SENTENCE U | Day 5 (react-query/CSS-in-JS)

react-query 커스텀hook 추가
- 유저 로그인 상태 쿼리 키 관리하는 커스텀 훅
// /root/front/src/hooks/useLoginStatus.js
import { useQuery } from '@tanstack/react-query';
import axios from 'axios';
const useLoginStatus = () => {
const { data, isLoading, error } = useQuery(['loginStatus'], async () => {
return await axios
.get('/api/users')
.then((res) => {
if (res.data.isAuth === false) return false;
if (res.data._id) return true;
})
.catch((error) => {
console.log(error.response);
});
});
return { data, isLoading, error };
};
export default useLoginStatus;
- 유저 정보 가져오는 쿼리 키 관리하는 커스텀 훅
// /root/front/src/hooks/useUserInfo.js
import { useQuery } from '@tanstack/react-query';
import axios from 'axios';
const useUserInfo = () => {
const { data } = useQuery(['userInfo'], async () => {
return await axios
.get('/api/users')
.then((res) => {
if (res.data._id) return res.data;
})
.catch((error) => {
console.log(error.response);
});
});
return { data };
};
export default useUserInfo;
이렇게 두 개 만들어서 필요한 컴포넌트나 페이지에서 깔끔하게 두줄로 원하는 데이터를 가져올 수 있게 됐다.
const { data: loginStatus, isLoading, error } = useLoginStatus();
const { data: userInfo } = useUserInfo();CSS-in-JS 고민
Emotion vs MUI or Bootstrap
- Emotion
: 내가 직접 컴포넌트이름을 관리할 수 있지만 스타일도 전부 다 해야된다. - MUI & Bootstrap
: 깔끔하고 완벽한 디자인이지만 theme부터 온갖 많은 설정들과 원치 않은 컴포넌트 작명으로 인해 헷갈릴 수 있다고 생각했다.
결국 고민끝에 이모션으로 직접 컴포넌트명 작명하면서 UI만들고있다.
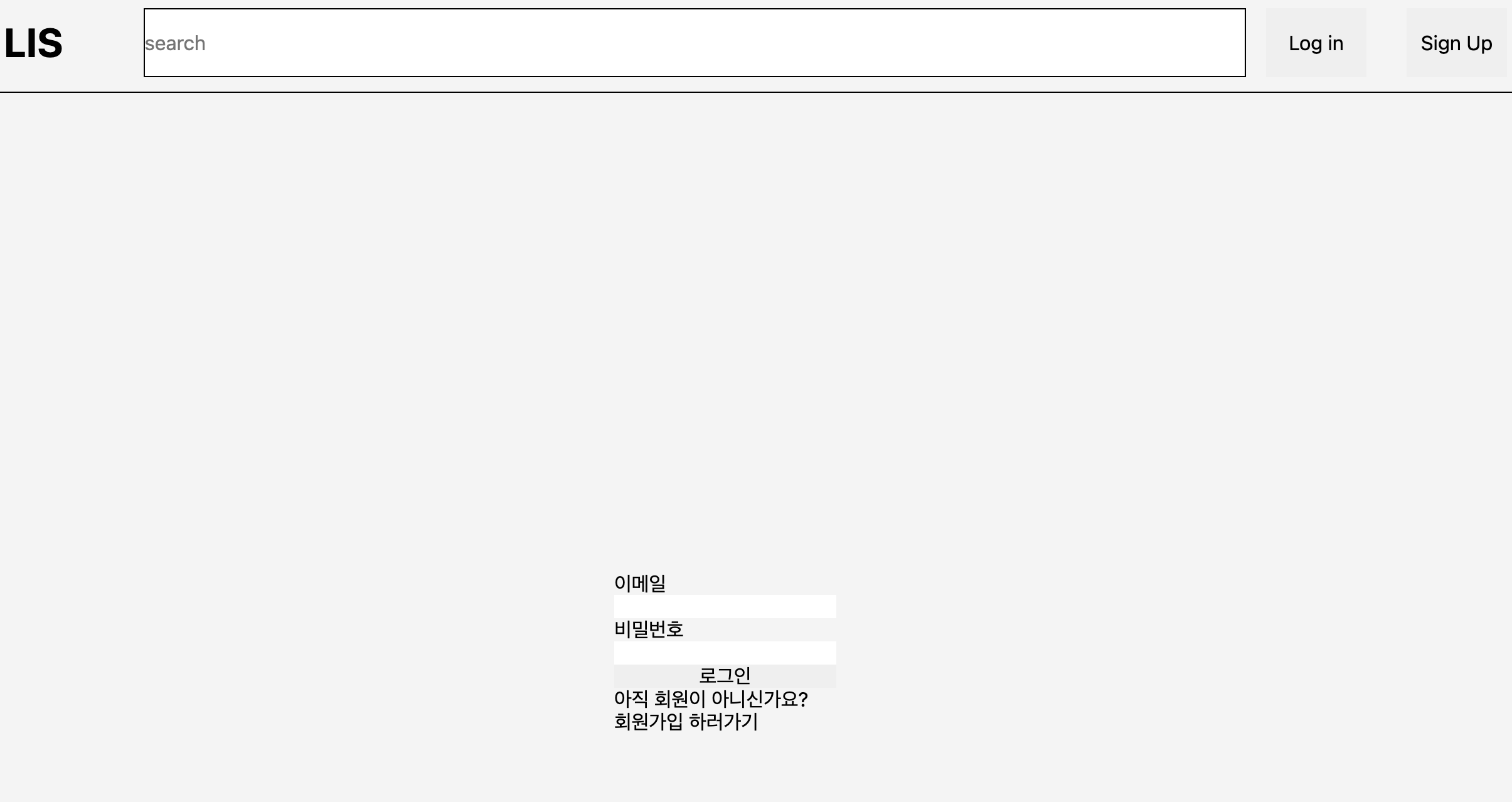
로그인/회원가입을 모달창으로!
원래는 페이지 라우팅을 통해 다른 페이지에서 로그인과 회원가입을 하게 했지만, Awwwards 홈페이지를 참고해 모달창으로 만들려고 한다.
일단 NavBar는 중첩 아웃렛으로 어느 페이지에서든 상단에 보이게 해놨고 유저 상태와, 로그인/로그아웃 기능을 넣으려고 한다.
// /root/front/App.jsx
const App = () => {
const Layout = () => {
return (
<>
<NavBar />
<Outlet />
</>
);
};
return (
<Routes>
<Route path='/' element={<Layout />}>
<Route index element={<Landing />} />
<Route path='/mypage' element={<MyPage />} />
</Route>
</Routes>
);
};유저 정보를 누르면 마이페이지로 넘어가도록 하고, 로그인/로그아웃을 누르면 모드에 맞게 props로 넘겨서 해당하는 컴포넌트를 모달창으로 불러오려한다.
// /root/front/src/components/index.jsx
import LogIn from './LogIn';
import SignUp from './SignUp';
import React from 'react';
const LoginModal = ({ signMode }) => {
if (signMode === 'login') return <LogIn />;
if (signMode === 'signup') return <SignUp />;
};
export default LoginModal;