SENTENCE U | Day 6 (토스트/로그인/회원가입/정규표현식)

토스트 라이브러리 추가
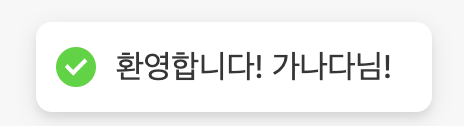
레드핫 토스트 라이브러리를 설치해서 성공/실패 시 토스트알림으로 나오게 구현했다.


예를들어 로그인 컴포넌트에서 토스트를 하면 랜딩페이지로 넘어가면서 토스트가 먹통이 되는 경우가 생겼는데, 이때 각페이지마자 Toast Provider를 추가하는게 아니라 메인 App컴포넌트 아래에만 Toast Provider를 추가하니 해결이 됐다.
import App from './App';
import GlobalStyle from '@styles/global';
import { QueryClient, QueryClientProvider } from '@tanstack/react-query';
import { ReactQueryDevtools } from '@tanstack/react-query-devtools';
import React from 'react';
import ReactDOM from 'react-dom/client';
import { Toaster } from 'react-hot-toast';
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
const queryClient = new QueryClient({});
root.render(
<React.StrictMode>
<QueryClientProvider client={queryClient}>
<BrowserRouter>
<GlobalStyle />
<App />
<Toaster />
</BrowserRouter>
<ReactQueryDevtools initialIsOpen={true} />
</QueryClientProvider>
</React.StrictMode>,
);로그인/회원가입 UI작성
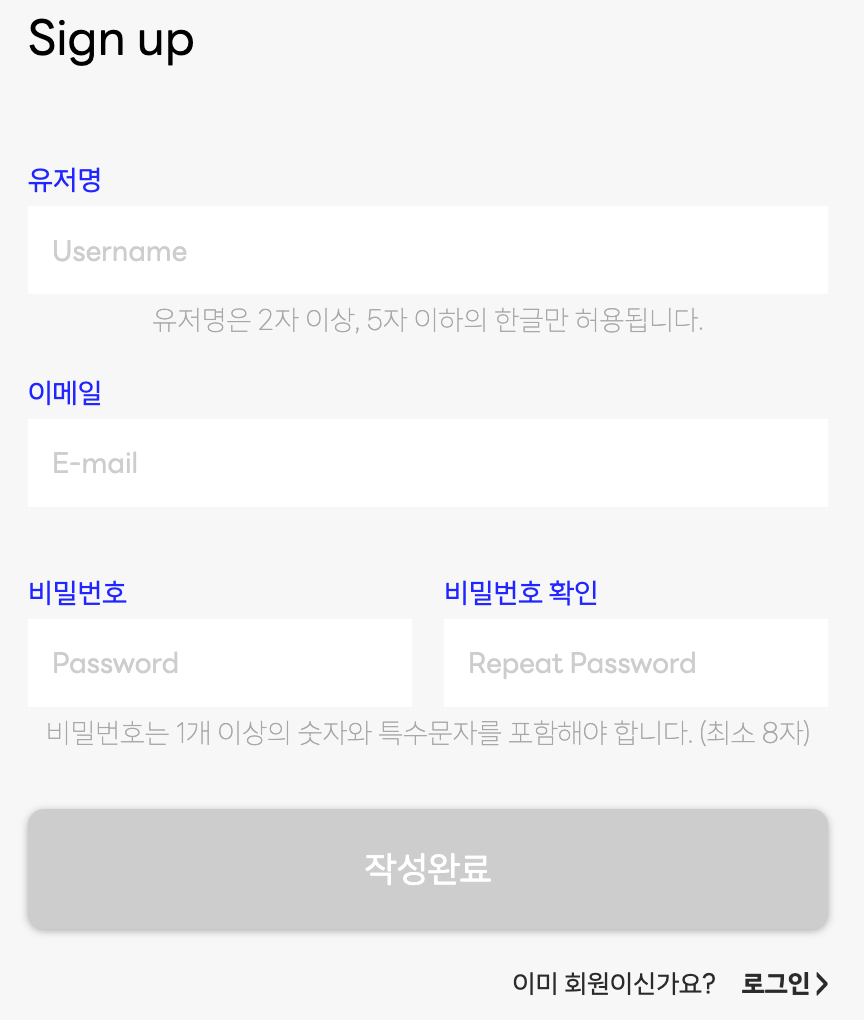
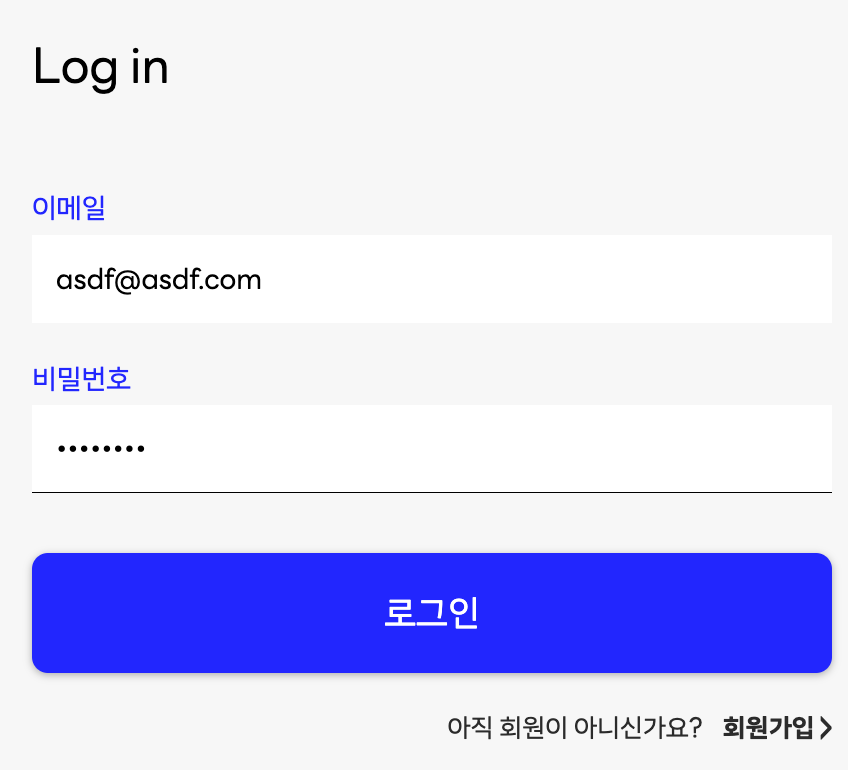
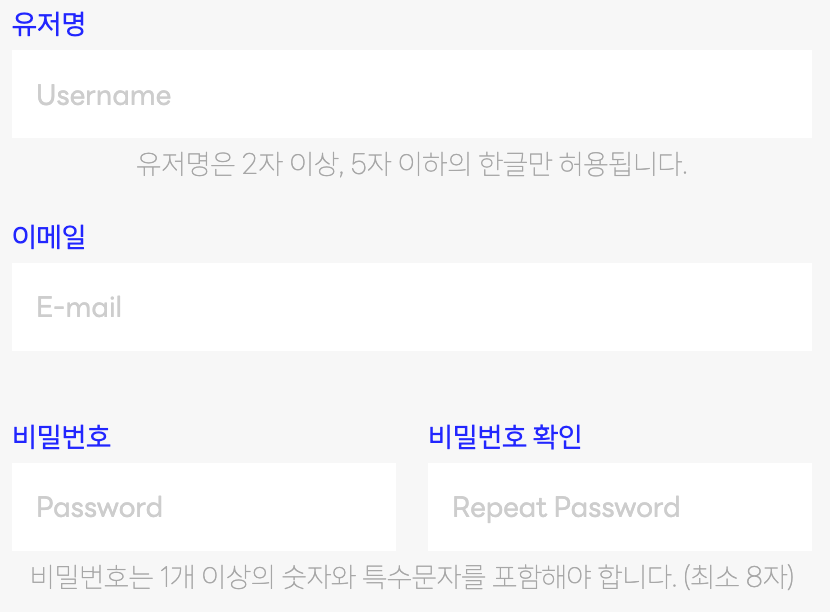
로그인페이지와 회원가입 페이지는 깔끔하게 만들고 포인트 색상인 파란색을 적용시켰다.
Input태그에 공란이 한개라도 있으면 Submit버튼을 사용하지 못하도록 했다.
이렇게 간단하게 해결할 수 있는걸 스키마에 isRequired 속성 추가해서 그 오류를 보여줄라고 고생고생을..


