CSS 박스 모델
CSS 박스 모델의 정의는 아래와 같습니다.
HTML 문서의 레이아웃을 계산하기 위해 생성되고 배치된 사각형 박스
화면에 HTML 문서를 그릴 때, 브라우저 렌더링 엔진은 각각의 요소를 사각형 박스로 표현합니다.
박스는 요소와 관련해 아래와 같은 부분을 나타냅니다.
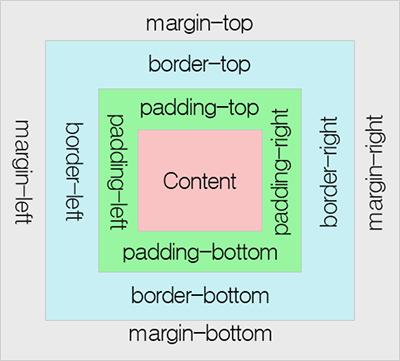
아래 그림을 확인하겠습니다.

- 콘텐츠 영역 - 문자, 이미지, 비디오 등 요소의 실제 내용
- box-sizing 속성의 기본 값이
content-box이며, block-level 요소인 경우 콘텐츠영역 크기를width,height과 같은 속성으로 변경 가능
- box-sizing 속성의 기본 값이
- 패딩
- 콘텐츠 영역을 요소의 안쪽 여백까지 포함하는 크기로 확장.
- 테두리
- 안쪽 여백 영역을 요소의 테두리까지 포함하는 크기로 확장
- 마진
- 테두리 요소에서 더 확장한, 요소와 인근 요소 사이의 빈 공간까지 포함
- *여백 상쇄: 때에 따라, 여러 블록의 위쪽-아래쪽 마진이 제일 큰 마진을 가진 요소와 결합(상쇄)되어 단일 여백이 되는 것.
float요소, 절대 위치를 지정한 요소의 경우 발생하지 않음.
Block & Inline
CSS에는 크게 두 가지 박스(블록 박스와 인라인 박스) 유형이 있습니다.
만들어질 박스 유형을 결정하는 속성은 display 입니다.
해당 속성이 가질 수 있는 유형과 그 의미는 아래와 같습니다.
- block - 블록 상자를 만든다.
-
박스가 사용 가능한 공간을 100%로 채워 상위 컨테이너 너비만큼 늘어남.
-
요소를 추가할 경우 행을 바꿈.
-
width,height속성 사용 가능. (width는 부모 요소의 100%,height은 콘텐츠의 높이+약간의 여분) -
패딩, 마진, 테두리를 추가하면 근처 요소들이 박스로부터 밀려남.
-
ex)
<h1>,<div>,<p>
-
- inline - 하나 또는 그 이상의 인라인 상자를 만든다.
-
요소를 추가하면 행이 바뀌지 않고 가로 일직선으로 늘어남.
-
width,height속성 사용 불가능. -
패딩, 마진, 테두리를 추가해도 다른 인라인 박스들이 밀려나지 않음.
-
ex)
<a>,<span>,<label>
-
- inline-block - 블록 요소와 인라인 요소 속성 일부를 함께 가진다.
-
width,height속성을 사용 가능. -
패딩, 마진, 테두리를 추가하면 다른 요소가 박스에서 밀려남.
-
- none - 박스를 만들지 않는다.
☝🏻 박스에서 밀려나는 것과 안 밀려나는 것의 차이
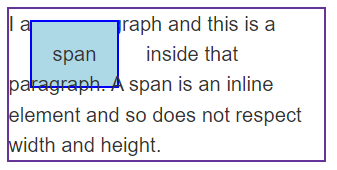
1.<p>태그 안에 인라인 속성의<span>태그가 있을 경우
여백, 패딩, 테두리를 추가할 수 있으나 다른 콘텐츠↔인라인 박스 간 관계를 변경시키지 않으므로 패딩과 테두리가 p 태그 안 단어와 겹칩니다.
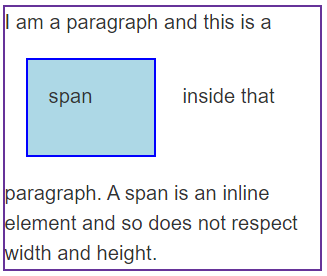
2.<p>태그 안에 인라인 블록 속성의<span>태그가 있을 경우
display 속성 외에도, flex 속성을 사용하면 인라인 요소로 변하게됩니다.
박스 모델에서 말하는 너비
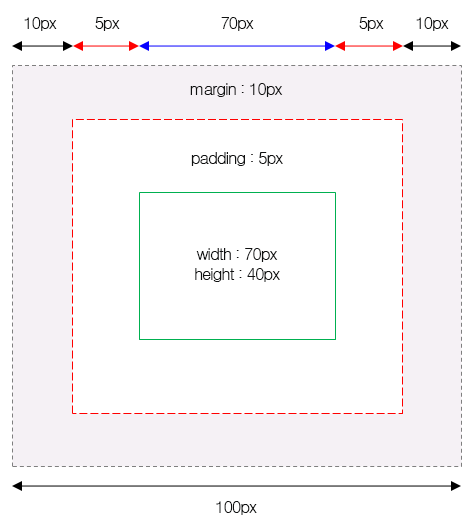
박스 모델에서 정의하는 요소의 너비는 패딩, 테두리, 마진을 제외한 콘텐츠 영역만을 의미합니다.

그로인해 다음과 같은 코드를 작성하면
See the Pen css-box-model-1 by Dale Seo (@daleseo) on CodePen.
노란 박스가 width:400px;, 초록 박스가 width:200px;임에도 불구하고 초록 박스가 절반 이상을 차지하고 있음을 알 수 있습니다.
이는 초록 박스가 의미하는 width가 오직 콘텐츠 크기만을 정의하기 때문입니다.
당장 우리가 시각적으로 판단하는 길이는 패딩과 테두리를 모두 포함한 것인데, 계산이 불편하다는 단점이 있습니다.
box-sizing
이를 해결하기 위해 box-sizing 속성이 존재합니다.
box-sizing 속성은 아래 두 가지 값으로 설정됩니다.
content-box: 기본값.width가 순수하게 콘텐츠 너비만을 포함.border-box:width가 콘텐츠 뿐만 아니라 패딩과 테두리까지 포함.
박스 모델에서 말하는 위치
박스 위치를 결정하는 속성은 두 가지가 있습니다.
positionstatic: 기본값. 단순히 웹페이지의 흐름에 따라 차례대로 요소들을 위치.top,left,right,bottom속성이 적용되지 않는다.relative: 상대 위치. 해당 HTML 요소의 기본 위치(static일 때)를 기준으로 위아래오른쪽왼쪽 위치를 설정하는 방식.fixed: 고정 위치. 뷰포트(viewport)를 기준으로 위치를 설정하는 방식. 웹 페이지가 스크롤 되어도 고정 위치로 지정된 요소는 항상 같은 곳에 위치.absolute: 절대 위치. 부모 요소를 기준으로 위치를 설정. 부모 요소를 가지지 않는다면, HTML 문서의 body 요소를 기준으로 위치를 설정.
floatleft: 요소를 왼쪽 방향으로 흘러가게 설정right: 요소를 오른쪽 방향으로 흘러가게 설정none: 기본값. 요소를 (가로)한 줄로 흘러가게 만들지 않는다.