State 란?
직역하면 상태
UI를 바꾸기 위해 컴포넌트 내부에서 바뀔 수 있는 값을 의미한다.
- 리액트 안에서 변경되야하는 값은 반드시 state로 줄것
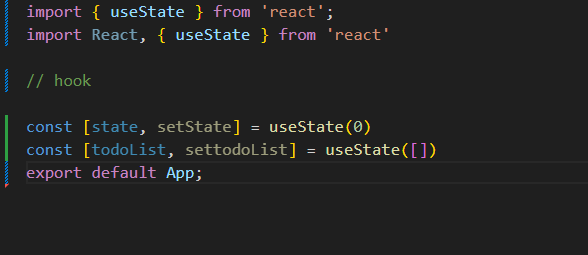
- state는 함수다!

const [ value, setValue ] = useState( 초기값 )
- 반드시 상단에 {useState} 있어야함

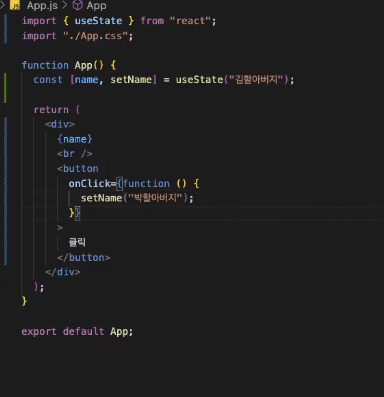
return 안에 {스테이트}를 넣어줌 으로서 사용
state 값을 변경할땐 setName(바꾸고 싶은 값,변수) 사용
사용 예시

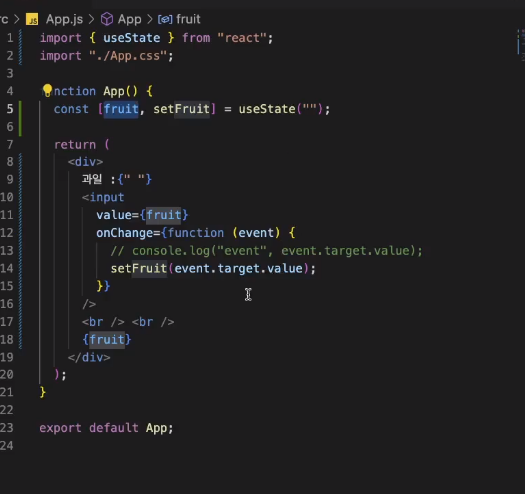
input 태그, state와 value를 동기화 시키는 방법
input내부에서 value를 furit(state)로 준 뒤 onchange 내부에선 state값을 바꾸기 위해 setFruit를 사용하고 그 값으로 value값을 줌(입력값)