Div Tag
콘텐츠를 용도에 맞춰 분할하는 태그
HTML의 Div Tag는 플로우 콘텐츠를 위한 통용 컨테이너 태그다.
Div Tag는 <div>를 사용하며 주로 CSS스타일링을 위해 단어, 문장, 내용 전체등등 범용적으로 사용하는 태그다,
<div>는 CSS를 사용하기 전에는 콘텐츠나 레이아웃에 어떠한 영향도 주지 않는다.
<div>
아무런 변화가 없다.<br>
<a href="#">자식요소도 아무런 변화가 없다.</a>
<ul>
<li>자식요소도 아무런 변화가 없다.</li>
</ul>
</div>위 코드를 실행하면 아래와 같은 결과가 출력된다.

Span Tag
<div>처럼 콘텐츠를 용도에 맞춰 분할하는 태그
HTML의 Span Tag는 <span>를 사용하며 Div Tag와 마찬가지로 플로우 콘텐츠를 위한 통용 컨테이너 태그다.
즉<span>도 CSS를 사용하기 전에는 콘텐츠나 레이아웃에 어떠한 영향도 주지 않는다.
<span>
아무런 변화가 없다.<br>
<a href="">자식요소도 아무런 변화가 없다.</a>
<ul>
<li>자식요소도 아무런 변화가 없다.</li>
</ul>
</span>위 코드를 실행하면 아래와 같은 결과가 출력된다.

Div Tag와 Span Tag의 차이점
<div>, <span>태그는 콘텐츠를 위한 통용 컨테이너로서 용도가 비슷하다.
하지만 이 두 태그를 구분할 수 있는 가장 큰 차이점은 태그가 차지하고 있는 영역이다.
<div>는 영역 전체를 차지하는 블록 레벨 요소인 반면 <span>은 자신의 컨텐츠만큼 크기를 차지하는 인라인 요소이다.
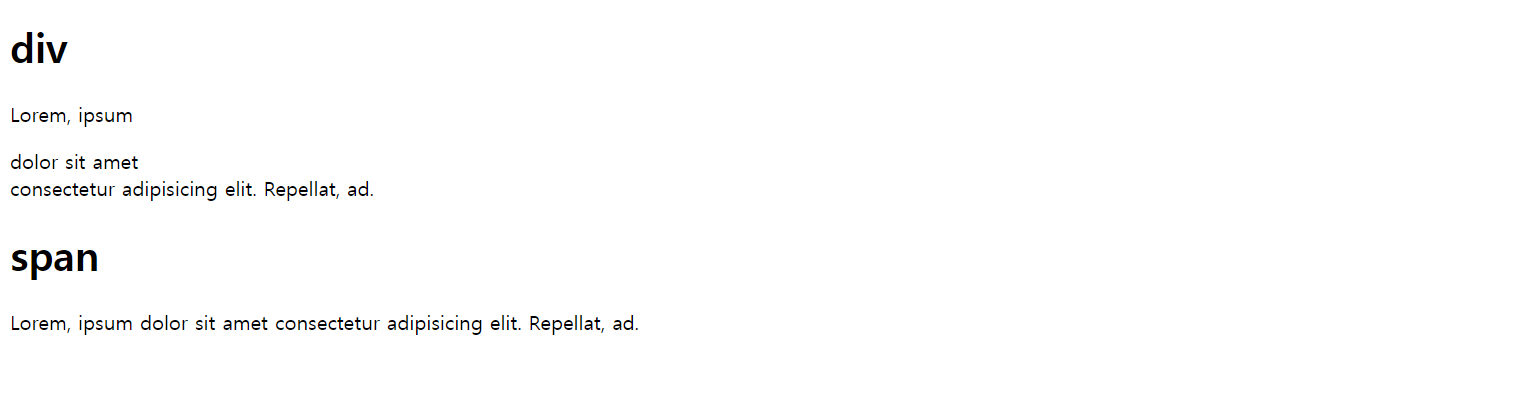
<h1>div</h1>
<p>Lorem, ipsum <div>dolor sit amet</div> consectetur adipisicing elit. Repellat, ad.</p>
<h1>span</h1>
<p>Lorem, ipsum <span>dolor sit amet</span> consectetur adipisicing elit. Repellat, ad.</p>위 코드를 실행하면 <div>태그는 자신의 영역을 전체를 차지하고, <span>은 자신의 영역만큼 차지하는 결과를 확인할 수 있다.

Div, Span Tag 사용시 유의사항
<div>, <span>태그는 CSS로 스타일링 작업을할 때 유용하게 사용할 수 있는 태그다.
하지만 무분별하게 태그 사용을 남용하게 된다면 Semantic Markup을 해치기 때문에 최대한 사용을 금하되 어떠한 의미가 도저히 떠오르지 않을 때 사용을 권장한다.
참고 자료
<Div>- HTML: Hypertext Markup Language - MDN Web Docs
<Span>- HTML: Hypertext Markup Language - MDN Web Docs

