미들웨어
기존의 redux에선 dispatch를 하게 되면 action이 바로 reducer로 전달되고 reducer는 새로운 state를 반환함. 하지만 미들웨어를 사용하면 그 과정 사이에 하고 싶은 작업들을 넣어 사용 가능함
예를 들어 1을 더하는 버튼을 클릭했을때 바로 더하는게 아닌 3초를 기다렸다가(미들웨어) 더하게 만들어 줄 수도 있다.
주로 사용되는 리덕스 미들웨어는 thunk , saga가 있다.
thunk
thunk 사용시 dispatch를 할때 객체가 아닌 함수를 dispatch할수 있게 만들어줌
사용 예
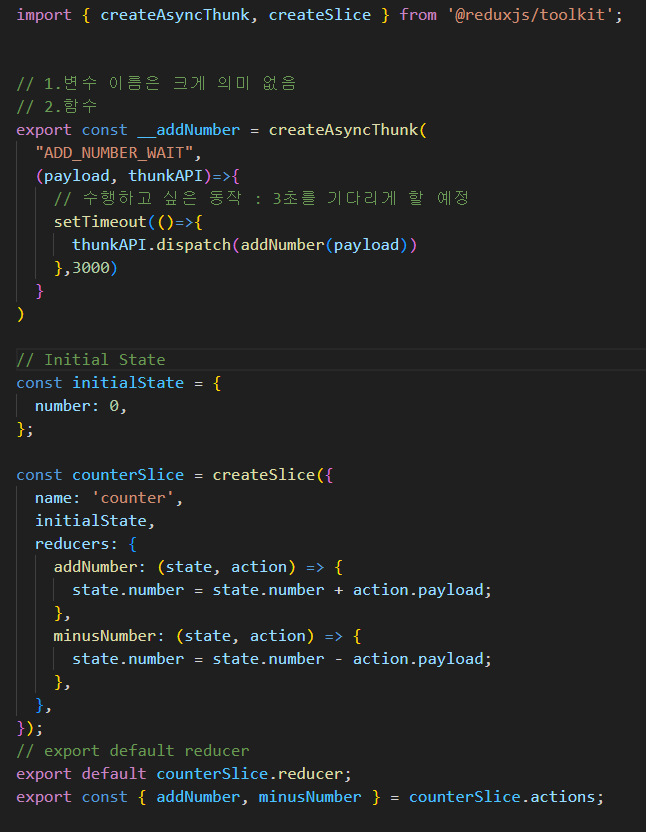
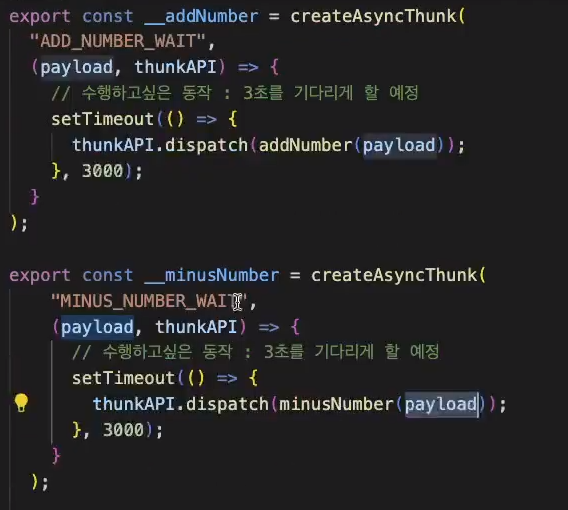
- module

- 사용되는 컴포넌트(App.jsx)

변수를 선언한뒤 createAsynceThunk 메소드를 통해 내부에 내용을 작성한다. "ADD_NUMBER_WAIT"(이름 상관없음)을 작성하고 컴포넌트에서 보내줄 payload 그리고 thunkAPI를 매개변수로 넣고 그 내부에 원하는 동작을 작성(3초 기다리기 위해 setTimeout사용) 그 후 dispatch를 통해 내부에 기존 리덕스 dispatch내용 작성
- 흐름
컴포넌트에서 넣어준 내용을 payload로 받아옴 =>
3초 뒤에 reducers의 action.payload로 데이터를 받아준뒤 내용 출력
핵심
createAsynceThunk의 첫번째 자리는 action value, 두번째는 함수(원하는 동작)가 들어감
thunk 심화 응용



