CRA(Create React App)
한 줄의 명령어 입력으로 React 프로젝트 개발에 필요한 필수요소를 자동으로 구성하는 방법
craete react app을 쓴다는건 완제품을 구매하는 것과 같음
CRA로 프로젝트 생성
1. yarn 먼저 설치해주기
npm install -g yarn
- yarn으로 패키지 설치시
yarn add [패키지명]
- npm으로 패키지 설치시
npm install [패키지명]
2. yarn으로 react 설치하기
yarn create react-app [원하는 폴더 이름]3. 설치 후 start로 서버 구동하기
첫번째
cd [패키지 설치된 폴더 이름]두번째
yarn start경로설정시 상대경로->절대경로 지정하기
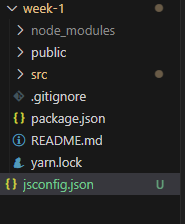
1. root경로(제일 상위)에 jsconfig.json 파일 생성

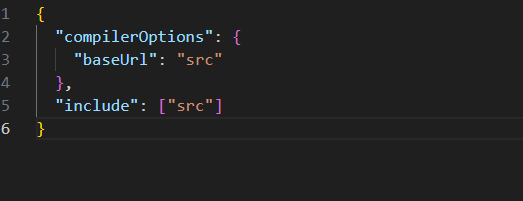
2. 내부에 아래와 같이 작성

src폴더 밑에 있는건 전부 절대경로로 쓰겠다는 뜻.
- 위와 같이 세팅하면 import시 절대경로로 작성해도 됨