CSS의 정의
CSS : Cascading Style Sheet
Cascading
연속해서 이어지는, 하위로 떨어지는 느낌 (폭포수를 연상)
세부적인 (가까운) 정의가 있다면 그것을 사용하고, 아니라면 기본으로 지정된 것을 사용하는 느낌.
기본적인 Cascading
Author Style (개발자 지정 스타일) >> User style (사용자 지정 스타일) >> Browser (브라우저)
기본적으로는 개발자 지정 스타일을 따르고, 그게 없다면 사용자 지정 스타일, 그게 없다면 브라우저에서 기본으로 지정한 스타일을 따른다.
important
important라는 걸 쓰게 되면 cascading을 무시하게 된다.
바람직한 스타일링은 아니니 가급적 사용하지 말자.
Selectors
CSS에서 html의 어떤 요소(태그)를 스타일링 할건지, 요소(태그)를 고르는 방법.
Universal (*)
type (Tag)
Id (#id)
Class (.class)
state (:)
Attribute ([])기본 문법
셀렉터를 명시하고 괄호 내에서 어떤 속성을 어떤 값으로 지정하여 스타일링 할건지를 명시하면 된다.
selector {
property : value;
}Universal (*)
모든 요소를 지정하는 셀렉터.
* {
color : green;
}type (Tag)
특정 Tag 전부를 지정하는 셀렉터.
당연히 Universal selector (*) 보다는 우선순위가 높다 (Cascading)
HTML
<li> type selector </li>CSS
li {
color : blue;
}id (#ID)
특정한 id값을 갖고 있는 태그를 지정하는 셀렉터.
HTML
<h1 id="special"> id selector </h1>CSS
#special {
color : pink;
}class (.class)
특정한 class값을 갖고 있는 태그를 지정하는 셀렉터.
HTML
<div class="red"> class selector </div>CSS
.red {
background : yellow;
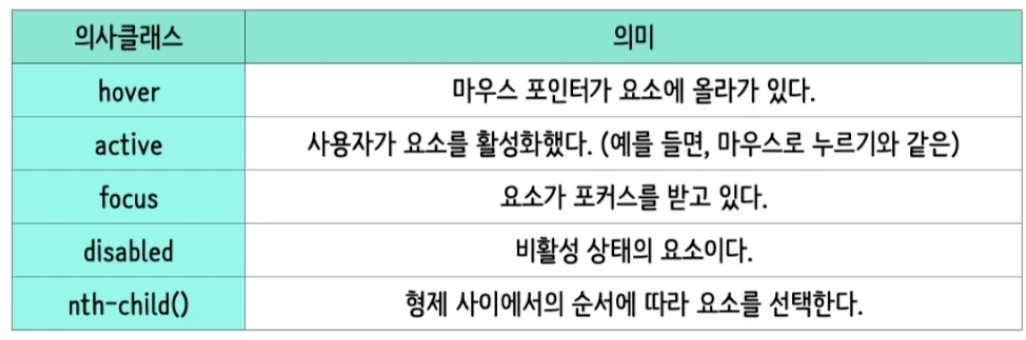
}state (:) - 의사 클래스
태그의 특정 상태일 때를 지정하는 셀렉터.
선택자 뒤에 : 를 붙여서 사용할 수 있다.
많이 사용하는 값들은

모든 값은 : https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-classes
HTML
<button> state selector </button>CSS
button.hover 는 버튼 위에 mouseover가 되었을 때의 상태.
그 상태에서만 아래와 같이 스타일링을 하겠다는 의미.
button.hover {
color : red;
background: beige;
}nth-child(n)
앞에 오는 선택자의 n번째 형제들에 대해서만 선택해서 스타일링하겠다.
n 자리에 2n - 1 등으로 지정해주면 홀수번째만 지정되고
이런 스타일링도 가능하다.
Attribute ([])
태그 중 특정 속성의 조건이 일치하는 태그만 지정하는 셀렉터.
특정 속성이 있으면 다 선택하게 할 수도 있고,
특정 속성이 특정 값을 가지고 있는 경우에 대해서만 선택할 수 있는 옵션도 있다.
HTML
<a href="naver.com">Attribute Selector</a>CSS
a 태그 중 href 속성이 있고 그 값이 "naver" 로 시작하는 a태그만 지정한다는 의미.
a[href^="naver"] {
color : purple;
}값을 매칭하는 방법 3가지
[class *= "it"] -> 값 포함 [class ^= "it"] -> 값으로 시작 [class $= "it"] -> 값으로 끝나는
결합 선택자
자손 결합자
두 개의 선택자 중 첫 번째 선택자 요소의 자손을 선택할 수 있다.
div p {color: white; } -> div 안에 위치하는 모든 p 선택 div > p {color : white; } -> div 바로 아래(한단계) p만 선택
형제 결합자
두 개의 선택자 중 첫 번째 선택자 요소의 형제를 선택할 수 있다.
h1 ~ p {color : red; } -> h1 뒤에 오는 형제 중 모든 p 선택 h1 + p {color : red; } -> h1 뒤에 오는 형제 중 바로 뒤에오는 p 선택
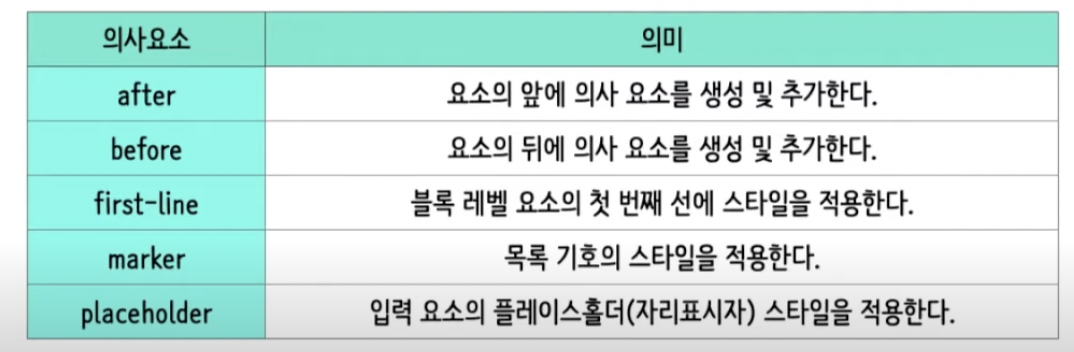
의사요소
의사클래스가 어떤 특정한 상태를 선택하는 선택자라면
의사 요소는 어떤 부분을 선택하는 선택자이다.
HTML 문서가 포함하지 않는 개체 (목록 구분점, 플레이스 홀더 등)를 선택할 때 유용하다.

p::first-line > 첫번째 줄 p::first-letter > 첫번째 글자
li::marker > 리스트 앞에 bullet 스타일 지정
input::placeholder > placeholder의 스타일 지정
