
오늘은 FLEXBOX 수업이 있었다
사용하는게 익숙하지도 않고
굉장히 헷갈린다..
잘 사용할 수 있으면 좋겠지만
쉽지않다
특히 GROW SHRINK BASIS
이 옵션들을 도대체 어떻게 사용하는지를
글만 읽어서는 모르겠어서
이것저것 많이 건드려보면서 확인했다
반응형으로 제어하려면
GRID도 사용해야 한다는 것 같은데
조금 더 공부해야겠다..
CSS는 특히나 글만 읽어서는 뭐가뭔지 알수가 없고
사용해봐야 아는 것 같다
또 내가 모르는 뭔가가 많을텐데
열심히 해야지
오전에 그래도 레이아웃 짜는 실습이 있어서
낑낑대면서 작성했는데

꽤 연습이 많이 됐다
GRID랑 FLEX만 잘 써도
어지간한 건 다 만들겠다 싶다
그리고 오늘은
걱정했던 페어 프로그래밍을 했다..
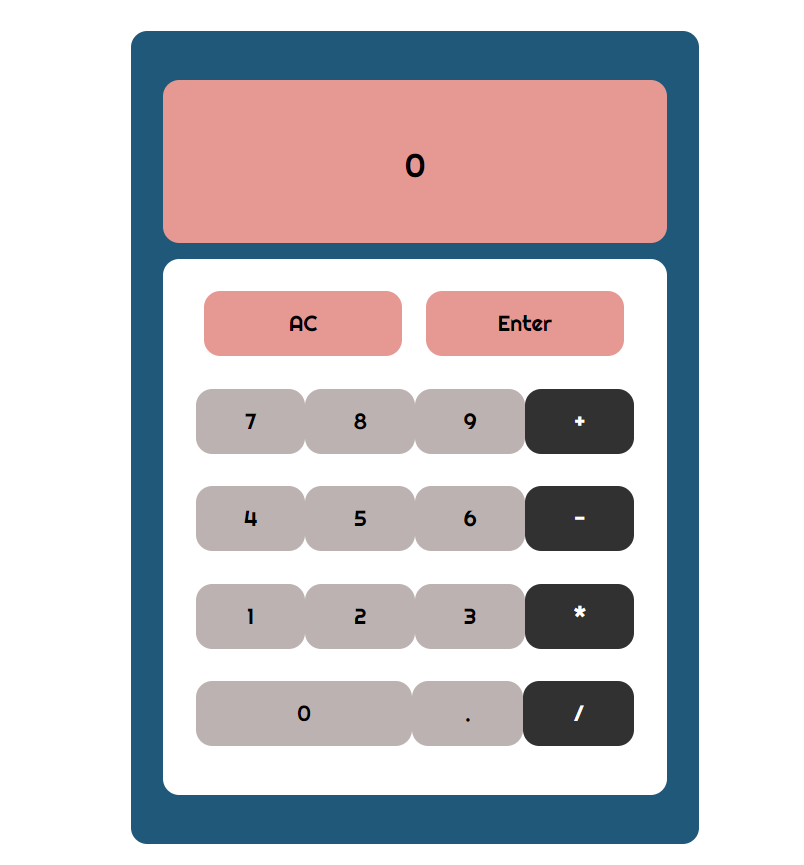
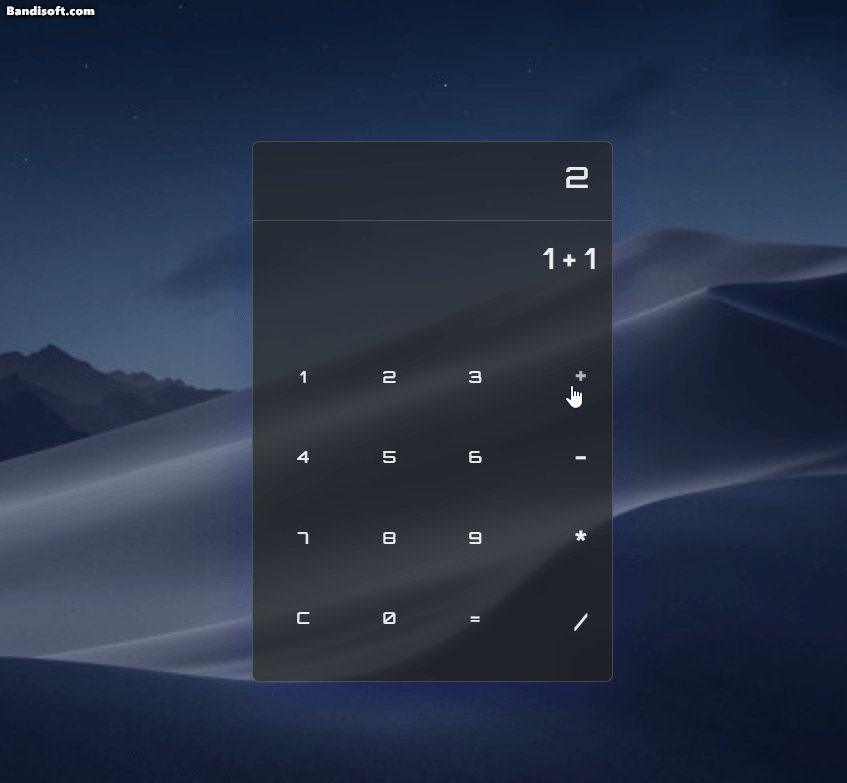
계산기 목업을 만드는 날이었는데
코드스테이츠 측에서
튜토리얼 HTML을 제시해주신 걸 보니
레이아웃은 줄테니
CSS를 조금씩 건드리면서 공부하라는 뜻 같아서
예제 위에 CSS를 수정하는 방식으로 만들어서 제출했다
페어분이 골라주신 디자인인데
색 배합이 진짜 좋다
잘 기억해놓으면 쓸일이 생길 것 같다


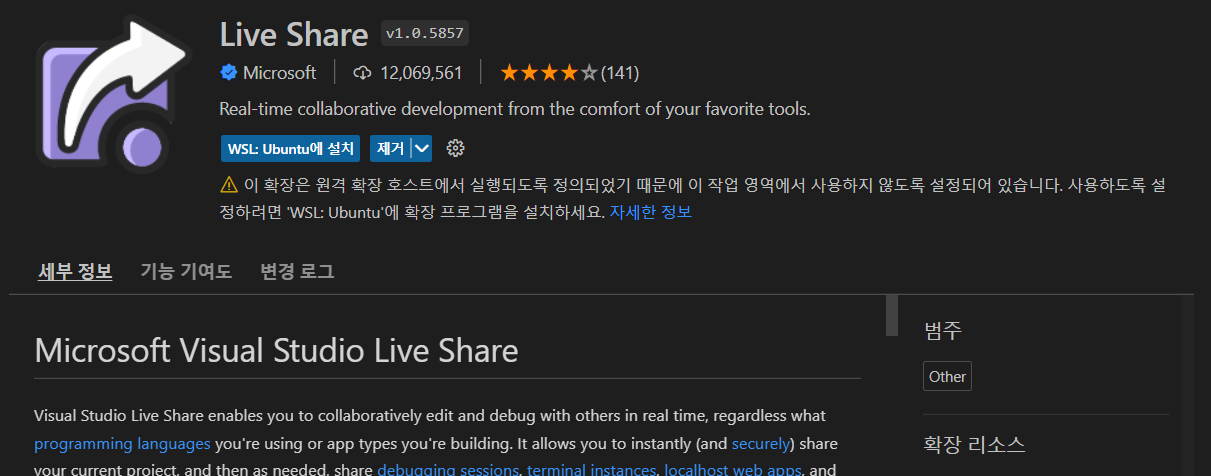
페어 프로그래밍때는 이런 익스텐션이 있어서
