소스코드 및 설명)
products 객체형 배열에 img의 src값을 주었다.
v-bind를 사용하기 위해서는importexport와 같은 개념인,require로 앞에 묶어주어야 한다!
products를 v-for문을 이용해 반복되는 <div>에서 img 태그에 그냥 src가 아닌 v-bind:src를 주고, 아까 require했던 src를 넣어주면 정상적으로 이미지가 출력되는것을 볼 수 있다.
v-bind는:으로 생략이 가능하다!
- ex)
:src="이미지파일"
<template>
<div class="menu">
<a v-for="(el, index) in menus" :key="index">{{ el }}</a>
</div>
<div v-for="(el, index) in products" :key="index">
<h4>{{ el.name }}</h4>
<img v-bind:src="el.img" />
<p>{{ el.price }} 만원</p>
<button v-on:click="el.report++">허위매물신고</button>
<span>신고수: {{ el.report }}</span>
</div>
</template>export default {
name: "App",
// 데이터 저장함 (변수선언)
data() {
return {
products: [
{
name: "역삼동 원룸",
price: 60,
report: 0,
img: require("./assets/images/room0.jpg"),
},
{
name: "천호동 원룸",
price: 70,
report: 0,
img: require("./assets/images/room1.jpg"),
},
{
name: "마포구 원룸",
price: 100,
report: 0,
img: require("./assets/images/room2.jpg"),
},
],
menus: ["Home", "Products", "About"],
};
},
// 힘수저장함 (함수선언)
methods: {},
components: {},
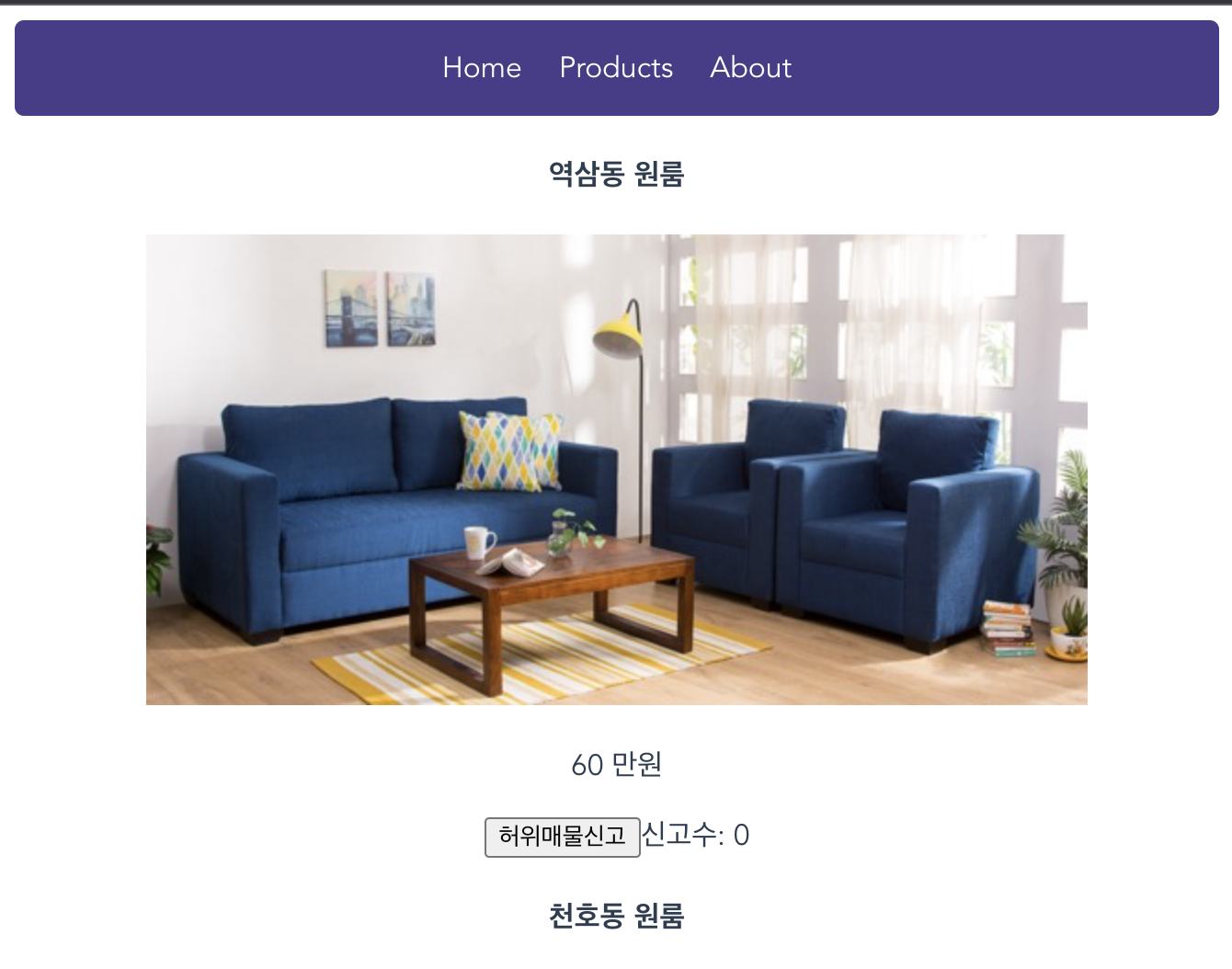
};출력 결과)