input과 연결 할 data를 v-model을 사용해서 연결하면 끝!
React에서 처럼 onChange 이벤트를 사용하여 event.target.value 값을 setState 함수를 사용하여 적용 해야하는 번거로움이 없다!
코드 (로그인 폼 예제)
<template>
<form action="">
<div>
<label for="userId">ID:</label>
<input id="userId" type="text" v-model="username" />
</div>
<div>
<label for="password">PW:</label>
<input id="password" type="password" v-model="password" />
</div>
<button type="submit">로그인</button>
</form>
</template>
<script>
export default {
data() {
return {
username: "",
password: "",
};
},
};
</script>결과
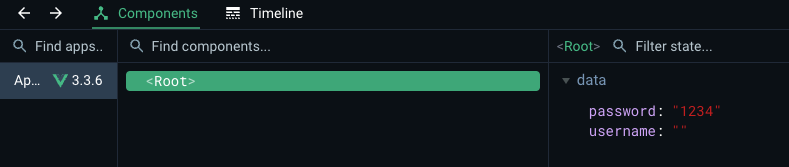
Vue 개발자 도구로 살펴보면 아주 잘 작동하는 것을 알 수 있다.


그 외 label 태그의 속성 for
이건 여태 몰랐는데, label 태그의 for라는 속성을 input id깂과 동일 한 값을 주게 되면,
label을 클릭하면 해당하는 id의 input이 포커스가 된다!!

