웹표준
웹 표준이란 W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있습니다. 웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다룹니다. 이 세 기술은 화면의 구조, 표현, 동작을 각각 담당합니다.
웹표준의 장점
1.유지 보수의 용이성
2.웹 호환성 확보
3.검색 효율성 증대
4.웹 접근성 향상
Semantic HTML
웹 표준에서는 HTML을 시멘틱(semantic)하게 작성하는 것의 중요성을 강조합니다. 의미있는 HTML 요소들로 이루어진 화면들은 요소의 이름들만 보고도 어떤 역할을 하게 될지 어떠한 내용이 담기게 될지 알 수 있습니다. Semantic HTML 요소들에 대해서 알아보겠습니다.
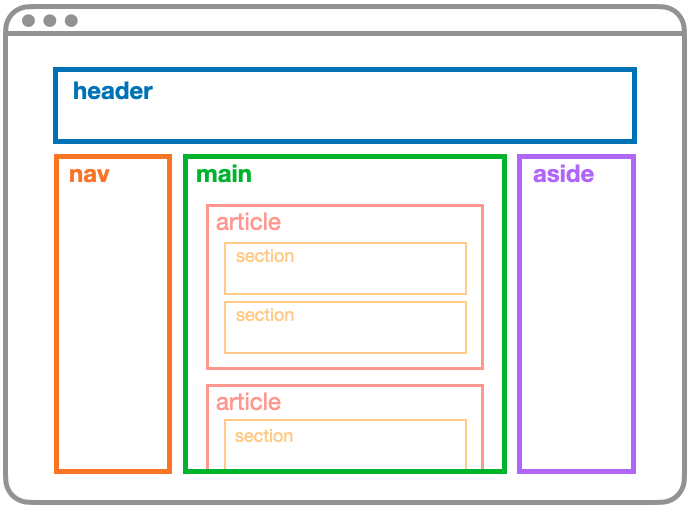
<header> 페이지나 요소의 최상단에 위치하는 머리말 역할의 요소입니다. <nav> 메뉴, 목차 등에 사용되는 요소입니다. <aside> 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다. <main> 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다. <article> 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다. 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용합니다. <section> 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(<hgroup>)을 포함하는 경우가 많습니다. <hgroup> 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>입니다. <footer> 페이지나 요소의 최하단에 위치하는 꼬리말 역할의 요소입니다.

안 좋은 방식의 마크업
1. 인라인 요소 안에 블록 요소 넣기
2. <b>, <i> 요소 사용하기
3. <hgroup> 마구잡이로 사용하기
4. <br /> 연속으로 사용하기
5. 인라인 스타일링 사용하기크로스 브라우징(Cross Browsing)
웹 사이트에 접근하는 브라우저의 종류에 상관없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미합니다.
여기에서 중요한 포인트는 ‘동일한’이 아니라 ’동등한’이라는 표현을 쓴다는 것입니다. 크로스 브라우징은 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아닙니다.
애초에 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능합니다. 따라서 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이라고 할 수 있습니다.
SEO
검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해 주는 작업, SEO(Search Engine Optimization, 검색 엔진 최적화)
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉩니다.
On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법입니다.
Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없습니다.
On-Page에서 통제할 수 있는 요소
1. title 요소
title 요소는 검색 결과창에서 제목에 해당하는 요소로, head 요소의 자식 요소로 작성합니다.
2. meta 요소
meta 요소는 메타 데이터를 담는 요소입니다. 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터입니다. meta 요소도 head 요소의 자식 요소로 작성해 주는 것이 일반적입니다.
웹 접근성
일반적으로 웹 접근성은 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻합니다.
웹 접근성을 갖추면 얻을 수 있는 효과
- 사용자층 확대
- 다양한 환경 지원
- 사회적 이미지 향상
웹 접근성을 갖추면 웹에 접근했을 때 그 어떤 상황에서도 항상 동등한 수준의 정보를 제공받도록 보장받을 수 있습니다. 결국 웹 접근성의 궁극적인 목적은 어떤 상황이든, 어떤 사람이든 정보를 제공받지 못하는 경우가 없도록 하는 것입니다.
