
한 주 동안 무엇을 했는가?
- 월요일, 화요일 : vue 강의 듣기
- 수요일, 목요일, 금요일, 토요일, 일요일 : vue 강의를 들으며 영화 검색 페이지 제작 과제
프로젝트 접근 순서
1. 의욕만 앞선 ["일단 강의를 다 듣자!"] 결심
-> 일단 강의를 먼저 듣기 시작했고 점점 조급해져오는 마음에 일단 구현 먼저 하고 필요할 때마다 강의를 보자는 생각을 함
vite를 이용해 기초 세팅 먼저 하고 무대포로 일단 코드를 짜기 시작
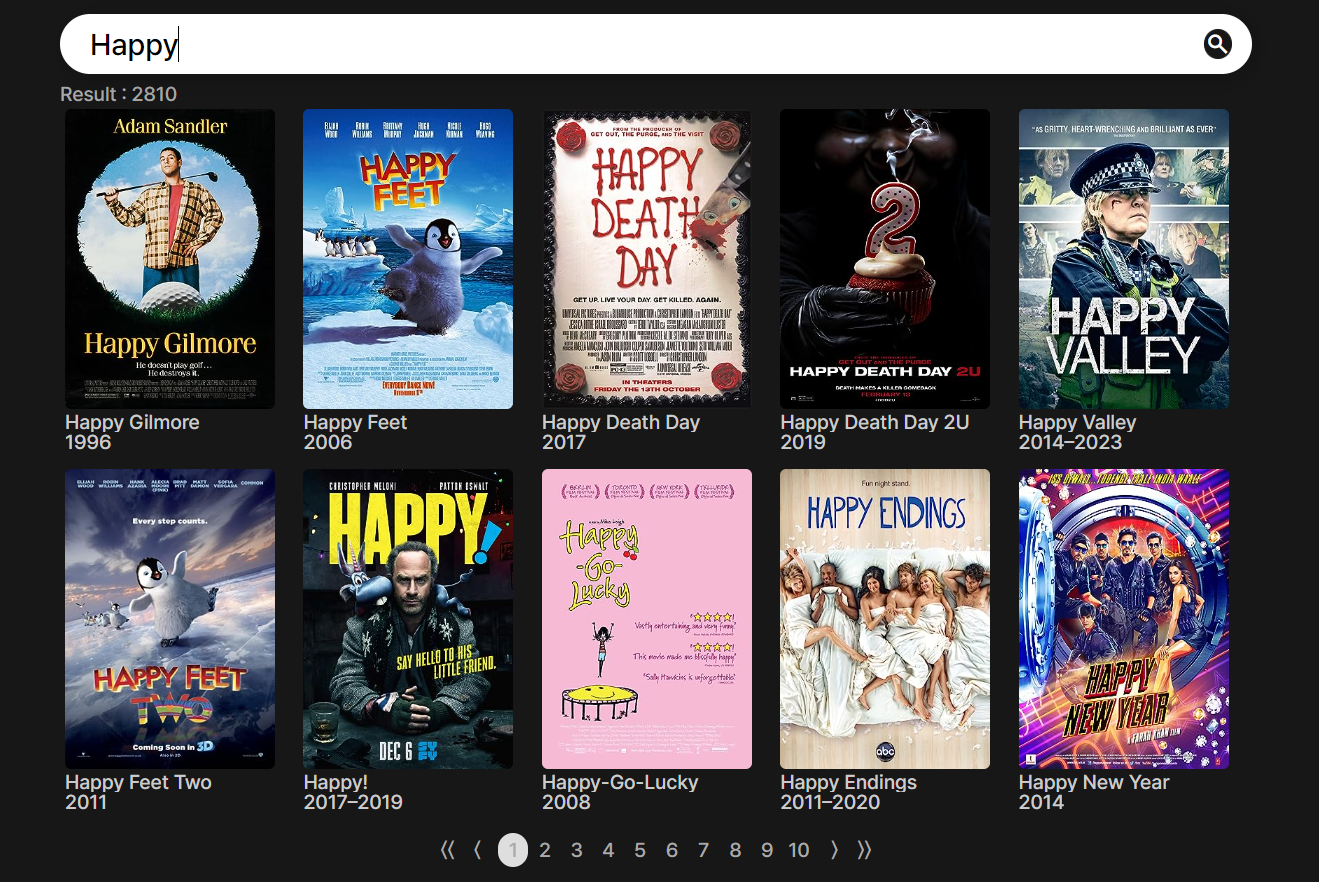
처음에 검색페이지를 만들고 하는것 까진 좋았으나......

