
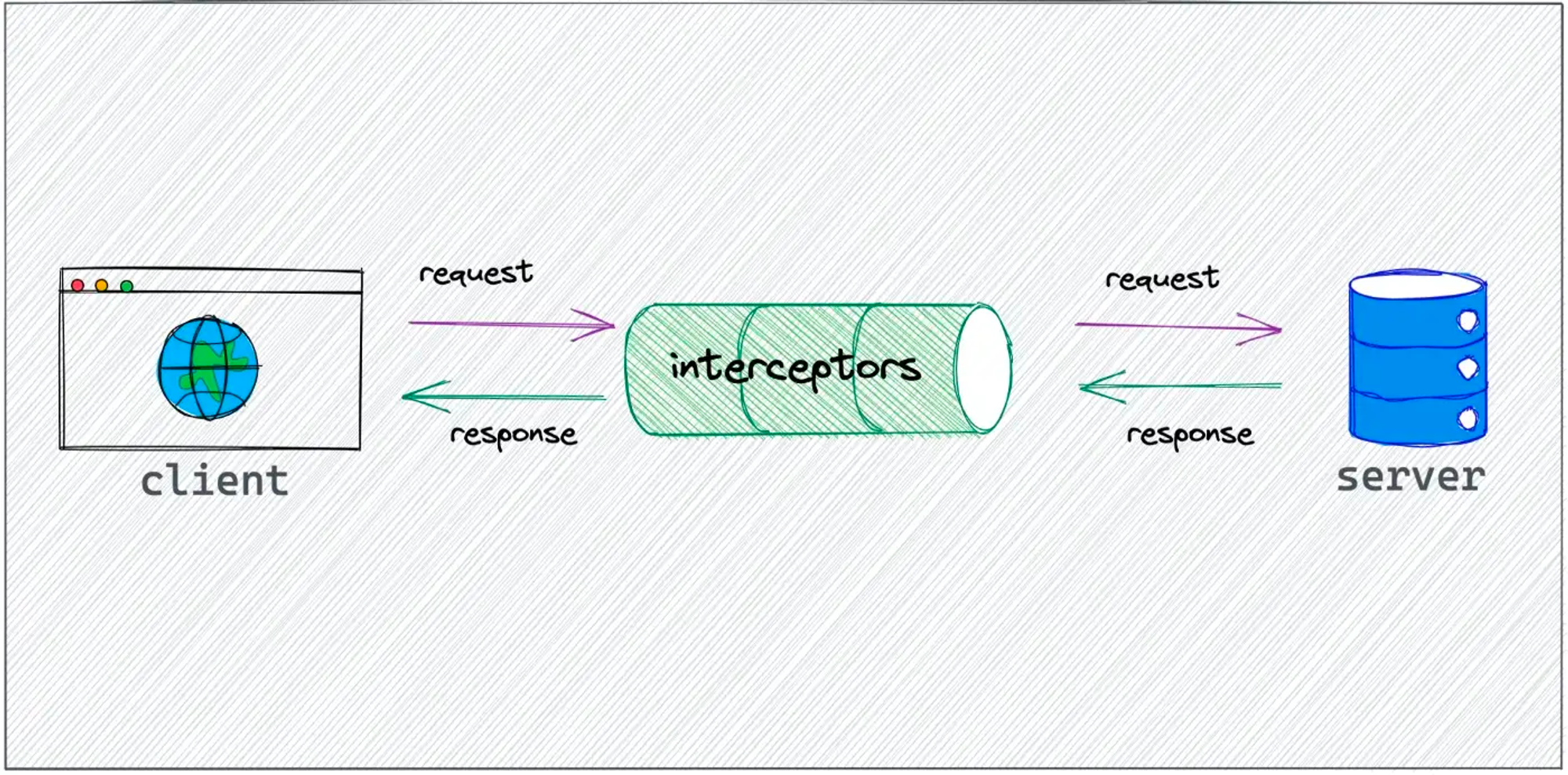
axios interceptor
특정 상황에서 흐름을 개로채 직접 어떠한 코드 상의 관여가 가능해짐
1. 요청(request)이 처리되기 전(= http request가 서버에 전달되기 전)
2. 응답(response)의 then(=성공) 또는 catch(=실패)가 처리되기 전

