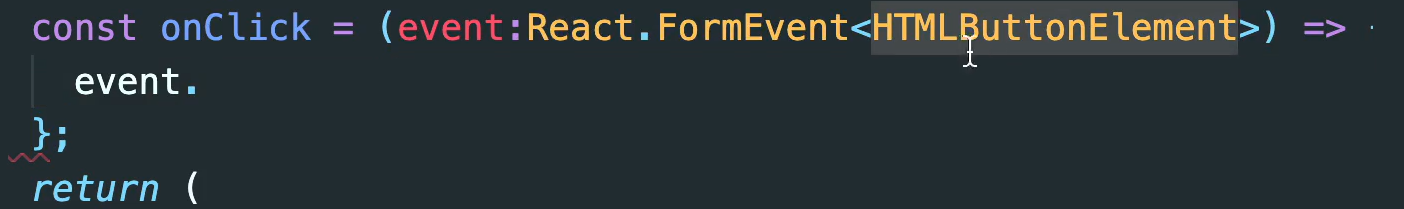
event에 타입을 지정하는 방법 onClick에 많은 event 중 어떤 이벤트를 발생 시킬지 설명해야 한다.
onClick에 많은 event 중 어떤 이벤트를 발생 시킬지 설명해야 한다.

이벤트를 특정시키는 것은 모든 패키지에서 항상 같은 것으로 이루어지지는 않는다. event를 특정짓는 방식이 ReactJS내에서는 이렇지만, 다른 라이브러리에서는 다른 타입 시스템의 모습일 수도 있다.
이 패턴은 React 그리고 evet dlfma, 이 이벤트를 발생시키는 Element 이름을 작성한다.

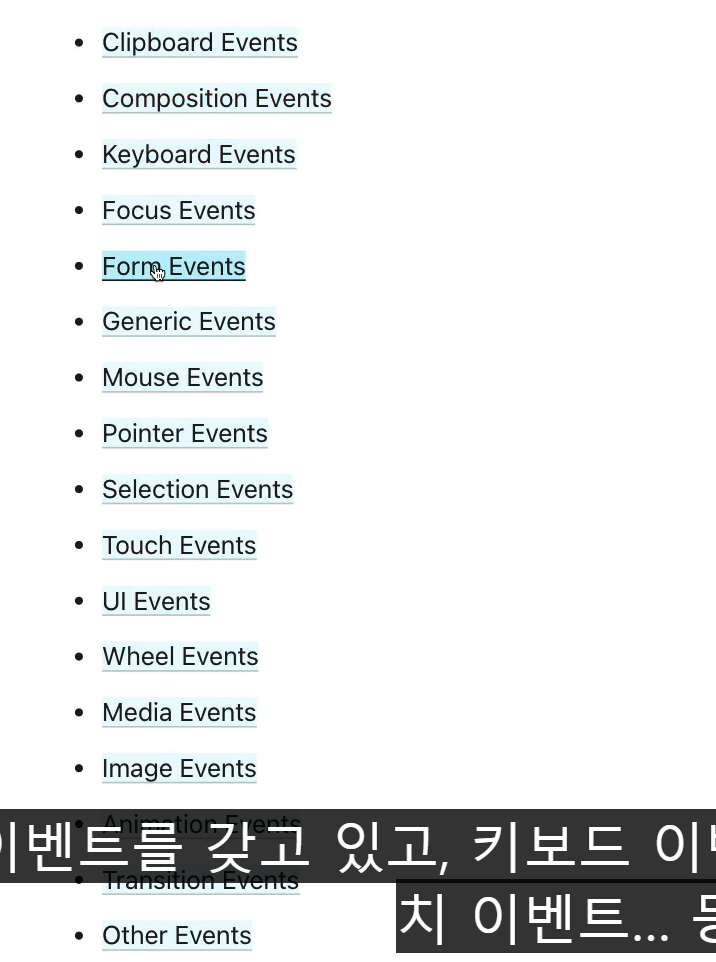
굉장히 많은 이벤트가 있다.

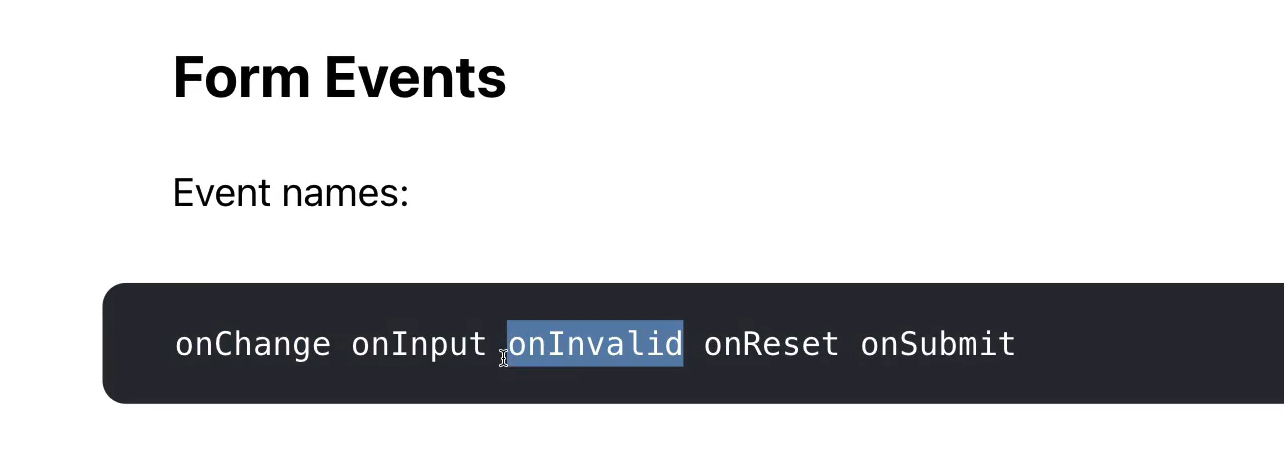
ReactJS 의 Form 이벤트에 이러한 이벤트 명이 있다는 것을 알 수 있다.
https://reactjs.org/docs/events.html#gatsby-focus-wrapper
6000개의 레포지토리에서 검색하는 것을 추천하지 않는다.

이런 라이브러리들을 install 해서 도움을 얻자.
