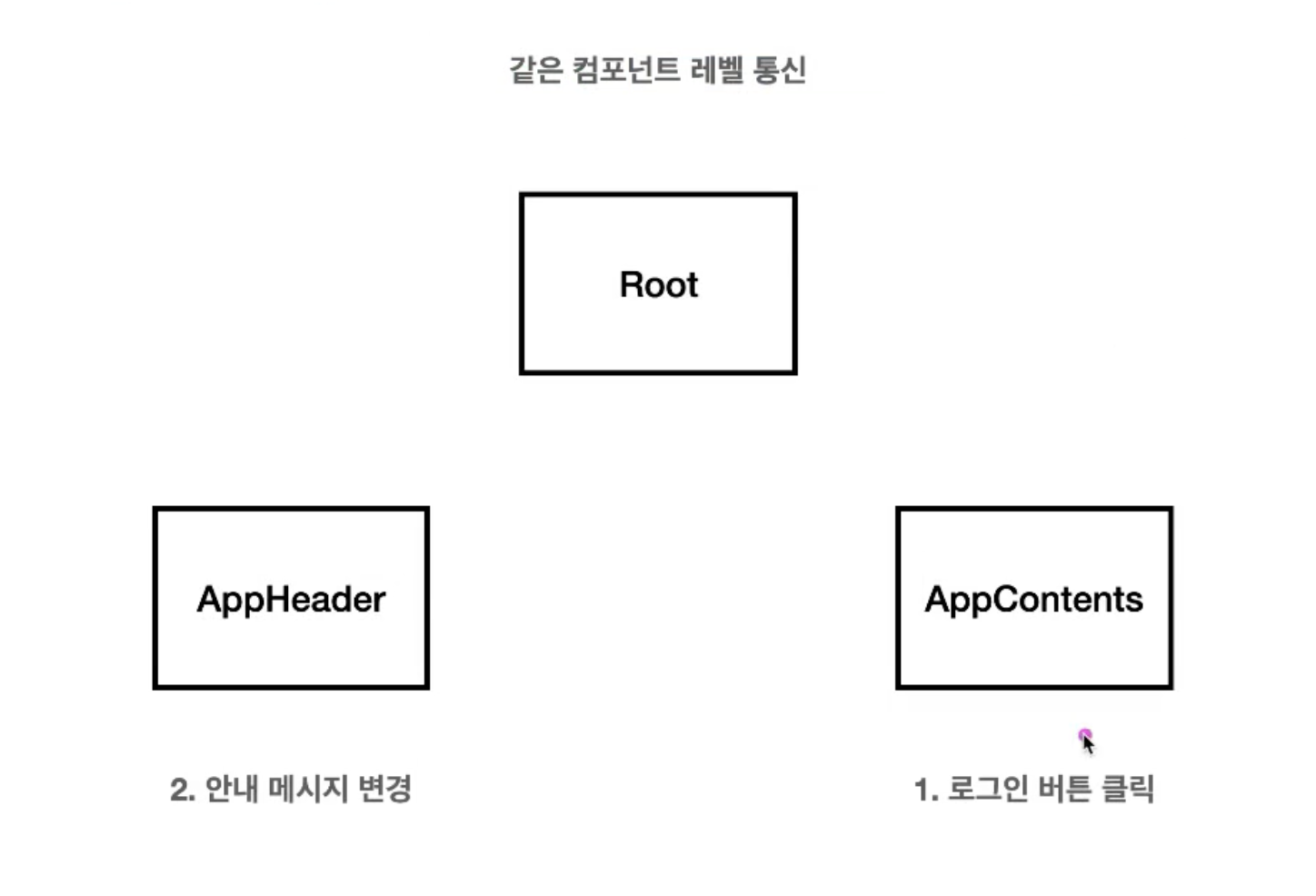
구현을 위한 상황 가정
하나의 상위 컴포넌트에 동일한 레벨의 하위 컴포넌트가 두개가 있다고 가정하고 코드를 만들어 봤다.

- 하위 컴포넌트에서 버튼을 클릭하면 어떠한 이벤트를 상위 컴포넌트로 보낸다
- 이벤트를 받은 상위 컴포넌트에서 어떠한 함수을 실행하는데, 그 함수는 상위 컴포넌트에 선언한 데이터의 내용을 바꾼다.
- 또 다른 하위 컴포넌트는 상위 컴포넌트에서 선언한 데이터를 props하여 받고 있는데, 방금의 데이터를 변경함으로써 바뀐 데이터를 받게 된다.
코드
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<app-header v-bind:app-title="message"></app-header>
<app-contents v-on:login="receive"></app-contents>
</div>
<script>
const appHeader = {
props: ["appTitle"],
template: "<h1>{{ appTitle }}</h1>",
};
const appContents = {
template: `<button v-on:click="senEvent">로그인</button>`,
methods: {
senEvent() {
this.$emit("login");
},
},
};
Vue.createApp({
data() {
return {
message: "",
};
},
methods: {
receive() {
console.log("받았다");
this.message = "로그인 됨";
},
},
components: {
"app-header": appHeader,
"app-contents": appContents,
},
}).mount("#app");
</script>결과