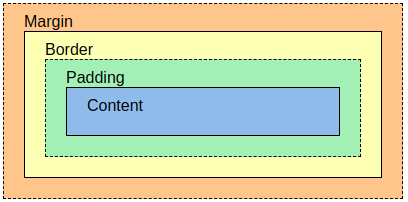
margin : 네 방향의 바깥 여백
margin-top
margin-bottom
mragin-right
mragin-left
- 한 개의 값을 지정했을 때 (top+bottom+left+right 모두 적용)
margin: 1em;
margin: -3px;- 두 개의 값을 지정했을 때 (top+buttom, left+right 적용)
margin: 5% auto; - 세 개의 값을 지정했을 때 (top, left+right, buttom 적용)
margin: 1em auto 2em; - 네 개의 값을 지정했을 때 (top, right, buttom, left 시계방향으로 적용)
margin: 2px 1em 0 auto;
padding : 요소의 네 방향 안쪽 여백 영역
- 한 개의 값을 지정했을 때
padding: 1em;- 두 개의 값을 지정했을 때 (top+buttom, left+right 적용)
padding: 5% 10%;- 세 개의 값을 지정했을 때 (top, left+right, buttom 적용)
padding: 1em 2em 2em;- 네 개의 값을 지정했을 때 (top, right, buttom, left 시계방향으로 적용)
padding: 5px 1em 0 2em;
단위
절대 단위
px,pt 등...
상대 단위
%,em,rem,ch,vw,vh 등
글꼴 사이즈를 정할 때
기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는
절대적인 크기로 정하는 경우
px사용
일반적인 경우
상대 단위인
rem을 추천
화면 사이즈를 정할 때
반응형 웹(responsive web)에서 기준점을 만들 때
px사용
화면 너비나 높이에 따른 상대적인 크기가 중요한 경우
vw,vh를 사용
