CSS_flexbox
부모 요소에 적용해야하는 Flexbox 속성들
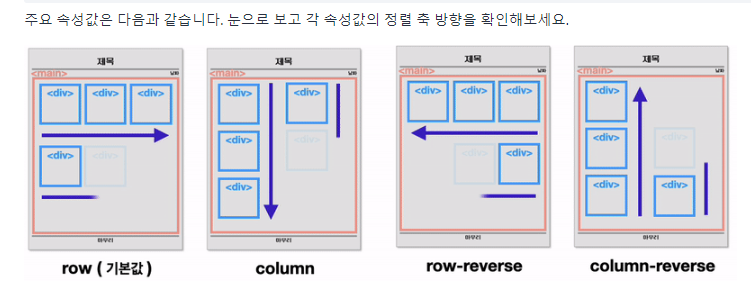
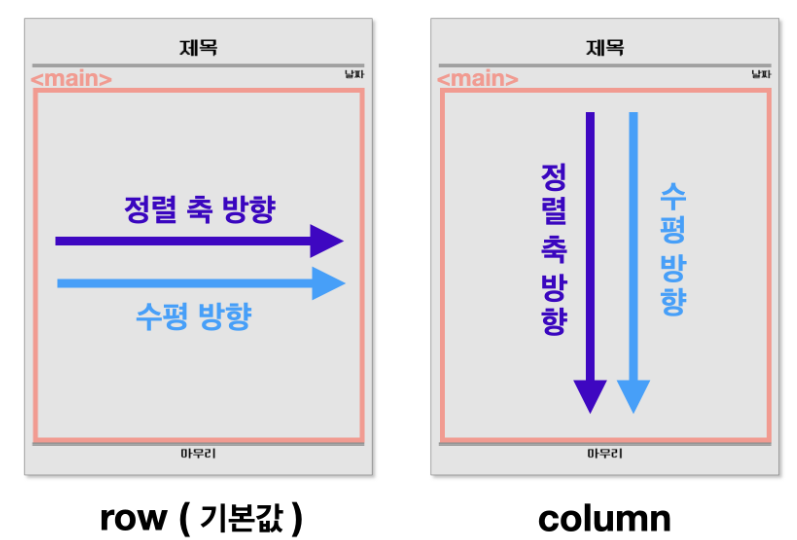
1. flex-direction : 정렬 축 정하기
다음은 축 정렬 방향입니다,

