React 유저의 Vue 공부 도전..
1.Vue) 00. vue-cli를 이용한 프로젝트 생성.. [vuedongsan 프로젝트 시작]

1. Vue CLI 설치 yarn global add @vue/cli or npm install -g @vue/cli -g: 해당 패키지가 현재 디렉토리뿐만 아니라 앞으로 생성되는 모든 프로젝트에서 사용할 수 있는 global 패키지 등록 2. Vue 프로젝트 생성
2.Vue) 01. 데이터 바인딩..

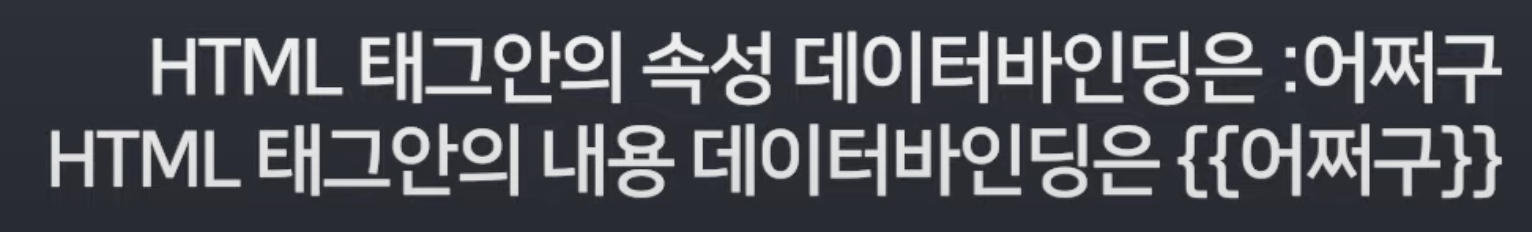
Vue는 React와는 다르게 HTML(<template>), Script(<script>), Style(<style>)을 작성하는 곳이 각각 분리되어 있다.Vue의 특징으로 HTML에 Javascript 데이터를 바인딩하는 방법이 특이하다.Vue는 데
3.Vue) 02. v-for 반복문..

Vue의 반복문은 React 처럼 여러방법이 존재하지 않고 오로지 v-for이라는 반복문만 존재한다.이러한 점 중 하나가 Vue의 장점이다. (협업에서 코드의 통일성)메뉴바를 만들 때, a태그가 반복되는 것을 예제로 v-for문을 써보려고 한다.아래의 코드와 같이 re
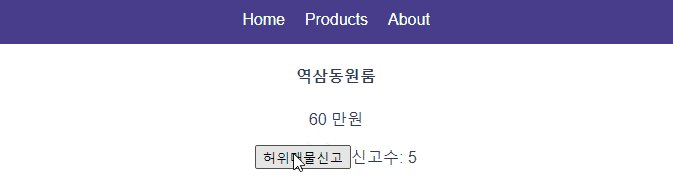
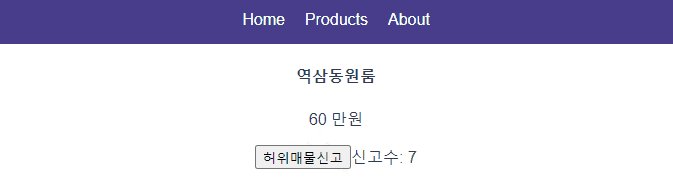
4.Vue) 03. event handler.. (v-on:click)

React로 치면 onClick 이벤트를 Vue에서는 어떻게 사용할까?Vue에서는 v-on:\[이벤트]="자바스크립트 or 함수"의 문법을 사용한다.Vue에서는 데이터 저장함과 같이, 함수를 저장하는 공간이 존재한다. 아래의 코드와 같이 methods: {} 안에 함수
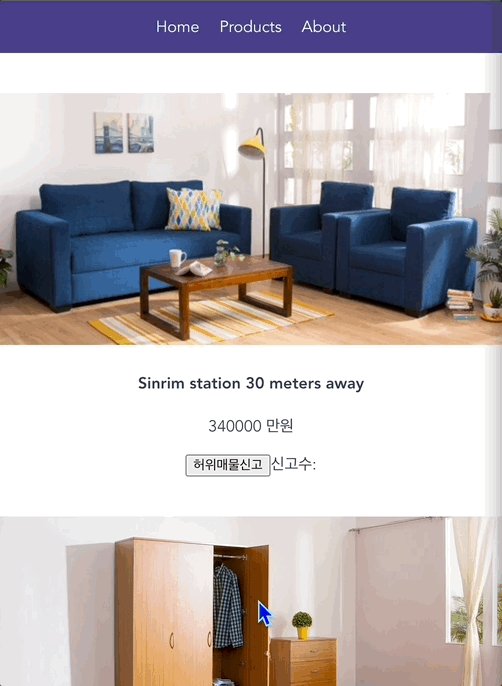
5.Vue) 04. 이미지 태그 v-bind:src로 보여주기..