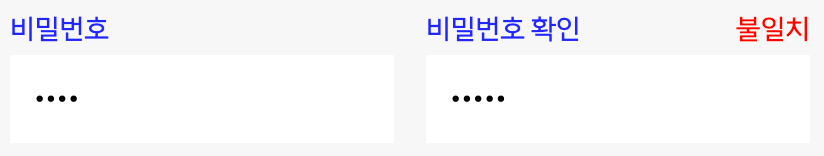
또한 회원가입의 비밀번호 확인을 useState로 처리해 불일치하다는 것을 보여주도록 했다.

/* 비밀번호 확인 */
const onChangePasswordCheck = useCallback(
(e) => {
const trimValue = e.target.value;
setPasswordCheck(trimValue.trim());
setMismatchError(e.target.value !== password); // 비밀번호-비밀번호 확인 비교해서 미스매치에 반환
},
[password, setPasswordCheck],
);로그인/회원가입 조건 추가(정규표현식)

회원가입 시에는 유저명과 비밀번호는 특정 조건을 거치도록 지정해놨다.
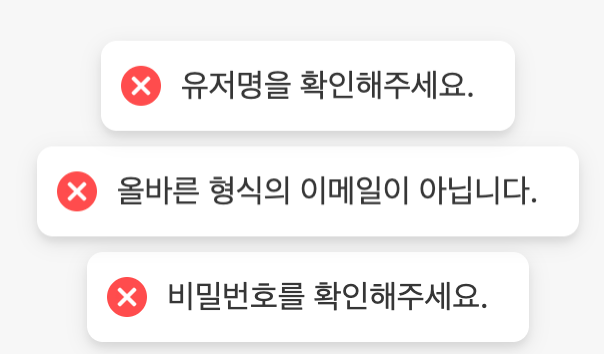
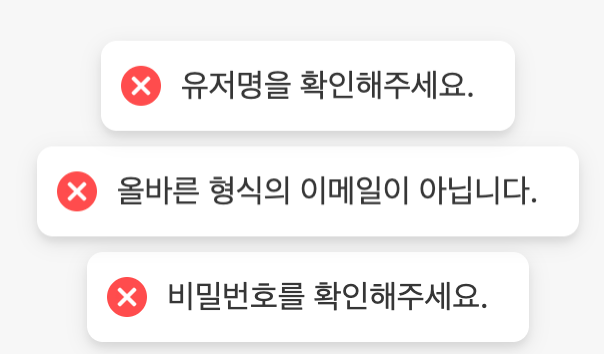
스키마에 정규표현식을 추가해 정규표현식을 만족하지 못할 경우 서버에서 응답받은 특정 메시지를 토스트 알림을 나타나게 해놨다.
const userSchema = new mongoose.Schema(
{
userName: {
type: String,
trim: true,
unique: true,
// required: true,
match: /^[가-힣]{2,5}$/,
},
email: {
type: String,
trim: true,
unique: true,
// required: true,
match: /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i,
},
password: {
type: String,
trim: true,
// required: true,
match: /^(?=.*[A-Za-z])(?=.*\d)(?=.*[@$!%$.,/*#?&])[A-Za-z\d@$/!%,.*#?&]{8,}$/,
},
role: {
type: Number,
default: 0,
},
token: {
type: String,
},
tokenExp: {
type: Number,
},
},
{ autoIndex: false },
);