HTML
Hyper Text Markup Language로 웹페이지를 구성하기 위한 마크업언어
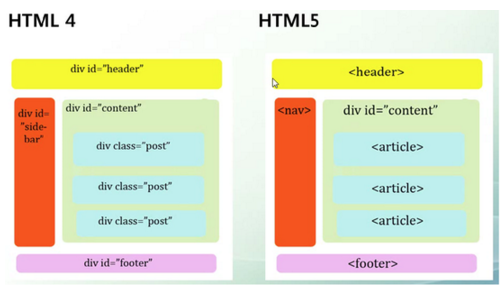
HTML4에서 HTML5의 차이점
1. Semantic Tag
Semantic Tag는 자신의 의미를 브라우저와 개발자 모두에게 명확하게 설명하기 위해 정의
주요 태그
<header>
<nav>
<article>
<section>
<footer>
<main>
2. 새로운 용도로 추가된 태그
주요 태그
<video>
<audio>
<mark>
<progress>
<meter>
<output>3. input 추가 속성
주요 속성
<input type="date" value="2018-07-22"
min="2018-01-01" max="2018-12-31"/>
<input type="number" min="10" max="100"/>
<input type="range" min="0" max="10"/>
<input type="color" value="#ffffff"/>