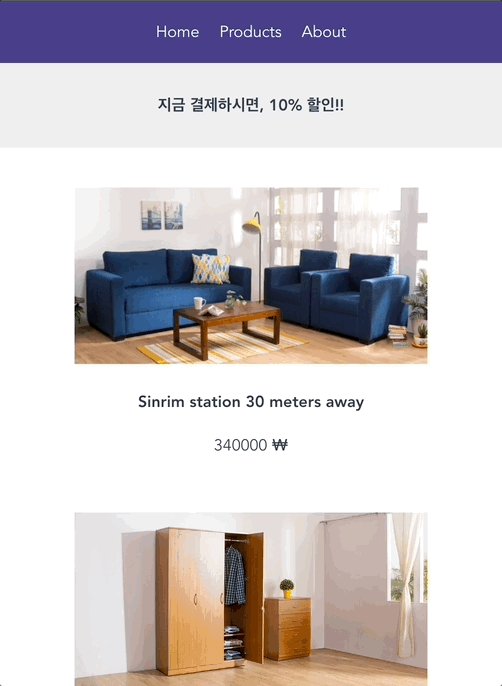
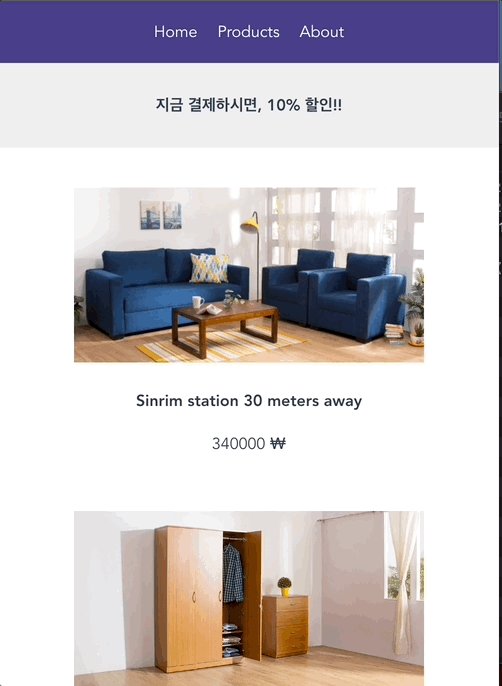
소스코드 및 설명) products 객체형 배열에 img의 src값을 주었다. v-bind를 사용하기 위해서는 import export와 같은 개념인, require로 앞에 묶어주어야 한다! products를 v-for문을 이용해 반복되는 div에서 img 태그에
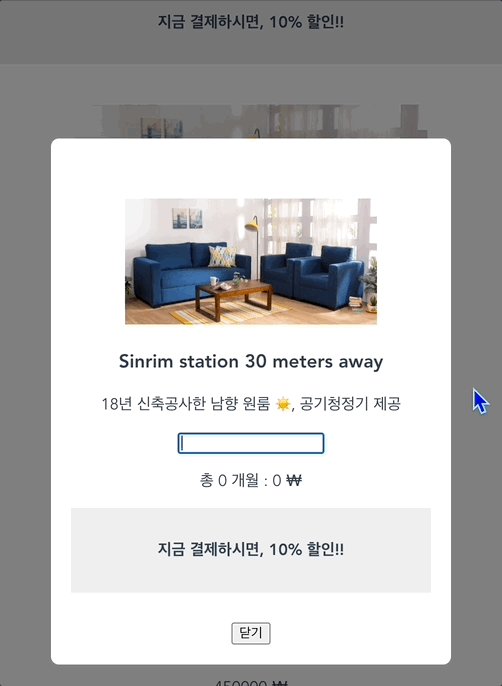
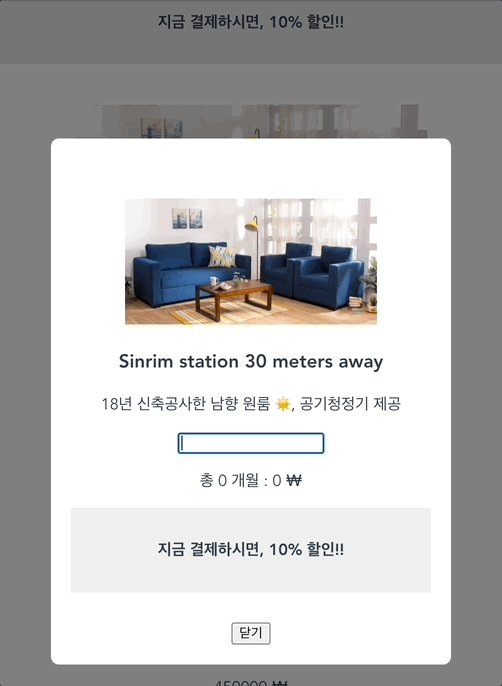
6.Vue) 05. v-if로 모달창 구현..