기본 요구사항에 존재하는
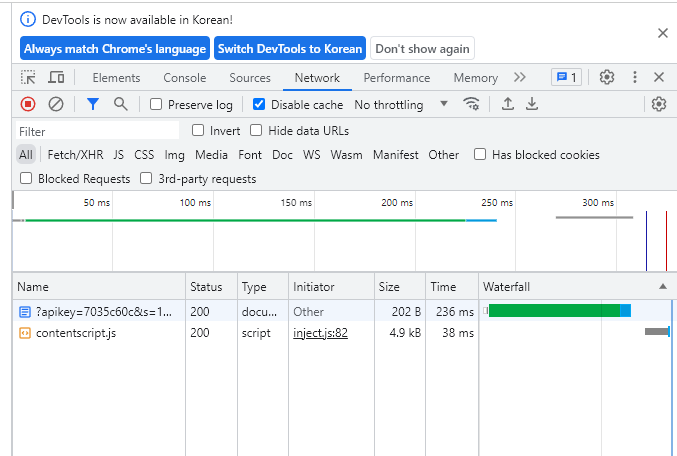
클라이언트(브라우저)에서 API Key(7035c60c)가 노출되지 않아야 합니다! 항목은 무시한채 그대로 Network에서 고스란히 보여줘버리기!
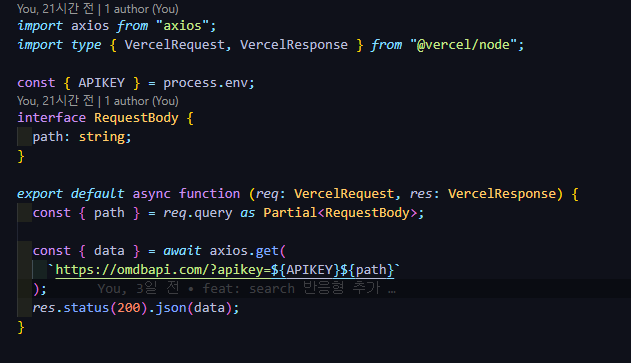
이 문제를 해결하기 위해선 서버가 필요하다는 것을 알았고 우리는 서버가 따로 없기 때문에 서버리스 함수를 사용해야 했기 때문에 Vercel을 이용해 key 은닉을 시도해 성공했다..!!!( 강의를 잘 들어야 하는 이유 )
- API 호출시 어려웠던 점


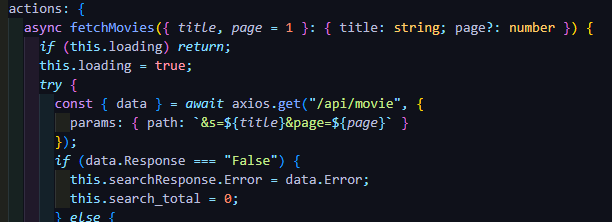
강의에선 API를 post를 이용해 호출했었고 ToDoList였기 때문에 수정사항을 전달하기 위해 Post를 사용했던것 같다. 하지만 나의 경우엔 오로지 데이터를 받아오기만 하면 되었기 때문에 get을 사용하기로 마음먹었고 지금 생각하면 바보같을 수도 있지만 method를 통해 데이터 전달이 되지 않아 get 요청에선params를 이용해야 한다는 것을 알았다.
