v-bind:id="데이터명", v-bind:class="데이터명", v-bind:style="데이터명" 을 사용하요 데이터를 바인딩 할 수 있다.
v-bind:id=""은 축약형으로 :id 이런식으로도 사용 할 수 있다.
코드
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<h1>클래스 바인딩</h1>
<div v-bind:class="textClass">데이터 바인딩 예제</div>
<hr />
<h1>아이디 바인딩</h1>
<div v-bind:id="sectionId" v-bind:style="sectionStyle">
데이터 바인딩 예제
</div>
</div>
<script>
Vue.createApp({
data() {
return {
textClass: "primary",
sectionId: "tab1",
sectionStyle: { backgroundColor: "green" },
};
},
}).mount("#app");
</script>
<style>
.primary {
color: coral;
}
#tab1 {
color: white;
}
</style>
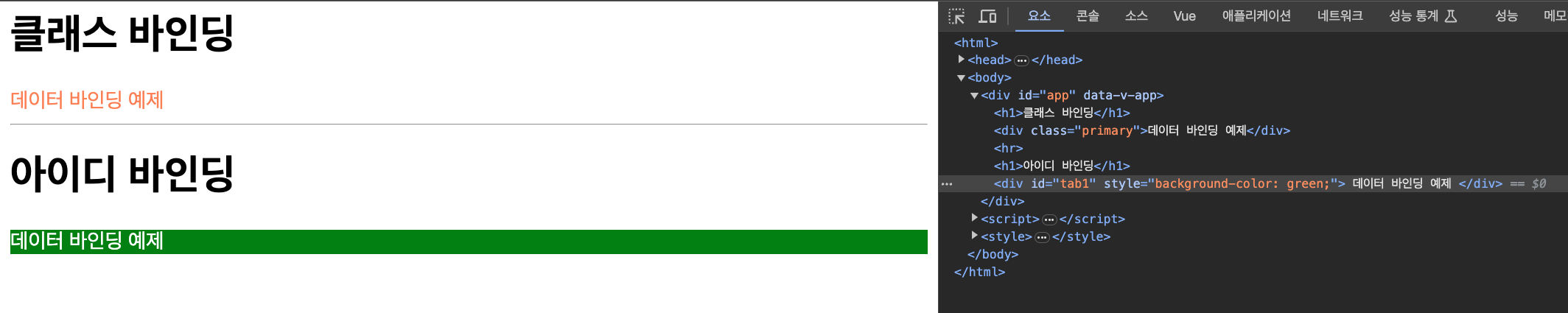
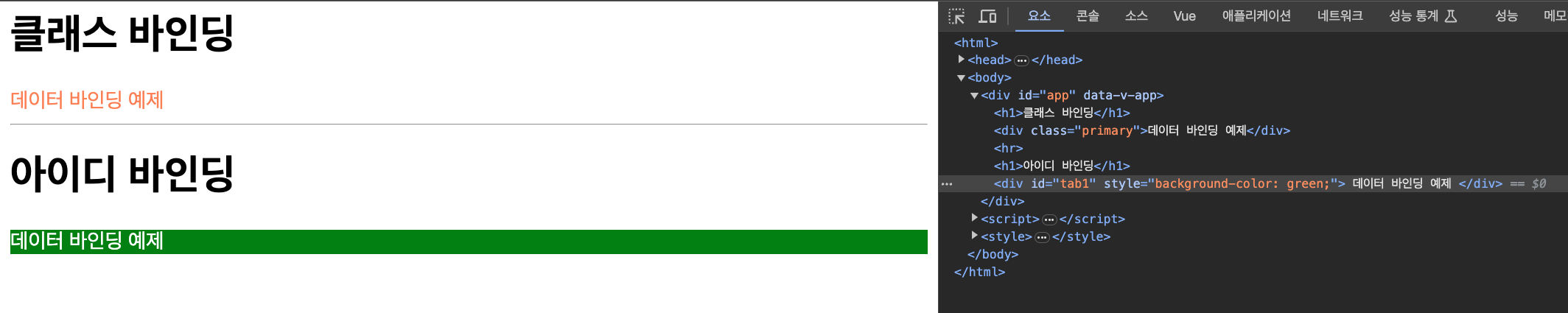
결과