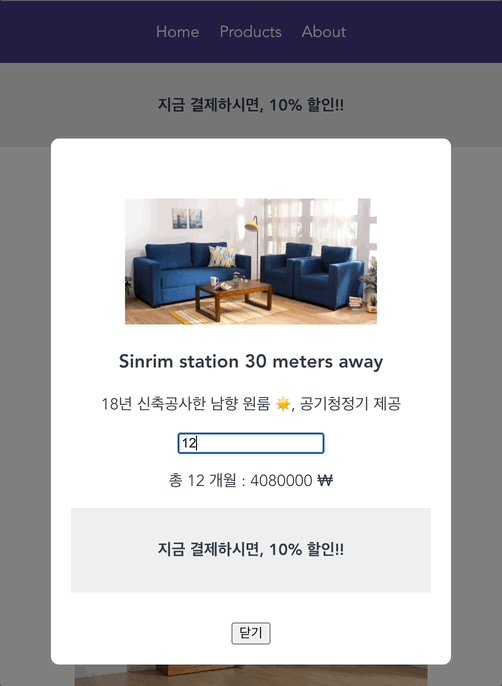
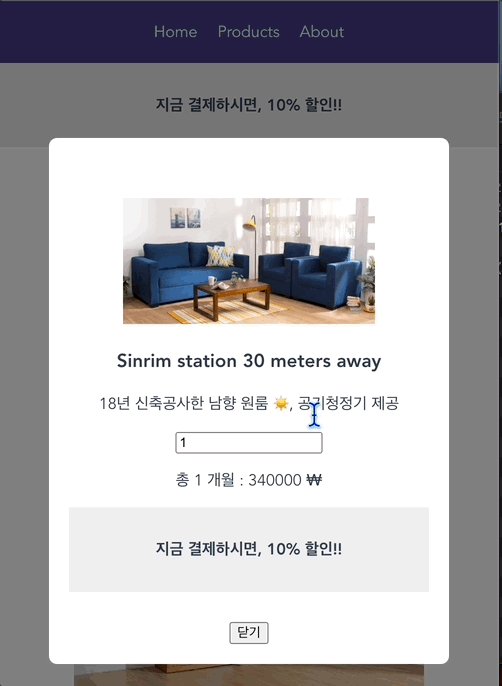
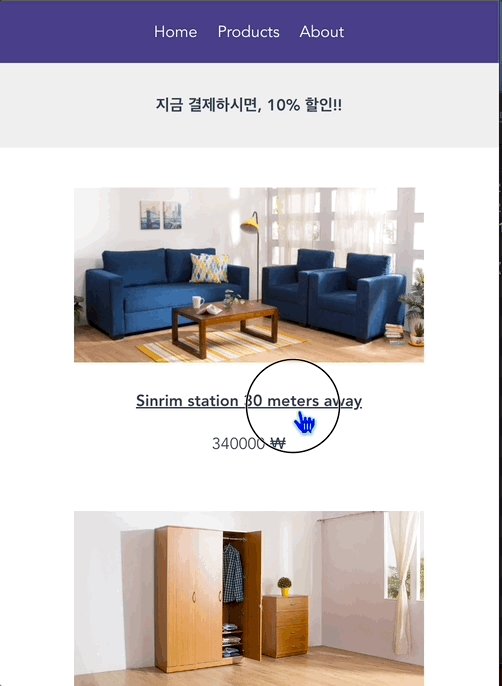
모달창은 없었다가 생기는 것이 아닌, 최초부터 존재했지만 숨겨져 있고 그것을 보여주는 것이다.따라서 나는 데이터로 modalOpen이라는 초기값이 false인 변수를 선언하고, 이 변수가 true면 보여주는 형식으로 모달창을 만들었다.초깃값이 flase인 modalOp
7.Vue) 06. v-else..

v-else문법은 매우 사용하기 쉬운데, 조건 없이 앞에 처럼만 태그에 작성하면 바로 위에 존재하는 v-if문의 else로 작동하게 된다.🙋🏻♂️ v-if-else="조건"으로 if문을 연달아서 사용도 가능하다!
8.Vue) 07. component로 쪼개기..

컴포넌트의 장점) 재사용에 용이하다! 유지보수가 쉽다! 코드가 짧이지며 심미적으로도 좋다! 컴포넌트로 만들기) App.vue에 있는 다음과 같은 할인 배너를 컴포넌트로 빼서, 사용하도록 하겠다. HTML) CSS) 우선 src/components라는 폴더 안에
9.Vue) 08. Props..

