CSS_레이아웃
와이어 프레임
웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계를 와이어프레임이라고 합니다. 와이어프레임은 말 그대로 "와이어로 설계된 모양"을 의미하며, 단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것입니다. 와이어프레임은 아주 단순하게, 레이아웃과 제품의 구조를 보여주는 용도입니다. 전환 효과나, 애니메이션, 사용자 테스트 같은 스타일링 요소나 UX(사용자 경험, User Experience)를 판단하는 것이 아닙니다.
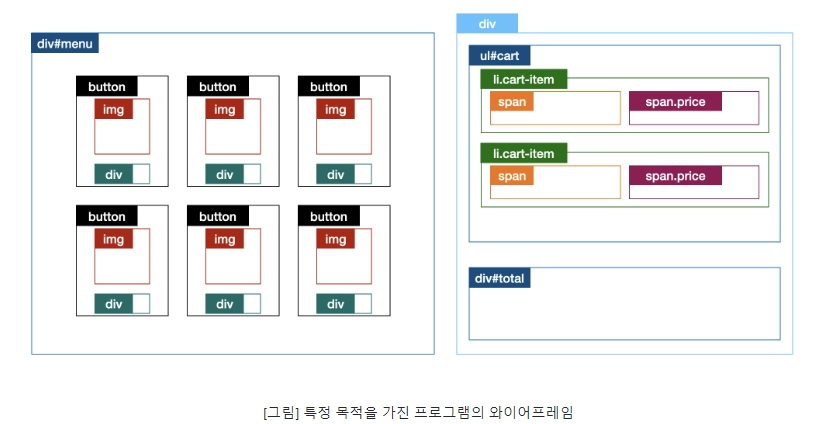
특히 이번에 우리가 그려볼 와이어프레임의 가장 큰 목적은, 화면의 영역을 구분하는 일입니다. 그래서 인터페이스를 그림으로 표현하는 와이어프레임이 아니라, 각 영역에서 사용할 주요 태그를 메모하는 형식으로 와이어프레임을 작성하세요.

목업(Mock-Up)
대부분의 산업에서 목업은 실물 크기의 모형을 뜻합니다. 실물 제품이 없는 무형의 웹 또는 앱은 어떻게 목업을 만들까요? 웹 또는 앱을 제품이라고 할 때, 목업은 실제 제품이 작동하는 모습과 동일하게 HTML 문서를 작성합니다. 예를 들어, 트윗 작성자, 트윗 내용, 작성한 날짜 등을 HTML 문서 내에 하드코딩하는 방식입니다.
하드코딩이란?
아직은 변수를 이용할 수 없거나 값을 동적으로 담지 못할 경우, 하나하나 입력해야 합니다. 이런 방식을 하드코딩이라고 합니다.
와이어 프레임의 목적은 건물을 짓기 위해 설계도를 제작하는 것과 같습니다.
