Setup
coinpaprika 라는 api를 제공하는 사이트를 통해 복습해보자
암호화폐에 관한 정보를 전달받을 것이다,
React Query를 사용하면 편리하지만, 스스로 데이터를 fetch해야 한다. 스스로 해낸 후 왜 리액트 쿼리가 만들어 졌고, 어떻게 도울 수 있는지 알아야 한다.
먼저 npm i react-router-dom react-query를 사용한다.
현재 styled-components와 typescript와 react-router-dom 와 react-query가 설치되어있다.
React router Dom은 어플리케이션에 URL을 가질 수 있도록 해준다. 또한 기본적으로 다른 화면을 갖게 한다.
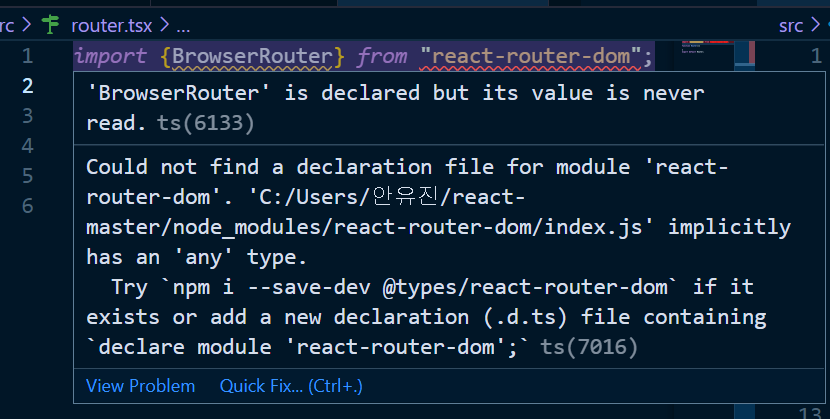
사용 시 타입스크립트가 reacr-router-dom이 무엇인지 알 수 있게끔
 설명해주기 위해
설명해주기 위해
npm i --save-dev @types/react-router-dom 해준다.
Router 사용 방법
Routes / Coin.tsx
import { useParams } from "react-router";
//useParams 는 URL에서 관심있어 하는 정보를 잡아낼 수 있게 해준다.
interface RouteParams {
coinId: string;
}
function Coin() {
const { coinId } = useParams<RouteParams>();
// coinId가 string 이라는 것을 말해줄 수 있고
// const{ coinId } = useParams<{coinId:string}>(); 이렇게
//또는
//타입스크립트에게 Params 라는 이름의 interface를 갖는다는 것을 말해 줄 수 있다.
// interface Params{coinId:string;}
// const{ coinId } = useParams<Params>();
return <h1>Coin : {coinId}</h1>;
}
export default Coin;
Routes / Coins.tsx
function Coins() {
return <h1>CoinS!!</h1>;
}
export default Coins;
Router.tsx
import { BrowserRouter, Switch, Route } from "react-router-dom";
import Coin from "./routes/Coin";
import Coins from "./routes/Coins";
function Router() {
return (
<BrowserRouter>
<Switch>
<Route path="/:coinId">
{/* Router에게 URL이 변수값을 갖는 것을 말해주는 방식이다
이제 할일은 coinId를 잡아내는 일이다. URL의 파라미터 부분을 잡아내고 싶을 때
useParams 훅을 사용하기만 하면 된다.*/}
<Coin />
</Route>
<Route path="/">
<Coins />
</Route>
</Switch>
</BrowserRouter>
);
}
export default Router;
Index
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
import { ThemeProvider } from "styled-components";
import { theme } from "./theme";
ReactDOM.render(
<React.StrictMode>
<ThemeProvider theme={theme}>
<App />
</ThemeProvider>
</React.StrictMode>,
document.getElementById("root")
);
App
import Router from "./Router";
export default function App() {
return <Router />;
}