07\. 컴포넌트 글 마지막 참고....에서 마지막에 말한 데이터 바인딩이 되어있는, 모달창을 컴포넌트로 빼기 위하여 문제되는 부분을 props라는 것을 사용해서 해결하였다.부모 컴포넌트에서 자식 컴포넌트로 전달되는 데이터이다.자식에서 받은 데이터는 수정이 불가능! (
10.Vue) 09. $emit()으로 props 데이터를 자식 컴포넌트에서 수정하기..

이전 문제점) > 📌 이전 props의 문제점 - 참고 자식 컴포넌트(ModalWindow.vue)인 모달창 컴포넌트에 존재하는 닫기버튼을 눌렀을 시, 부모 컴포넌트(App.vue)의 modalOpen값이 false가 되어야만 닫을 수 있었다. 하지만 props로
11.Vue) 10. @input 또는 v-model로 유저의 입력 데이터 저장하기

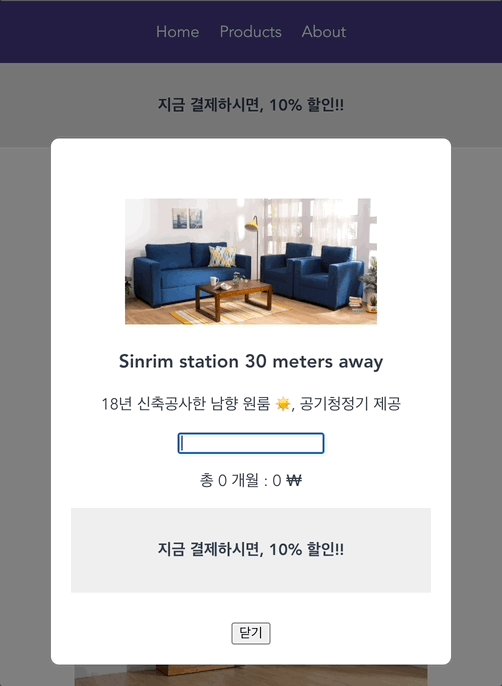
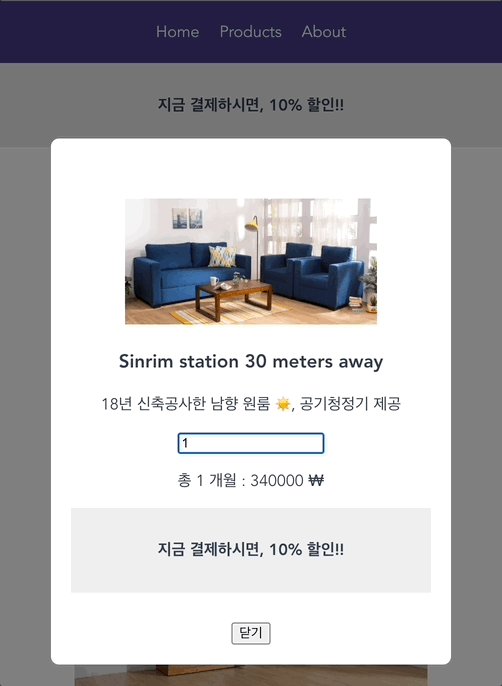
input창을 만들고 인풋값이 입력 할 때마다
12.Vue) 11. watch로 data를 감시해보자..

watch는 원하는 data의 값이 변경 될 때마다 작동하는 함수이다.숫자를 입력하지 않았을 경우나 12이상의 숫자를 입력 할 시, alert창으로 경고문을 띄워주는 기능을 만들었다.🙋🏻♂️ 입력값이 안보여서 믿기어렵겠지만, 문자와 숫자를 입력했을 시 올바른 al
13.Vue) 12. vue가 제공하는 <transition>으로 쉽게 애니메이션을 적용해 보자..

