오늘은 첫 페어 수업. 시작 전에 열심히 공부해두자. 이전까지 늘 Grid나 w3.css에서 제공하는 클래스(w3-middle, w3-center인가 기억하려니 가물하다)를 사용하여 가운데 정렬을 하곤 했는데, 대충 감으로 정렬한 것도 없지 않아 있어서. 종종 배치가 꼬이곤 했었다. 이제 모든 개념을 똑바로 알고 쓰자.
🟩 Flexbox
Flex(Flexible) : 잘 구부러지는 , 유연한.
Flexbox로 레이아웃을 구성한다는 것은, 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법이다. css속성 display:flex 로 사용 가능하다.
🟣 display: flex
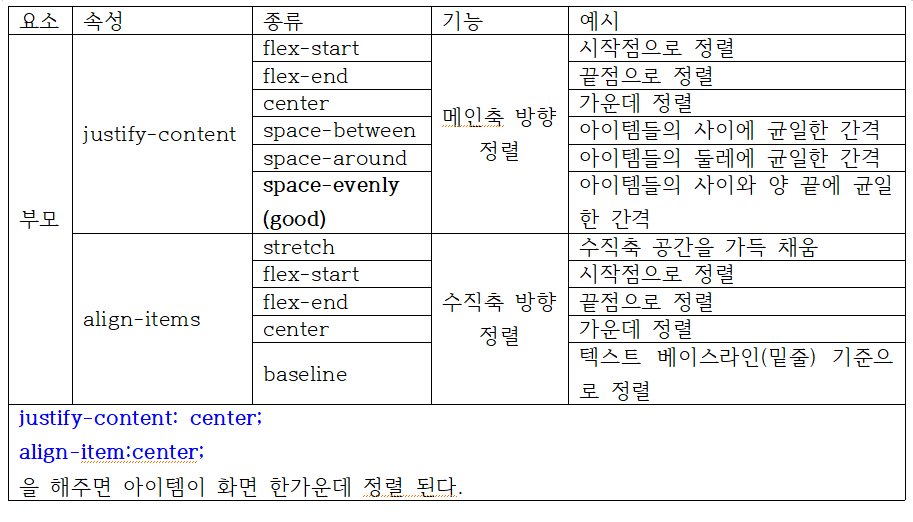
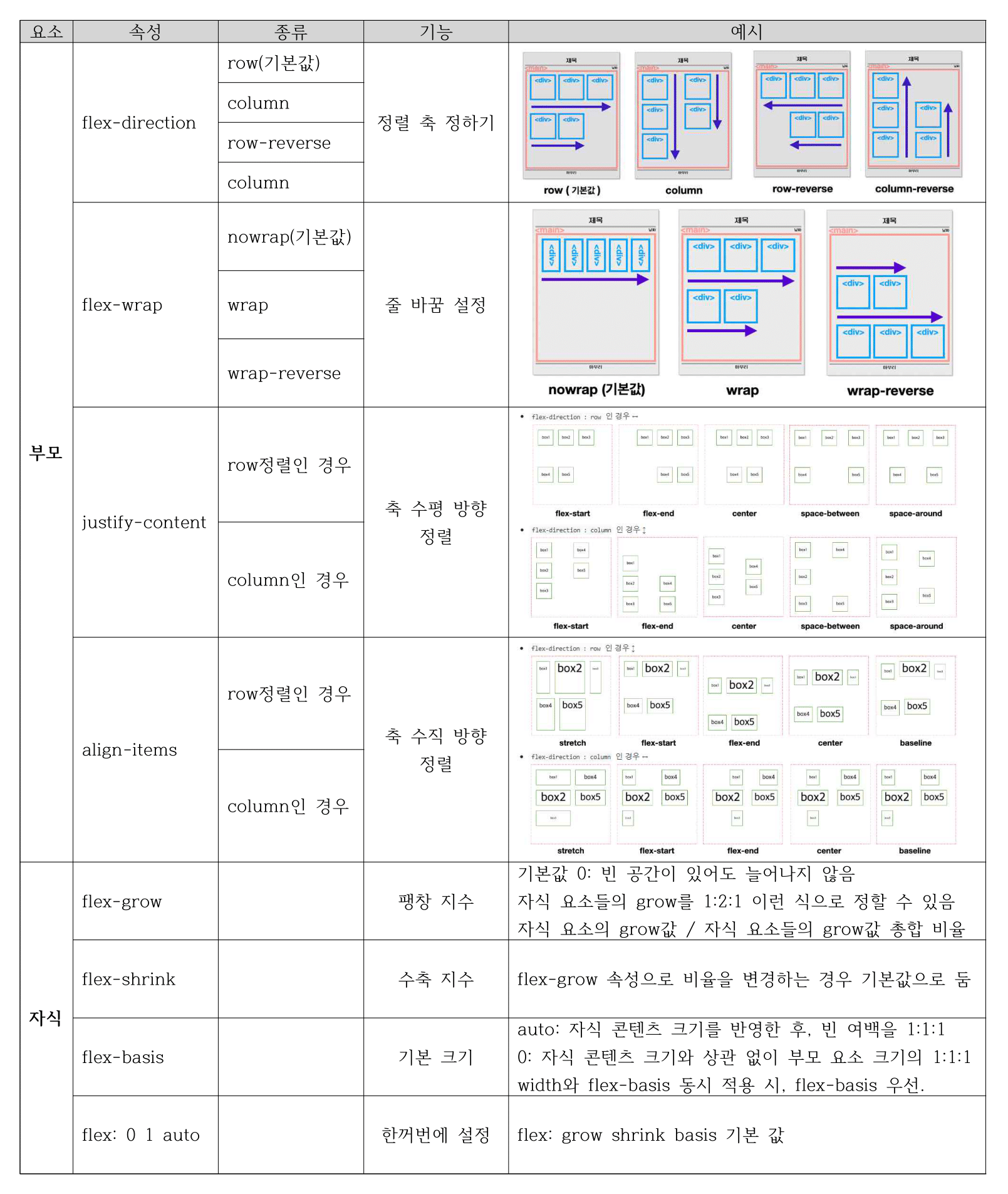
display:flex 는 부모 박스에 적용해서, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법이다. 따라서 부모 박스에서 적용할 속성이 따로 있고, 자식 박스에서 적용해야 할 속성이 따로 있다. 아래 표에 정리한 뒤 구분하여 보자.

(위에 적는 거 빼먹음. 저장을 습관화 하자^^..) ↓
🟧 flex-grow 란,
!!남은 여백을 얼마나 차지할 것이냐!! 이다.
⬜ flex-basis: auto와 0의 차이
⬜ flex-basis와 width의 차이
https://moo-you.tistory.com/384?category=308744