아래와 같은 부분에서 자주 사용됨
- 요청 헤더 추가
- 인증 관리
- 로그 관련 로직 삽입
- 에러 핸들링
- 해당 글 외에 참조
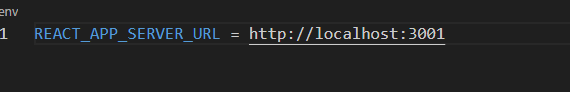
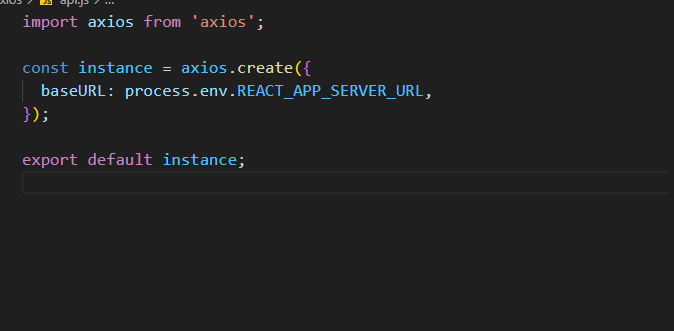
.env 파일을 만들고 URL을 넣어 export시키면
원하는 곳에서 원하는 이름으로 사용가능(REACT_APP_SERVER_URL)
사용 예
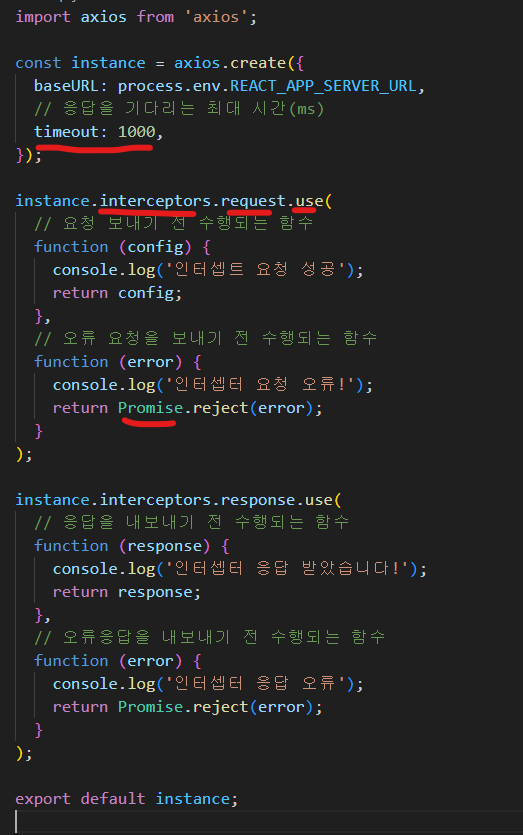
axios.create( ) 를 통해 axios instance를 만든다.
baseURL을 기본적으로 받으며 위에서 환경변수(env)에 넣었던 내용을 process.env.REACT_APP_SERVER_URL로 가져온다

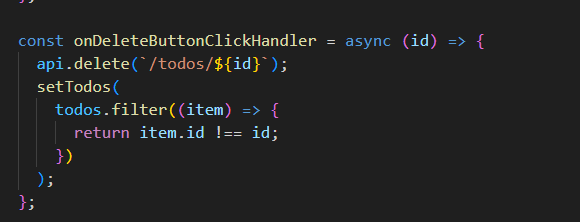
그 후 원하는 이름으로 접근시 기존과 같이 경로를 길게 써줄 필요가 없다 (원하는이름.메소드)

axios => api.js 파일 내부에서 create해준
instance를 .interceptors.request.use 로 내부에 함수를 2개! 작성해준다. 오류 요청을 보내기 전 수행되는 함수에는 필수적으로 Promise.reject를 붙여줘야하고
instance 내부에 timeout과 같은 속성뿐아니라 원하는 대로 작성하면 데이터를 불러오기 전에 원하는 처리들을 할 수 있다.