Vue에서는 애니메이션을 쉽게 구현 할 수 있도록 transition이라는 태그를 제공해준다.우선 사용하지 않을 때는 어떻게 구현 하였는지 먼저 알아보도록 하겠다.<div>로 모달창을 감싸고, .start랑 .end라는 class명을 지어주었다. 일반적으로 cs
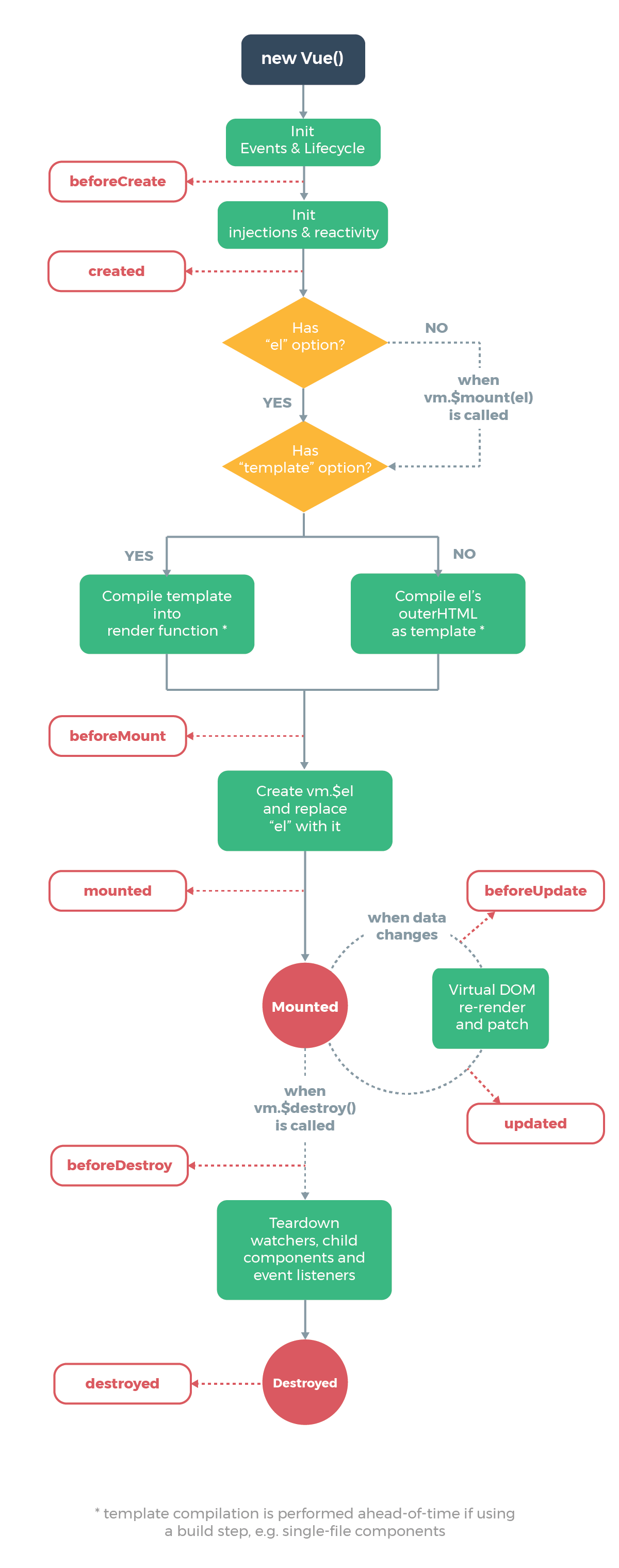
14.Vue) 13. vue Lifecycle Hook // 라이프사이클

Lifecycle이란 Vue 인스턴스나 컴포넌트가 생성되고 소멸되기까지의 단계를 말한다.그리고 각 단계에서 실행되는 함수들을 Lifecycle Hook이라고 부른다.컴포넌트를 초기화하는 단계로 아직 어떠한 데이터와 이벤트가 설정되지 않은 단계이다.템플릿(html) 및
15.Vue) 14. Bootstrap5를 설치하자.. [vuelog 프로젝트 시작]

npmnpm install bootstrap@next @popperjs/coreyarnyarn add bootstrap@next @popperjs/core부트스트랩 4버전..npm install bootstrap@4 jquery popper.jsmain.js에 다음의
16.Vue) 15. vue-router4 설치 및 세팅, 사용까지..

npmnpm install vue-router@4yarnyarn add vue-router@4우선 아무곳이나 router.js 파일을 만들고 아래와 같이 코드를 붙여넣어준다.난 src폴더 안에다가 router.js를 만들었다.문법은 중요하지 않다. vue-router를
17.Vue) 16. url에 파라미터를 주어 동적 url을 만들어보자..