2. CSS 적용하기
일단 구현이 급하기 때문에 나중에 더해질 항목은 신경쓰지 않고 마구 코딩을 하기 시작했지만, Vue는 코드 규격이 정해져 있다보니 순서가 조금 뒤죽박죽이었어도 CSS 스타일링을 입히는것이 크게 어렵지는 않았던것 같다.
CSS는 Bootstrap, Tailwind 같은 UI 프레임워크를 사용하거나 혹은 직접 프로젝트를 예쁘게 만들어 보세요. 조건 중 나는 원래 UI 프레임워크인 Bootstrap을 애용했기 때문에 나에게 부족하다고 생각했던 직접 CSS를 작성하는 방식을 선택했다. (개인적으로 CSS에 익숙하지 않은 상태에서 UI 프레임워크에 의존하면 내 실력이 더 자라기 힘들다고 생각한다.)
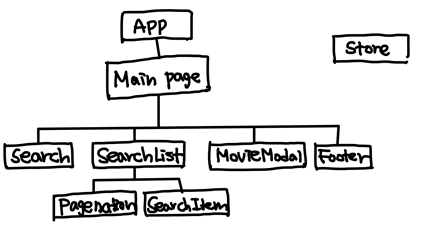
3. 컴포넌트 구체화 하기
처음에 마음대로 코딩했더니 구조가 엉망진창이 되어 컴포넌트를 쪼개야 하는 문제가 많이 발생했다.
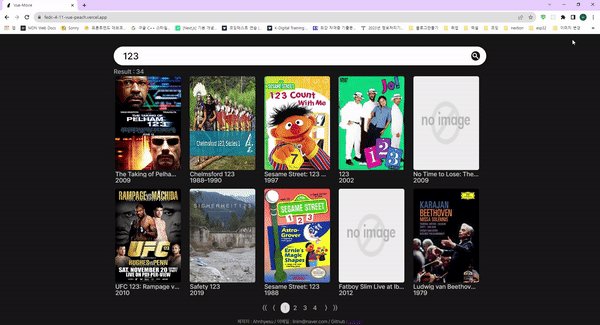
Search가 원래 하나였는데 Search와 SearchList로 나눴고, SearchList는 Pagenation과 SearchItem으로 나뉘었다.

위와 같은 구조로 결국 완성이 되었고 Store는 pinia를 이용해 간편하게 구현했다.
(내가 이용해봤던 Store를 생성할 수 있는 것은 리덕스 밖에 없는데 리덕스가 확실히 어렵긴 한것같다..!)
데이터는 store에서 자유롭게 꺼내쓰고 action을 통해 변수를 변경하는 방식으로 손쉽게 구현했다!
App 컴포넌트
- 메인 페이지 생성
Main Page 컴포넌트
- 하위 컴포넌트 생성( Search, SearchList, Footer)
- MovieModal 선택적 생성
하위 컴포넌트( Search, SearchList, Footer, MovieModal)
- 하위 컴포넌트 생성
- store에서 action 불러오기, 변수 가져오기
최하위 컴포넌트(pagenation, SearchItem)
- SearchList 컴포넌트의 필요한 요소 생성
Store
- 변수 관리
- action을 통해 API 요청
- 각 컴포넌트에 변경된 최신 상태 전달
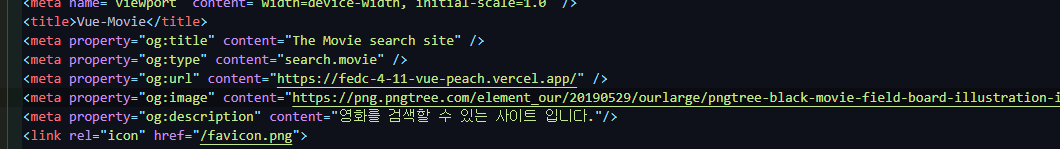
4. Open Graph 혹은 Twitter Cards로 메타 정보를 제공
나는 Open Graph를 이용해 메타 정보를 제공하려 했고, 아래의 코드를 추가해 완료했다.


