
Problem Definition
React에서 발생하는 문제 해결 과정
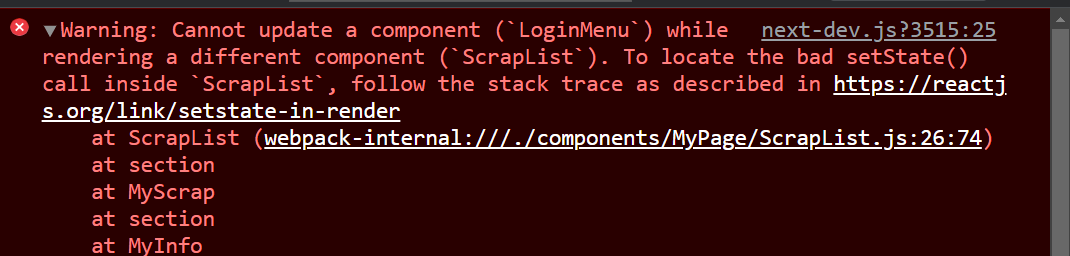
개발 과정에서 진행 동작에는 아무 문제가 없었지만, 콘솔 창에 다음과 같은 Error가 발생했다.

Resolution
React 공식문서를 참고하여 해당 에러는 다른 구성 요소의 렌더링 과정에서 setState를 호출하면 발생하는 에러라는 것을 확인했다.
이를 구글링을 통해 문제가 발생하는 setState를 useEffect안에서 실행하여 해결할 수 있다는것을 확인했다.
아래는 기존 에러코드 및 해결코드이다.
Error Code
const ScrapList = () => {
const [ likedLimit, setLikedLimit ] = useState(3);
const moreLikedPosts = useCallback(() => {
setLikedLimit((prev) => prev + 3);
dispatch({
type: LOAD_LIKED_POSTS_REQUEST,
likedLimit,
})
}, []);
return (
<button>게시글 불러오기</button>
)
}Solution Code
const ScrapList = () => {
const [ likedLimit, setLikedLimit ] = useState(3);
const moreLikedPosts = useCallback(() => {
setLikedLimit((prev) => prev + 3);
}, []);
useEffect(() => {
dispatch({
type: LOAD_LIKED_POSTS_REQUEST,
likedLimit,
})
}, [likedLimit]);
return (
<button>게시글 불러오기</button>
)
}