DOM
Document Object Model의 약자
웹 페이지 = 문서(document)
컴포넌트 = 엘리먼트(element)
DOM이란 페이지에 있는 엘리먼트들을 tree형태(DOM TREE)로 표현한 것
트리의 요소 하나하나를 '노드' 라고 부르며 각각의 노드는 해당 노드에 접근과 제어를 할 수 있는 API를 제공 (API는 쉽게 html요소에 접근해 수정할 수 있는 함수라고 생각하면 됨)
가상 돔(Virtual DOM)
리액트와 뷰는 가상돔을 사용해 원하는 화면을 브라우저에 그려줌
자체적으로 효율적인 알고리즘을 사용해 그리기 때문에 속도가 좋음
가상DOM은 실제 DOM과 구조가 동일한 복사본 형태
객체 형태로 메모리에 저장됨. 실제 DOM보다 메모리상에 올라와 있는 javascript객체를 변경하는 작업이 훨씬더 가볍기 때문에 실제DOM보다 더 빠르게 조작가능
DOM 조작 과정

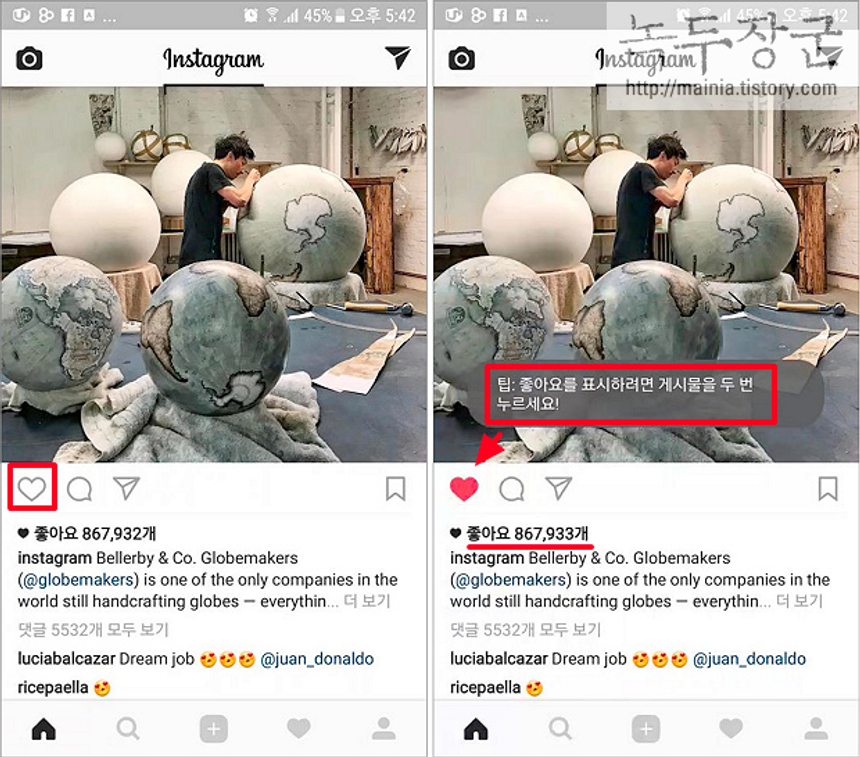
좋아요를 눌렀을때 화면이 바뀌어야함.
[STEP.1]
이 과정에서 리액트는 항상 2가지 버전의 가상 DOM을 가짐
1. 화면이 갱신되기 전 구조가 담겨있는 가상DOM객체
2. 화면 갱신 후 보여야할 가상DOM 객체
리액트는 state가 바뀌어야 리렌더링이 됨 그 때 2번에 해당되는 가상DOM을 만든다.
[STEP.2 : diffing]
state가 변경되면 2번에서 생성된 가상돔과 1번에서 이미 가지고 있던 가상돔을 비교해 어느 엘리먼트에서 변화가 일어났는지 빠르게 파악(빠르게 파악하는 과정은 리액트 자체 알고리즘)
이 과정에서 변화 파악 완료.
[STEP.3 : 재조정(reconciliation)]
파악이 다 끝나면 변경이 일어난 그 부분만 실제 DOM에 적용 시켜줌. 적용시킬 때는, 한건 한건 젹용시키는게 아닌, 변경사항을 모두 모아 한 번에 적용시킴(Batch Update)