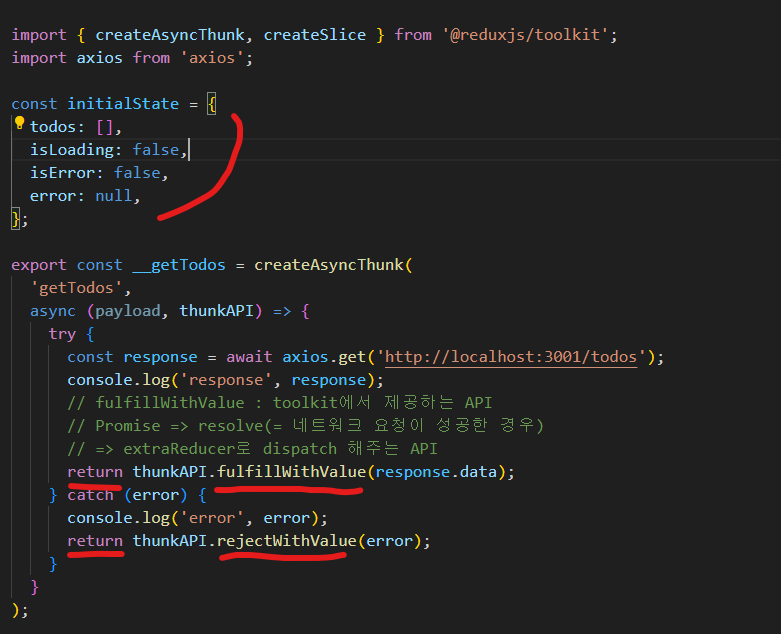
- initialState 설정 후 try문 작성(서버통신은 100% 성공을 보장할 수 없기 때문)
- try(성공했을 경우) thunkAPI.fulfillwithValue(서버 응답받은 데이터) 를 넣어주고 아닌경우 catch(실패했을 경우) 에러시 동작을 수행할 수 있도록 thunkAPI.rejectWithValue(error = 초기값 null)을 넣어줌 각 실행문 앞에 return 필수
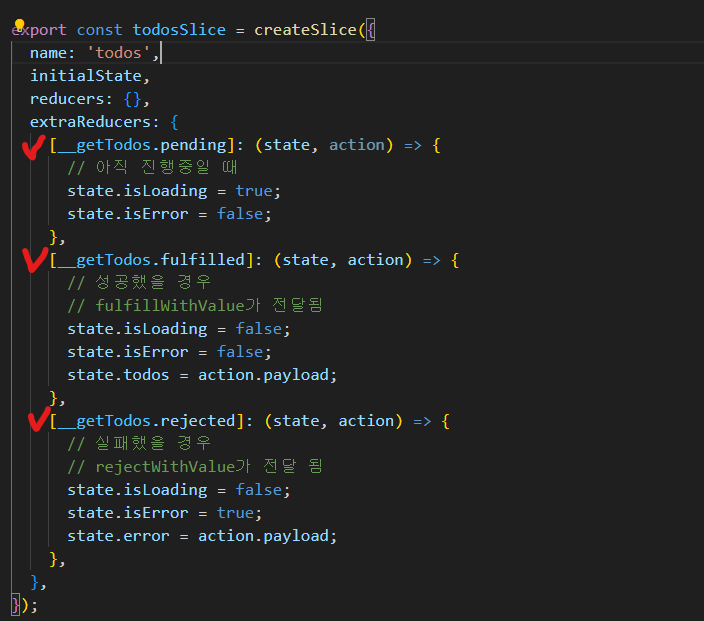
- 그리고 기본적으로 dispatch가 reducers 로 내용이 들어가는 것과 달리 fulfillwithValue,rejectWithValue의 내용은 extraReducers에 내용 작성을 하게 되면 알아서 상태에 따라서 분류가 되어 내용을 가져옴
ex) getTodos.fulfiled 작성시 getTodos의 fulfillwithValue를 가져옴 그리고 그 내부에 처리할 내용 작성
성공했을시(fulfilled),진행중일때(pending),실패했을때(rejected)의 내용까지 총 3개를 작성
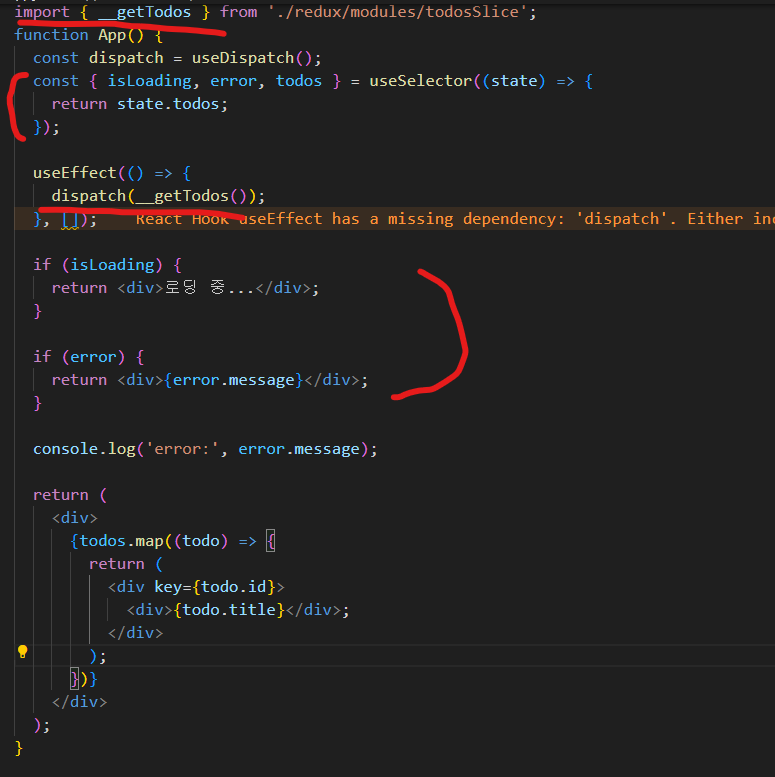
- 사용할 컴포넌트에서 createAsynceThunk내용을 불러옴(__getTodo) 그리고 useEffect로 첫 렌더링시에 실행 될 수 있도록 만듦
- 구조분해 할당으로 initialState를 useSelector로 가져와 if문으로 로딩중일때, 에러일때 상황을 작성해줌으로서 비동기 통신때 활용이 가능하다