row 축일 때는 width와 flex-basis가 똑같아 보이나, column으로 바꿀 시 flex-basis는 height 값을 200px로 변환하는 반면 width는 고정된다.
즉, flex-basis 값은 row/coloumn 축에 따라 유동적으로 가로/세로가 변한다.
또한 자식 요소 콘텐츠 크기가 overflow 되었을 때, basis는 그에 맞춰 크기를 확장시키는 반면 width는 자식요소에서 콘텐츠가 튀어나간다.
📔 오늘의 후기
- 반평생 Grid만 쓰다가 Flex를 도전했더니 조금 어지러웠다. 하지만 분명 Grid보다 Flex가 필요한 순간이 있을 거란 게 배우면서 느껴졌다. (그래도 Grid가 편하다)
- 첫 페어 프로그래밍을 했다. 시작 2시간 전부터 너무 긴장해서 심장이 뛰었는데... 왜 프로그래밍 공부는 여러 사람과 공유하면서 하라는 건지 진심으로 깨달았다T.T 핵심적인 문제가 들이닥칠 때마다 큰 도움을 받고 스트레스 없이 빠르게 해결할 수 있었다. 게다가 그렇게 직접적으로 해결책을 공유 받고 나니 스스로 찾아서 해결하는 것보다 충격이 더 커서(💡) 더 기억에 오래 남는 것 같다.
- 어제 배운 css셀렉터가 적응이 안 돼서 오늘 일부러 셀렉터를 신경써서 선택해봤는데, 이제 어느정도 익숙해지고 버벅이는 횟수가 줄었다. 역시 눈으로 100번 보고 끄덕여 봐야 직접 적용하고 써봐야 하나보다. 50%가 잘못 깨닫고 끄덕인 거였다...^__^ 이제라도 알았으니 다행.