리액트 생명주기
리액트 컴포넌트는 사람이 태어나고 죽듯
각각 [Mount] => [Update] => [Unmount] 의 과정을 거친다
리액트 생명주기는 컴포넌트 중심 라이브러리의 집합체
컴포넌트에는 각각의 생명주기가 존재하고 각 생명주기에 맞는 메소드들이 있다
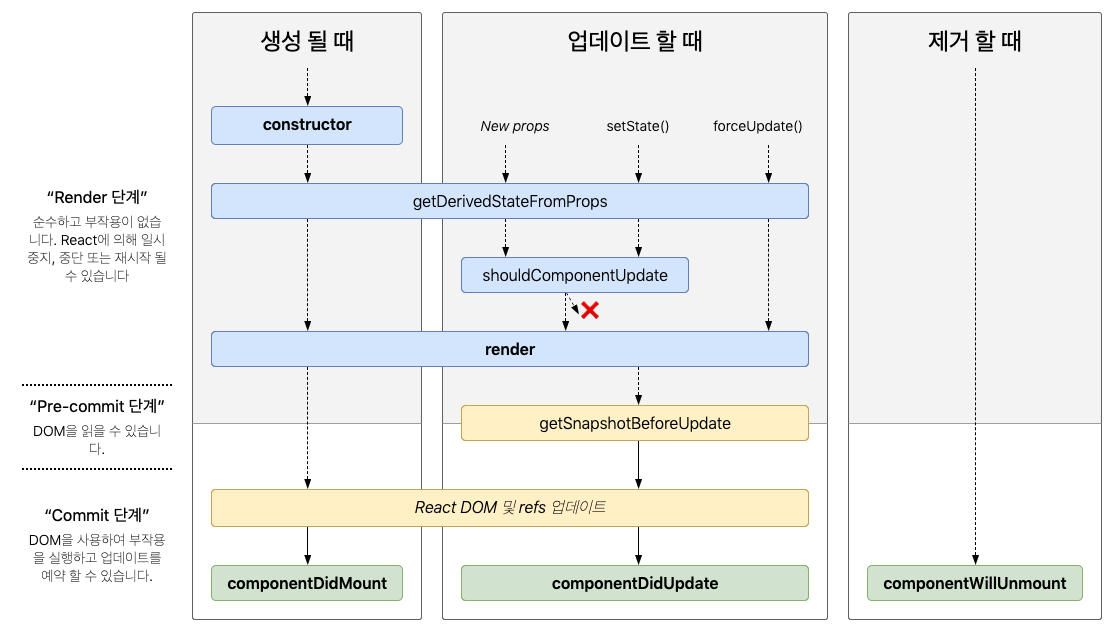
- 리액트 생명주기 표

Mount
컴포넌트가 생성될 때를 애기함
사용 메소드
1. constructor
1-a) 컴포넌트가 맨 처음 만들어 질 때 호출
1-b) 생성자 함수
2. getDerivedStateFromProps
2-a) 부모 컴포넌트로부터 props를 전달 받을때, state에 값을 일치시키는 역할을 하는 메소드
2-b) 마운트 될 때, 업데이트(리렌더링) 될 때도 호출
3. render
3-a) 최초 mount가 준비완료 되면 호출되는, 즉 렌더링 하는 메소드
3-b) 컴포넌트를 DOM에 마운트하기 위해 사용
4. componentDidMount
4-a) 컴포넌트가 브라우저에 표시가 된 후에 호출되는 메소드
Update
컴포넌트의 state값이 변경되거나 props를 전달받거나 부모컴포넌트가 변경되었을때 즉 리렌더링(갱신) 되었을때를 말함
사용 메소드
1. getDerivedStateFromProps
1-a) Mount 과정에서도 동일하게 호출되었던 메서드
1-b) 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할을 하는 메서드
2. shouldComponentUpdate (mount과정에 없음)
2-a) 리렌더링 여부 판단(함수 호출 결과 : true/false )
true인 경우 : 리렌더링 진행
false인 경우 : 리렌더링 하지 않음
3. render
3-a) update에서 render는 변경사항이 반영이 다 되어 준비완료 되면 호출되는, 즉 렌더링 하는 메소드
3-b) 컴포넌트를 DOM에 마운트하기 위해 사용
4. getSnapshotBeforeUpdate
4-a) 컴포넌트에 변화가 일어나기 직전 DOM의 상태를 저장
4-b) componentDidUpdate 함수에서 사용하기 위한 스냅샷 형태의 데이터
5. componentDidUpdate
5-a) 컴포넌트 업데이트 작업 완료 후 호출
Unmount
컴포넌트가 DOM에서 제거되는 시점.
사용 메소드
1. componentWillUnmount
1-a) 컴포넌트가 사라지기 전 호출되는 메서드
1-b) useEffect의 return과 동일