url에 파라미터 주는 법 ) 앞의 글에서는 없지만 간단하게 말하자면, 게시글 리스트 페이지에서 해당하는 게시글로의 이동은 url을 활용한다. 게시글 리스트 페이지 url http://localhost:8080/list 첫번째 게시글 상세 페이지 http://lo
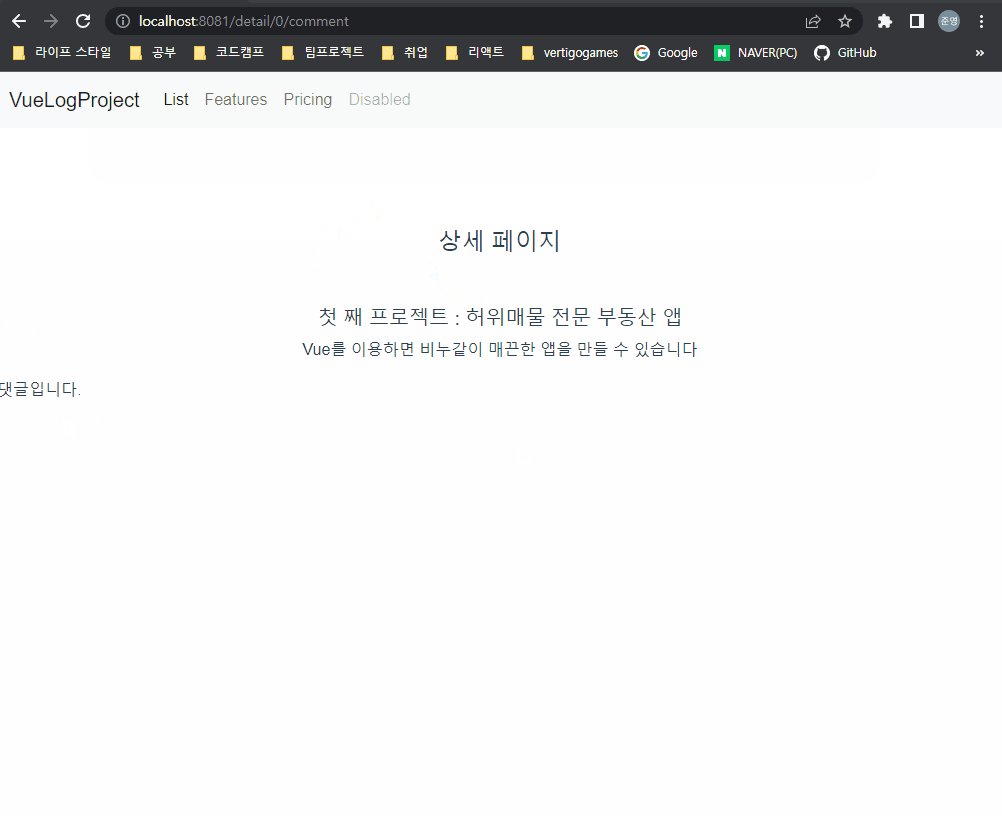
18.Vue) 17. nested routes를 사용해보자..

/detail/0/author로 접속하면, detail 페이지 내에 작가소개란을 보여주고/detail/0/comment로 접속하면, detail 페이지 내에 댓글을 보여준다.특정 페이지 내에서 또 라우트를 나누는 경우를 nasted routes라고 한다.저렇게 다른 u
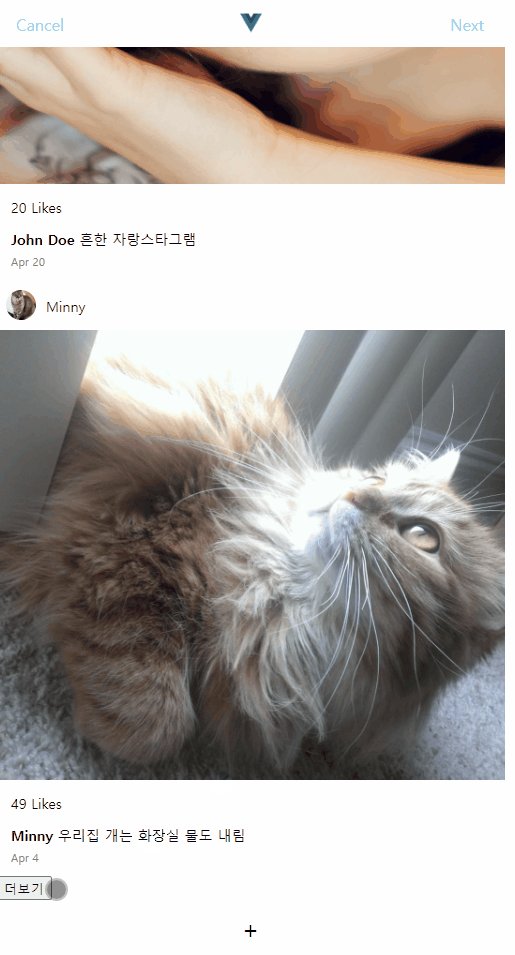
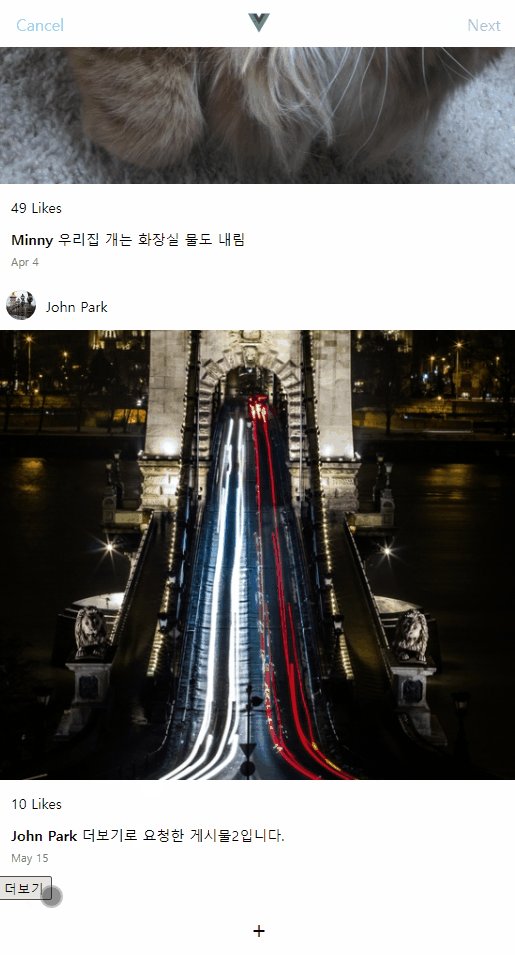
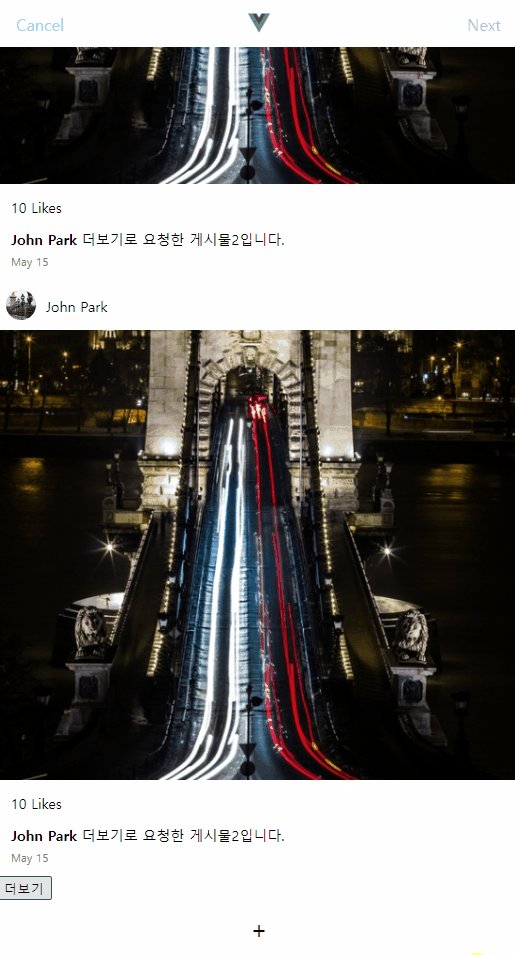
19.Vue) 18. [vuestagram 프로젝트 시작..]