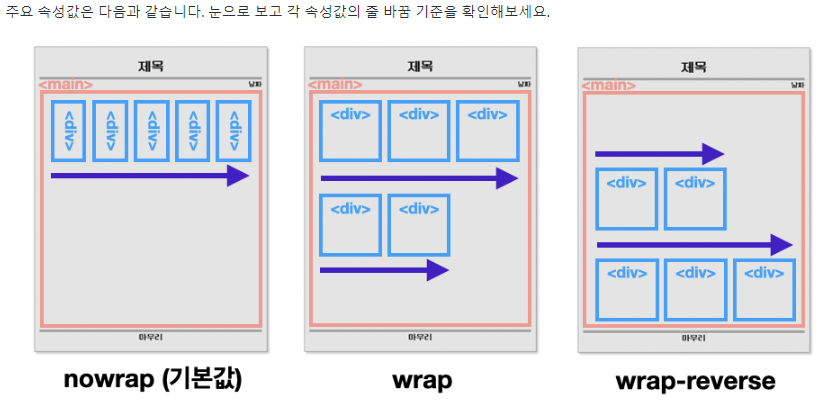
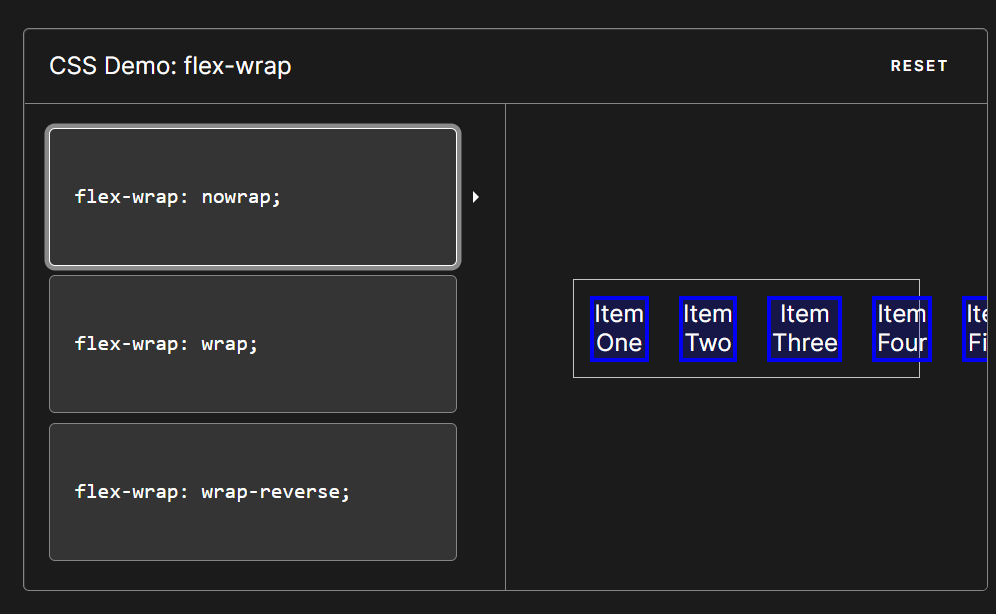
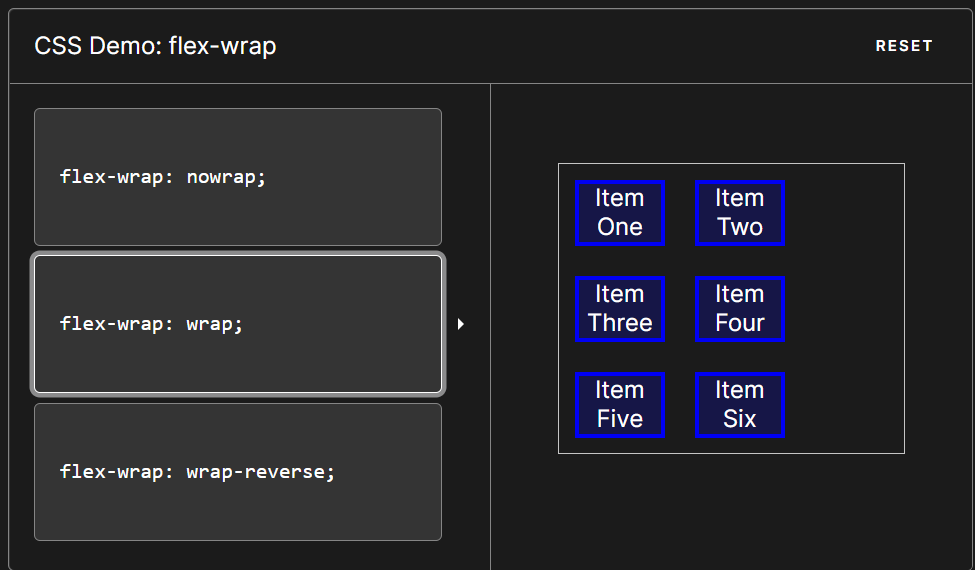
2. flex-wrap : 줄 바꿈 설정하기
flex-wrap 속성은 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정합니다. 설정해 주지 않으면 줄 바꿈을 하지 않습니다.

