Props란?
부모 컴포넌트가 자식 컴포넌트에게 물려준 데이터즉 컴포넌트 간의 정보 교류 방법
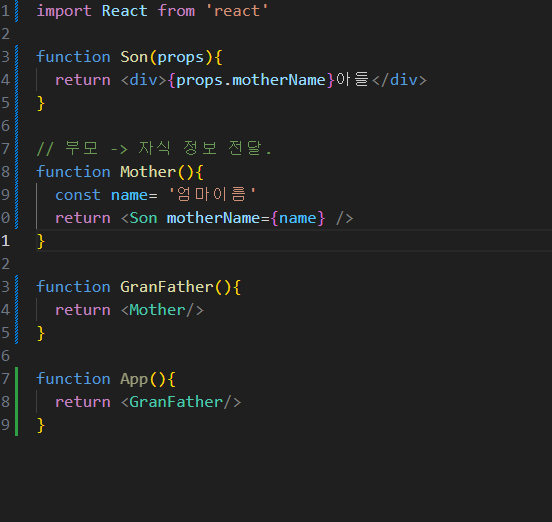
- props는 부모 -> 자식 단방향 전송만 가능
- 읽기 전용으로만 취급하며 변경하지 않는다.

Mother에서 변수를 선언한뒤 그 변수를 원하는 이름 ={변수}이런 식으로 작성하고 자식 컴포넌트의 매개변수 이름으로 props를 준다. 그 뒤 내부에서 props.변수이름 이런 식으로 가져오면 된다.
주의사항
데이터 전송시 부모->자식이 아니라
부모->자식->자식->자식...이런 식으로 자식의 자식에게 데이터를 전송하기 위해 생기는 불필요한 props drilling 주의 (추후 redux사용해서 해결)
Props child
상위 컴포넌트에서 하위 컴포넌트로 데이터를 전송하는 다른 문법

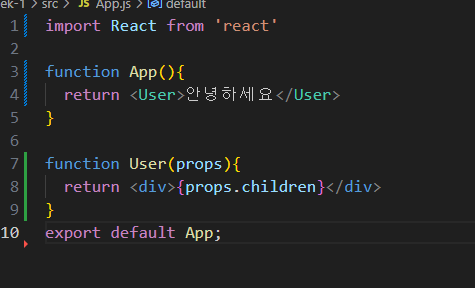
여는태그 닫는태그 사이에(User) 어떤 값을 가지고 있다면 자동으로 children이라는 props를 가짐
부모 컴포넌트 안에서 작성한 내용을 자식 컴포넌트에서 props.children으로 받아 출력
props 추출
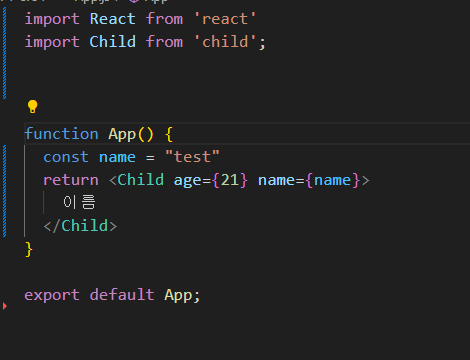
부모 컴포넌트

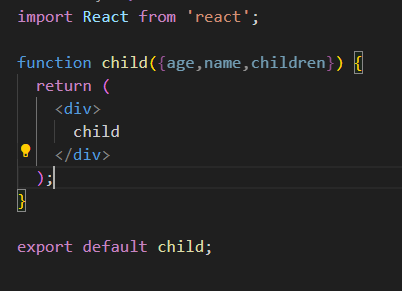
자식 컴포넌트

구조분해할당을 통해 props를 3개로 찢어놓음
해당 방법을 통해 child 컴포넌트에서 어떤 props가 있는지 바로 확인가능
defaultProps
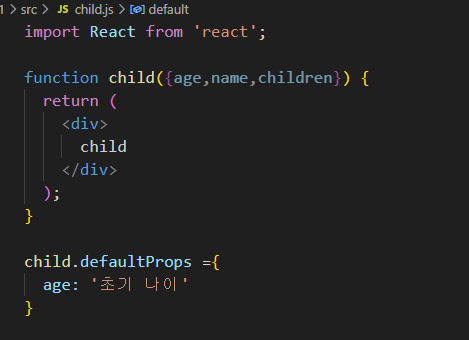
defaultProps란?
부모 컴포넌트에서 props를 보내주지 않아도 설정될 초기 값

props를 안보내줬을 경우를 대비해 age에 대한 초기 값 설정
- Default Argument와 비슷
(매개변수가 지정되지 않았으면 자동으로 지정해줄 값을 정하라는 의미)