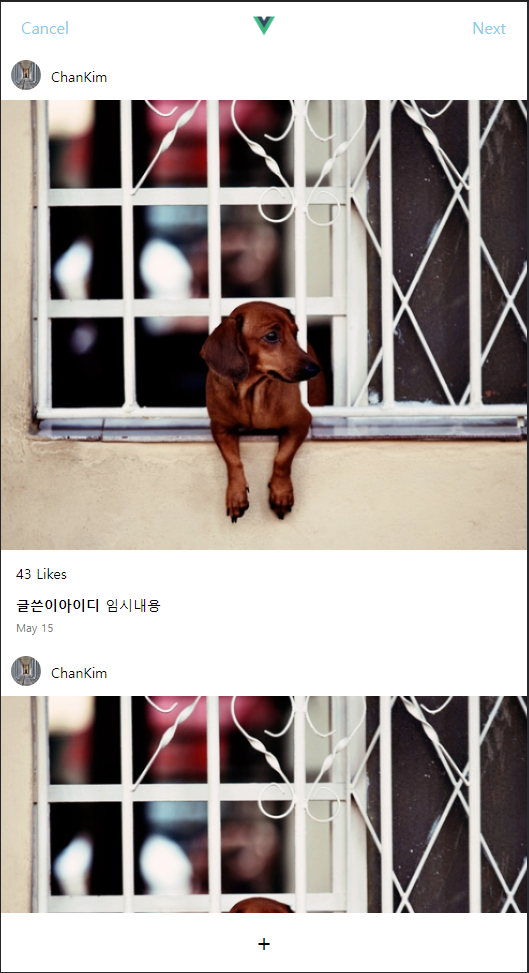
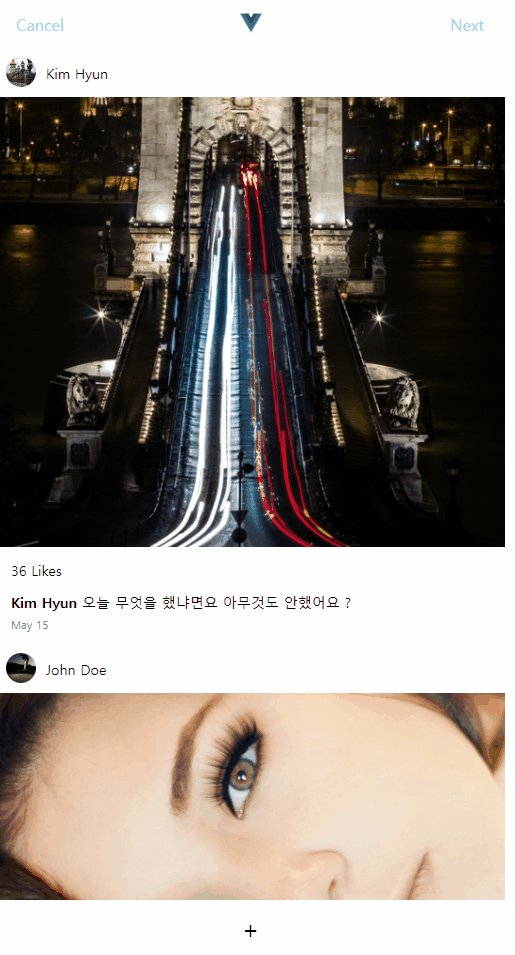
구조 ) 메인화면 )
20.Vue) 19. 뷰에서 style속성 데이터 바인딩하는 법..