유용하게 사용했다
그냥 VSCODE 하나 두고
둘이서 작성할 수 있어서 편했다
ㅎ헹 검색어 유입되게 적어놔야지
페어프로그래밍 익스텐션
페어프로그래밍 익스텐션 추천
페어프로그래밍 공유


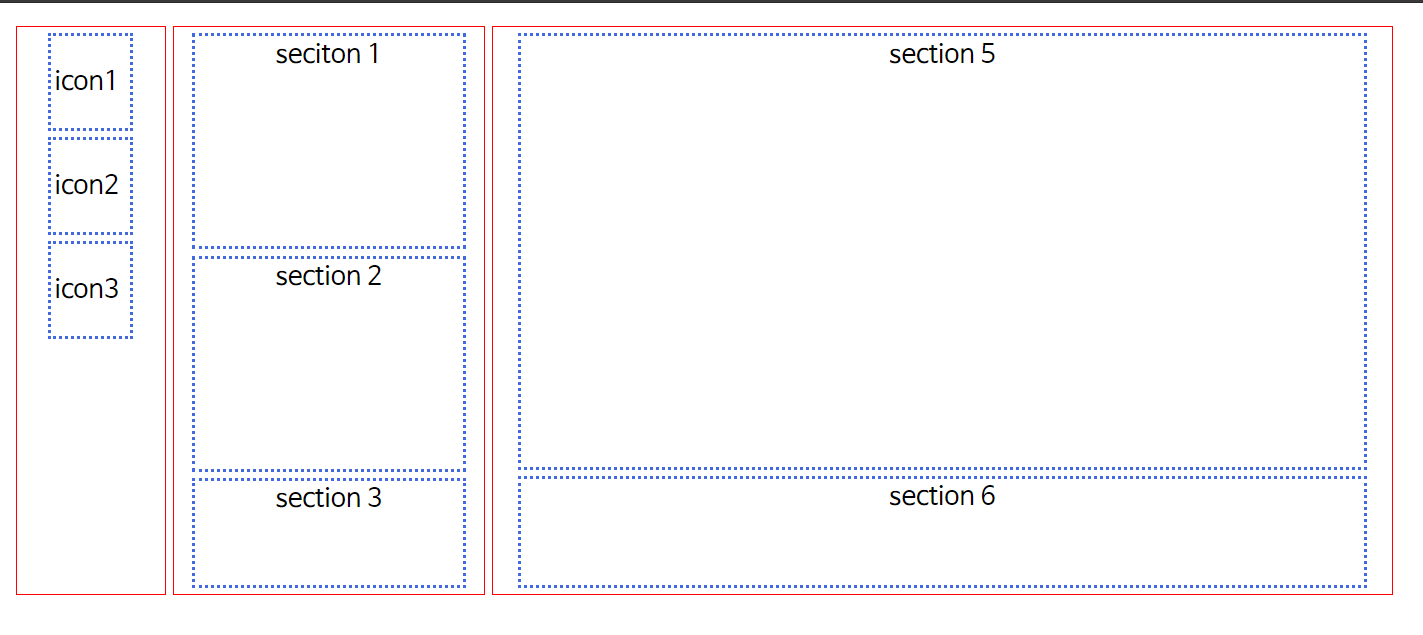
이건.. 레이아웃부터
구글링해가면서
flex grid 다 쓰면서 짜본건데
그냥 버리기 아까워서 여기다라도 올림..
누군가에게 도움이 되기를..
그런데 브라우저 배율을 조정하면 글씨가 튄다
찾아보니
높낮이를 %로 지정하면 이런다고..함...ㅋㅋ..ㅋㅋ.
다음엔 이런식으로 하지 말아야겠다..
다음주부턴 js다..
또 미리 예습해야지..