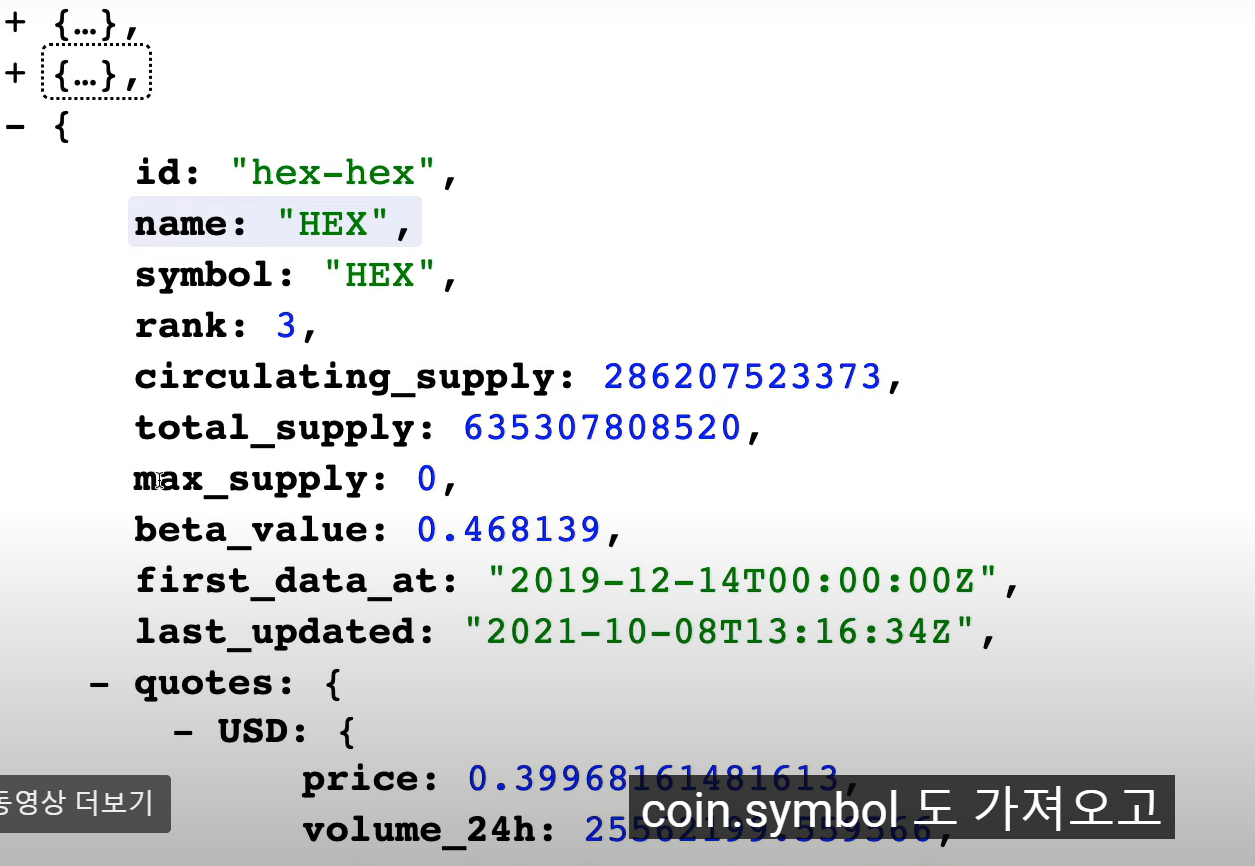
암호화폐와 그 가격을 나열할 것이다

이렇게 저장된 정보를
function App() {
const [loading, setLoading] = useState(true);
//state에 data를 넣어주어 컴포넌트를 보여주자 !
const [coins, setCoins] = useState([]);
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then((response) => response.json())
.then((json) => {
setCoins(json);
setLoading(false);
});
}, []);
return (
<div>
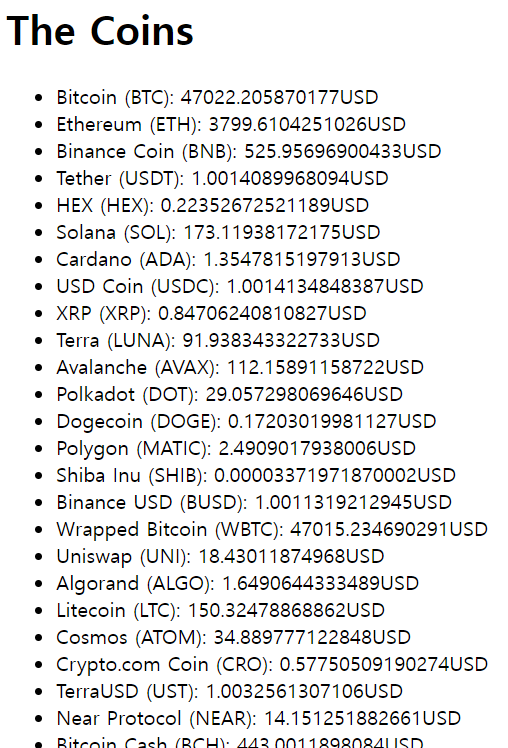
<h1>The Coins</h1>
{loading ? <strong>Loading...</strong> : null}
<ul>
{coins.map((coin) => (
<li>
{coin.name} ({coin.symbol}): {coin.quotes.USD.price}USD
</li>
))}
</ul>
</div>
);
}
- 태그 안에 작성하여 화면에 나타낸다
```js
function App() {
const [loading, setLoading] = useState(true);
//state에 data를 넣어주어 컴포넌트를 보여주자 !
const [coins, setCoins] = useState([]); //기본값을 비어있는 arrayy로 두어서 undefined 되지 않도록 해준다.
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then((response) => response.json())
.then((json) => {
setCoins(json);
setLoading(false);
});
}, []);
return (
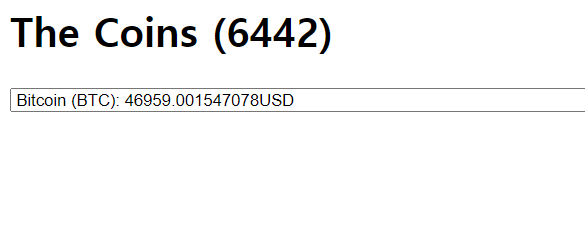
The Coins {loading ? "" : `(${coins.length})`}
{loading ? ( Loading... ) : ( {coins.map((coin) => ( {coin.name} ({coin.symbol}): {coin.quotes.USD.price}USD ))} )}
코드 챌린지는 input을 넣어 구매 가능한 coin 을 알려주도록 하는 것!이다.