최상단 컴포넌트(App.vue)에서 글 목록 데이터(boards.js)를 import 했다.그 후, 포스트 화면을 감싸는 Container.vue 컴포넌트로 데이터를 props 한 다음에Container.vue 안에 존재하는 Post.vue라는 게시글 하나를 보여주는
21.Vue) 20. 서버로 ajax 요청해보자.. (feat. axios)

서버는 그냥 요청하면 데이터주는 간단한 프로그램라고 생각하면 된다.예를 들어 네이버 웹툰 서버라고 한다면, 웹툰 달라고 하면 주는 프로그램인 것이다. 근데 서버에게 데이터를 요청하려면 GET 요청 / POST 요청 이라는 방법을 꼭 써야하는데,GET 은 데이터를 가져올
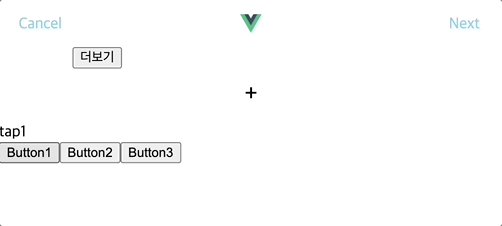
22.Vue) 21. 탭 윈도우를 만들어보자.. +응용까지

Tab Window(탭 윈도우)의 예시 ) 위의 사진은 React를 사용하여 자기소개 사이트를 만들던 때이다. 왼쪽에 있는 목록 버튼들 중에서 각각의 버튼마다 오른쪽의 다른 글들을 보여주는 것을 볼 수 있다. 이러한 탭 윈도우를 Vue에서 아주 간단하게 v-if
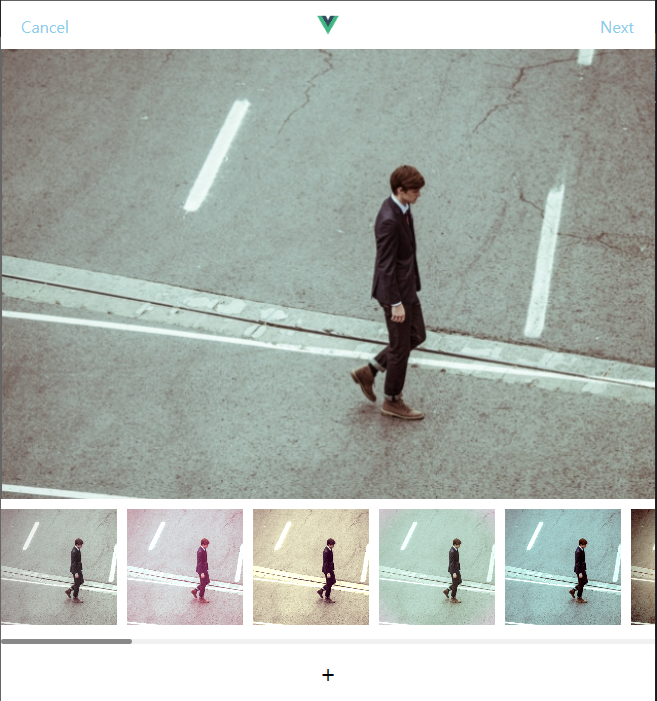
23.Vue) 22. 인스타그램 필터를 만들어보자.. -CSSgram-

CSSgram 이라는 라이브러리는 CSS 속성만으로 인스타그램 필터들을 흉내낼 수 있다.filter와 linear-gradient 속성만으로 인스타그램 필터를 재현한 라이브러리가 CSSgram이다.public 폴더안에 존재하는 index.html 파일에 다음과 같은 코