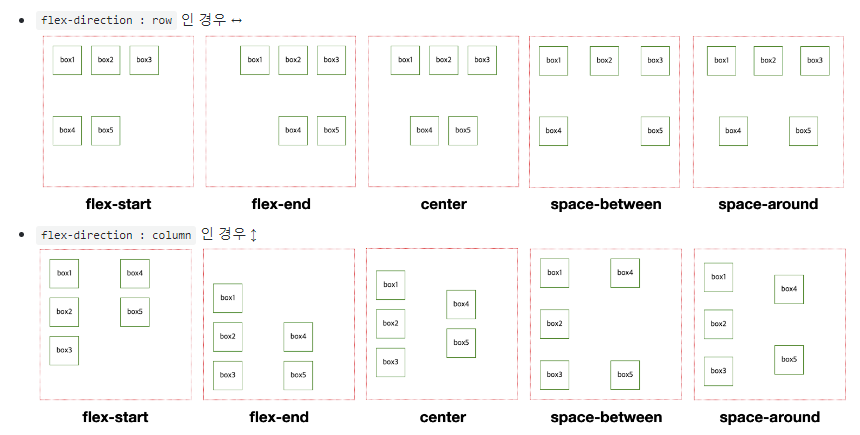
3. justify-content : 축 수평 방향 정렬
justify-content 속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다


4. align-items : 축 수직 방향 정렬
align-items 속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.


다음은 자식요소에 적용해야 할 flexbox 속성에 대해 알아보자
자식 요소에 적용해야하는 Flexbox 속성들
flex 속성의 값
flex 속성에는 세 가지 값을 지정해줄 수 있습니다. 각 값이 의미하는 것은 다음과 같습니다.
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>자식 요소에 flex 속성을 따로 설정해주지 않으면 다음과 같은 기본값이 적용되며, 왼쪽에서부터 오른쪽으로 콘텐츠의 크기만큼 배치됩니다.
flex: 0 1 auto;이 순서와 기본값은 반드시 기억해주세요. flex: grow shrink basis, flex: 0 1 auto
꼭 flex 속성 안에 세 가지 값을 한 번에 설정해줄 필요 없이, 다음과 같이 각 값을 따로 지정해줄 수 있습니다.
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;1. grow : 자식 박스는 얼마나 늘어날 수 있을까요?
grow(팽창 지수) 는 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지를 의미한다고 했습니다. 어떤 의미인지 알아보기 위해서 챕터 2-1에서 사용했던 HTML에서 자식
<main>
<div id="box1" class="box">box1</div>
<div id="box2" class="box">box2</div>
<div id="box3" class="box">box3</div>
</main> 
이처럼 팽창지수는 자식 요소의 grow값 / 자식 요소들의 grow값의 총합 의 비율로 빈 공간을 가져갑니다.
2. shrink : 자식 박스는 얼마나 줄어들 수 있을까요?
shrink(수축 지수)는 grow와 반대로, 설정한 비율만큼 박스 크기가 작아집니다. 비율이 클수록 더 많이 줄어드는 것이죠. 그러나 flex-grow 속성과 flex-shrink 속성을 함께 사용하는 일은 추천하지 않습니다. 비율로 레이아웃을 지정할 경우 flex-grow 속성 또는 flex: <grow> 1 auto와 같이 grow 속성에 변화를 주는 방식을 권장합니다. flex-shrink 속성은 width 나 이후 설명할 flex-basis 속성에 따른 비율이므로 실제 크기를 예측하기가 어렵기 때문입니다. flex-grow 속성으로 비율을 변경하는 경우, flex-shrink 속성은 기본값인 1로 두어도 무방합니다.
기억하세요. flex-grow 속성의 값이 0인 경우에만 flex-basis 속성의 값이 유지됩니다. diplay 속성에 flex 가 적용된 컨테이너 내부에 존재하는 자식 박스는 경우에 따라, basis 로 설정된 크기가 항상 유지되는 것은 아닙니다. flex-grow 속성의 값이 양수일 경우, 늘어나면서 flex-basis 속성에 적용한 값보다 커질 수도 있습니다. 실제 레이아웃을 구현하면서 막히는 경우에는, 다음의 원리를 참고할 수 있습니다.
<참고>
- width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선됩니다.
- 콘텐츠가 많아 자식 박스가 넘치는 경우, width가 정확한 크기를 보장하지 않습니다.
- (flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해, width 대신 max-width를 쓸 수 있습니다.
flex-wrap
이건 오늘 배운 것
는 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현 할 것인지 결정하는 속성입니다. 만약 영역 내에서 벗어나지 못하게 설정한다면, 동시에 요소의 방향 축을 결정할 수 있습니다.



wrap이 이렇게 중요합니다 !!!!!!!!!!!!!!!
