display
block
컨텐츠의 사이즈에는 상관 없이 지정된 block 사이즈만큼을 display한다.
또 기본적으로 한 줄에 하나만 위치할 수 있는 display 옵션
inline
한 줄에 여러 개 위치할 수 있는 display 옵션이며,
컨텐츠 자체를 꾸며주는 옵션이기 떄문에 기본적으로 컨텐츠가 없을 시에는 보이지 않는다.
기본적으로 width height 지정이 불가능
inline-block
inline과 block의 중간점이며
한 줄에 여러 개 위치할 수 있지만 (inline) 컨텐츠 자체를 꾸며주지는 않고 block사이즈 만큼을 display한다 (컨텐츠가 없어도 보인다)
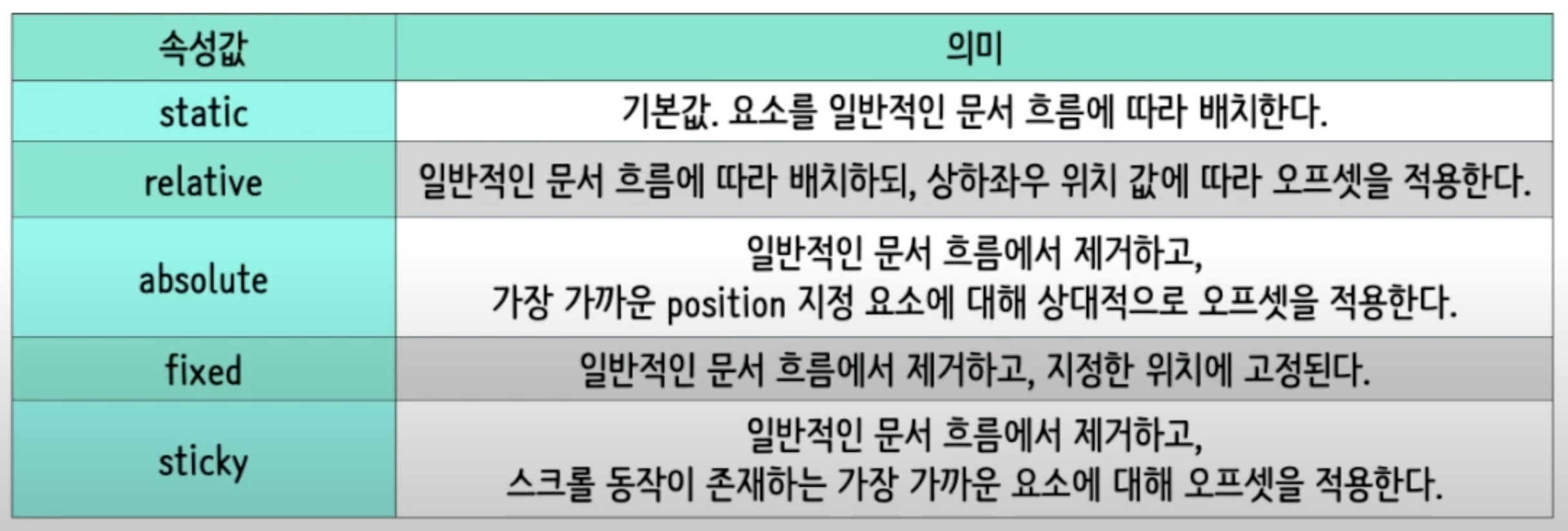
Position
요소의 배치 방법을 결정하는 속성.

static
position의 기본값. HTML에서 지정된 대로.
relative
원래 있어야 되는 자리를 기준으로의 position
absolute
아이템이 담겨 있는 곳 중 가장 가까운 position 요소 기준에서의 position
문서 흐름에서 제외됨 해당 요소가 원래 있어야 할 곳에 다른 요소가 올 수 있음, 즉 위치 겹치기가 가능.
fixed
웹페이지 (전체 윈도우) 기준으로의 position
문서 흐름에서 제외됨
그 위치에서 고정됨. (스크롤 여부에 상관없이)
sticky
원래 있어야 되는 자리에 있지만 (static)
스크롤링 시 정해진 위치에 고정되고 사라지지 않게 된다.
문서 흐름에 포함
