컴포넌트란?
ui를 재사용이 가능한 개별적인 조각으로 나누고, 각 조각을 개별적으로 살펴볼 수 있다.
- 컴포넌트는 자바스크립트 함수와 유사
- 'props'라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 React엘리먼트를 반환.

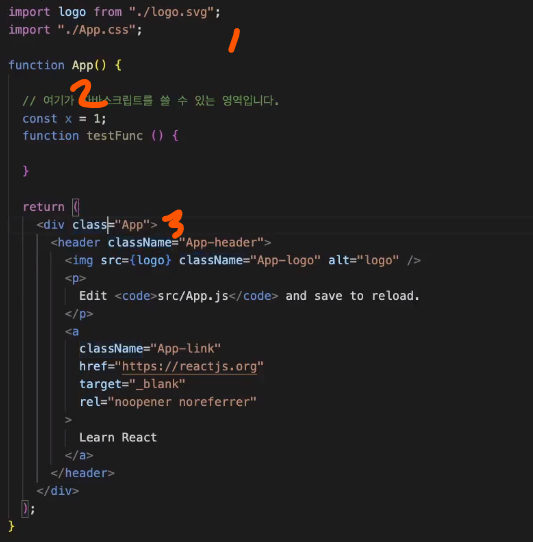
- import(들여오기)와 export(내보내기)할 수 있는 부분이 있다.
- 함수 시작 아래 return위 까지는 자바스크립트를 쓸 수 있는 부분이 있다.
- return 내부는 JSX를 사용하는 부분이다.
자바스크립트를 사용하려면 JSX안에서는 중괄호를 넣어줘야함
JSX = javascript + XML
주의사항
- 컴포넌트 사용시 이름은 무조건 대문자로 시작
- 폴더생성시 이름은 cammelCase로 작성할것
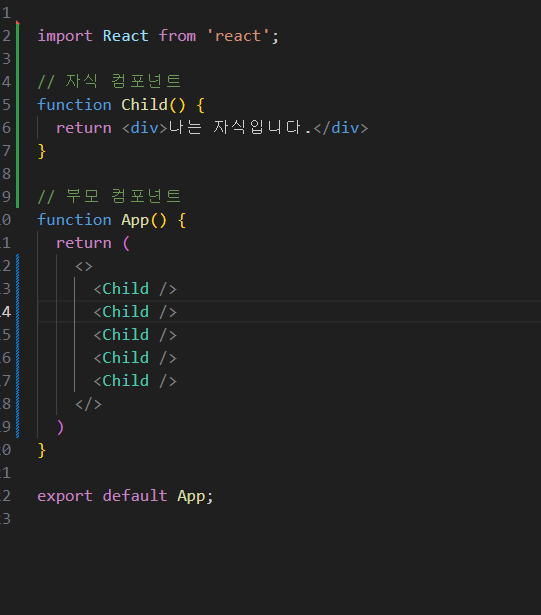
부모,자식 컴포넌트

부모 컴포넌트 = 다른 컴포넌트를 품는 컴포넌트
자식 컴포넌트 = 다른 컴포넌트 안에서 품어지는 컴포넌트
- return문의 안에선 태그가 하나! 있어야함 하나로 안의 것들을 묶어줘야함 빈태그도 가능 < > < />