조금 아쉬운 부분은 og:image의 content에 영화 이미지 링크를 가져왔는데, 파일에 저장되어있는 이미지를 가져오려다 실패한 부분이라 다음에 한번 더 도전해보기로 마음먹었다.
5. API 요청에 대한 로딩 애니메이션 추가
API 요청을 할 때 지연시간이 있어 로딩 애니메이션이 없으면 불편할 것 같았기 때문에 마지막에 추가했다.
생각보다 얼마 걸리지않는 작업이어서 금방 했지만 모양이 자꾸 타원이 되는 문제가 있다. 이 부분은 어떤 문제가 있는지 사실 잘 모르겠어서 물어봐야하는 부분일지도 모르겠다.. 구글링을 해봐도 원이 찌그러진다는 글은 없는걸 보면 나한테만 일어나는 일인것 같다.

Vue, TS 사용 후기
Vue
React만 해본 내 입장에서 공부할 때 Vue가 React보다 쉽다는 이야기가 이해가 안됐었는데 프로젝트 제작을 해보니 알것 같은 느낌이다. 리액트였으면 어떻게 해야할지 구조를 짜는데 시간이 굉장히 많이 걸렸을 것 같은데 구조 짜는 시간도 오래 걸리지 않았고 무엇보다 CSS를 작성할 때 파일 위치를 고민하지 않아도 되었던게 정말 마음에 들었다. 과거 내가 React로 작성한 코드들을 생각해보면 다른 사람이 봤을때 유지 보수하기 힘들것 같다는 생각이 드는데 Vue는 남의 코드를 봐도 React만큼 어렵지는 않을것 같다는 생각이 들었다.
앞으로 React를 주로 사용하겠지만 이번 프로젝트를 통해 Vue 프로젝트를 갑자기 해야한다고 해도 어느 정도 시작할 수 있는 토대는 닦아놓은것 같아 뿌듯하다.
TS
JS만 사용해보고 데브코스에서 처음 배운 뒤 TS를 이용해 프로젝트를 해본 소감은... 너무 헷갈린다..! 이번에는 영상 도움을 받아 어떤 위치에 선언을 하면 되는지, 어떤 방식으로 타입을 정의하는지 참고할 수 있었지만 팀원들과 실제 프로젝트를 하게 되면 계속 물어볼 수 없기때문에 TS 공부를 해야할 필요성을 느꼈다.
이 결심이 들자마자 데브코스에서 지원해주는 도서 지원을 이용해 이펙티브 타입스크립트를 구매했다! 이번주 내로 학습 시작을 계획해봐야겠다.
마지막
KPT 방식으로 회고를 해보려 한다.
Keep( 좋았던 점 & 유지하면 좋은 부분)
- 포기하지 않고 할 수있는 부분까지 최대한 구현
- 부족했던 부분을 검색을 통해 거의 모든 것을 혼자 해결
- 시간이 부족했지만 페이지네이션 포기하지 않음
- TS를 처음 사용해봤지만 나름 오류도 나지 않고 괜찮게 한것같음
Problem (경험한 문제)
- 시간 부족
- CSS의 문제를 잘 해결하지 못함
- TS 실력이 부족한 것 같음
Try (겪은 문제점으로 시도해볼 방향)
- 조금 빨리빨리 했다면 시간이 부족하진 않았을 것 같은데 너무 느긋했음. 계획은 짜놓았지만 실행력이 좋지 못함. 다음부터는 계획을 반드시 실행하기
- 다른 프로젝트를 할 때도 최대한 CSS 공부 해놓기
- 구매한 책을 통해 TS 추가학습을 시작하자
