영화와 그에 대한 정보를 보여주고, 링크로 다른 곳으로 연결시켜 줄 것이다.
앱 안에서 페이지를 전환하는 방법을 배워보자!
- 영화들을 다 보여주기(평점 8.5 이상의 영화들을 가져올 것이다, 연도별로 정리할 것이다)
:https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year
import { useEffect, useState } from "react";
function App() {
const [loading, setLoading] = useState(true);
const [movies, setMovies] = useState([]);
useEffect(() => {
//코드가 한번만 실행되게 할 것이다.
fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year`
)
.then((response) => response.json())
.then((json) =>
setMovies(json.data.movies));
//근데 요새는 then보다는 async-await를 사용한다.
//async-await를 사용하기 위해 getMovies라는 함수를 만들자
setLoading(false);
}, []);
console.log(movies);
return <div>{loading ? <h1>Loading...</h1> : null}</div>;
}
export default App;
async-await 사용하기
await를 활용해 api를 가져왔다.
const getMovies = async () => {
const json = await (
await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year`
)
) //await 을 감싸는 await 이다.
.json();
setMovies(json.data.movies);
setLoading(false);
};
import { useEffect, useState } from "react";
function App() {
const [loading, setLoading] = useState(true);
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const json = await (
await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year`
)
) //await 을 감싸는 await 이다.
.json();
setMovies(json.data.movies);
setLoading(false);
};
useEffect(() => {
getMovies();
}, []);
console.log(movies);
return (
<div>
{loading ? (
<h1>Loading...</h1>
) : (
<div>
{movies.map((movie) => (
<div key={movie.id}>
<img src={movie.medium_cover_image} />
<h2>{movie.title}</h2>
<p>{movie.summary}</p>
{movie.hasOwnProperty("genres") ? (
<ul>
//genre가 없는 영화가 포함된 경우가 발생하여 hasOwnProperty를
활용해 확인하고 null로 바꿔주는 절차
{movie.genres.map((g) => (
<li key={g}>{g} </li>
))}
</ul>
) : null}
</div>
))}
</div>
)}
</div>
);
} //map이 하는 일은 오래된 array를 가져다 item과 함께 새로운 array로 만들어 주는 것이다.
export default App;
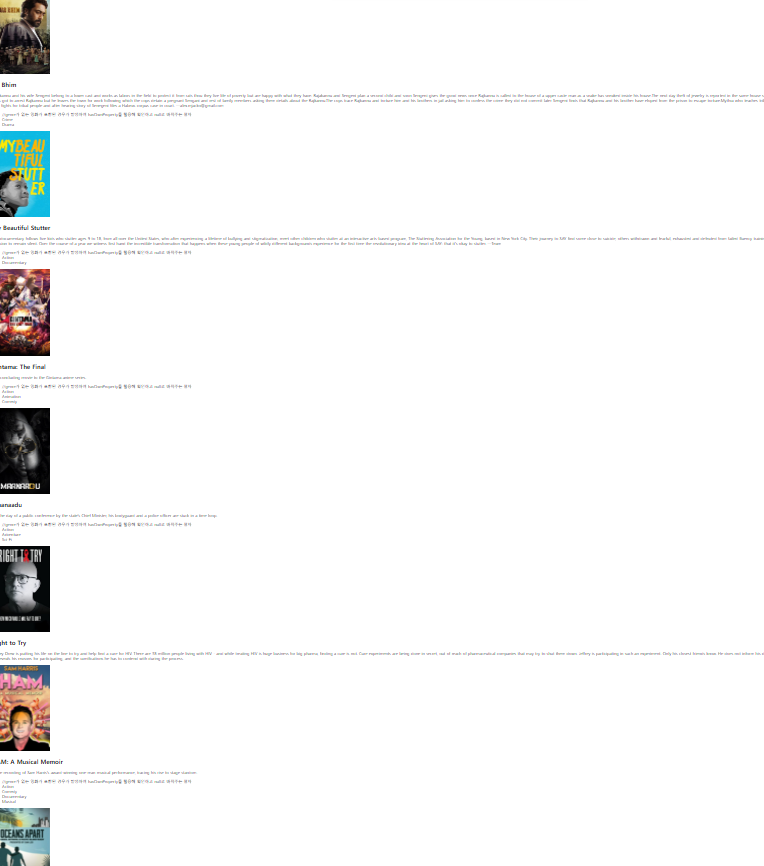
map함수를 이용하여 이미지, 제목, 영화 소개, 장르를 가져올 수 있었다.