📍 Node.js
Node.js는 Javascript의 runtime 이다.
runtime이란?
- 프로그램이 실행될 때, 그 프로그램이 동작하는 곳이다.
기존의 Javascript 런타임은 크롬, 사파리 같은 웹 브라우저였다.
그런데 Node.js의 등장으로 웹 브라우저가 아닌 곳에서도 Javascript를 실행 할 수 있게 된 것이다.
#1. nvm(Node Version Manager)
nvm은 Node.js 다양한 버전을 쉽게 설치하고 사용할 수 있게 해준다.
현재 Node.js의 버전을 확인
Node -v설치되어 있는 모든 Node.js 버전 확인하기
nvm ls특정 버전의 Node.js 설치하기
nvm install 12.18.3사용 중인 Node.js 버전을 다른 버전으로 변경
nvm use 14.15.5#2. npm(Node Package Manager)
npm은 프로그램에 필요한 모듈을 다운로드 할 수 있게 해준다. Node.js의 패키지 매니저다.
npm을 사용함으로써 Node.js 환경에서 외부 라이브러리를 다운로드 할 수 있다.
패키지란?
- 여러 파일을 모아 하나의 파일로 저장하는 압축 파일이다.
- 프로그램 파일, 프로그램 설치 파일, 프로그램 설치 설명서, 프로그램에 대한 정보를 담은 파일들이 담겨있다.
패키지 매니저란?
- 패키지의 설치, 변경, 삭제 등 관리를 편리하게 해주는 도구이다.
- ex) Mac 패키지 매니저로는 많이 사용하는 🍺homebrew 가 있다.
#3. package.json
npm을 활용하기 위해서는 package.json 파일이 필요하다.
package.json
- 프로젝트(패키지) 전반에 관한 정보를 갖고 있다.
- npm은 package.json에서 필요한 모듈들이 무엇인지 확인하고 다운로드한다.
package.json을 쓰는 이유
- package.json에는 해당 프로그램을 개발/실행하기 위해 필요한 모듈들이 '무엇인지'가 적혀있다.
- 따라서 다른 사용자가 프로그램을 실행하려고 할 때 package.json 파일만 넘겨준다면 넘겨 받은 사용자는 해당 모듈을을 다운로드 하면 된다.
- 즉, 모듈들의 파일 전체를 넘겨줄 필요가 없다.
#3. npm으로 모듈 다운로드 하기
package.json 파일을 생성한다.
npm init (상세설정)
or
npm init-y (기본설정)다른 사용자로부터 package.json 파일을 넘겨받았다면 디렉토리에 파일이 있는지 확인하고 바로 모듈을 다운받는다.
// 해당 디렉토리에 package.json 파일이 있어야함.
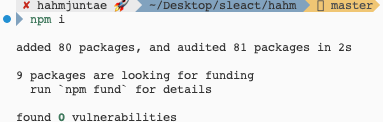
npm install
or
npm i
package.json 파일이 존재하는 디렉토리에서 npm install을 실행하면→ package.json의 모듈들이 설치된다.

📌 이 때, 모듈들은 Node_modules라는 폴더가 만들어지고 이곳에 다운로드 된다.
#4. devDependencies & dependencies

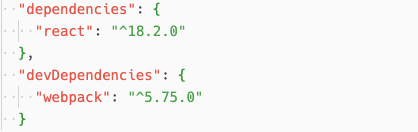
위에서 필요한 모듈들이 적혀있다고 한 package.json 파일의 일부다.
devDependencies
- 프로그램 구동을 위해 필요한 모듈들 중 실제 코드에는 포함되지 않고, 개발 단계에서만 필요한 의존성 파일(dependency)들을 포함하는 항목이다.
- 실제 프로젝트 동작에는 직접적으로 영향을 주지 않는다.
dependencies
- devDependencies와는 다르게 실제 코드에도 포함되고 프로그램 실행을 위해 필요한 의존성 파일들이다.
#5. npm install 옵션
📌 우리가 어떤 프로그램을 개발하고 있다고 해보자. 이 때, 개발 도중 특정 패키지가 필요하면 npm을 통해 설치할 것이다.
npm install (pacakge name) --save-prod
npm install (package name) -P // 기본 옵션
npm install (package name)위 세가지 npm install 옵션은 해당 패키지를 설치하고 프로그램의 dependencies 에 추가한다. package.json 파일의 dependencies 항목에 추가 될것이다.
그런데 만약에 내가 만들고 있는 프로그램에 개발 중에는 특정 패키지가 필요하지만, 사용자가 실제로 프로그램을 사용할 때는 필요가 없을 경우에는
npm install (package name) --save-dev
npm install (package name) -D위 명령어로 설치하면 된다. 위 옵션은 패키지를 설치하고 패키지를 devDependenvies 에 추가한다.
📌 이번에는 반대로 어떤 프로그램을 다운 받아 프로그램을 실행하기 위해 필요한 모듈들을 다운받으려고 한다.
기본적으로는
npm install명령어로 package.json에 있는 모든 의존성 파일(dependencies + devDependencies)을 설치할 수 있다.
그런데 실행에 필요하지 않은 devDependencies 항목들은 굳이 설치할 필요가 없다. 이 때는
npm install -production위 명령어로 devDependencies를 제외한 의존성 파일만을 내려받을 수 있다.
또 다른 경우로는
npm install (package name) -g
npm install (package name) --global위 명령어를 통해 시스템 폴더에 패키지를 설치할 수 있다. (의존성 목록에는 추가되지 않는다.)