WHAT
무엇을 하려고 하였나?

드랍다운 메뉴 바깥을 클릭하면, 메뉴가 비활성화 되도록 만들려고 하였는데..

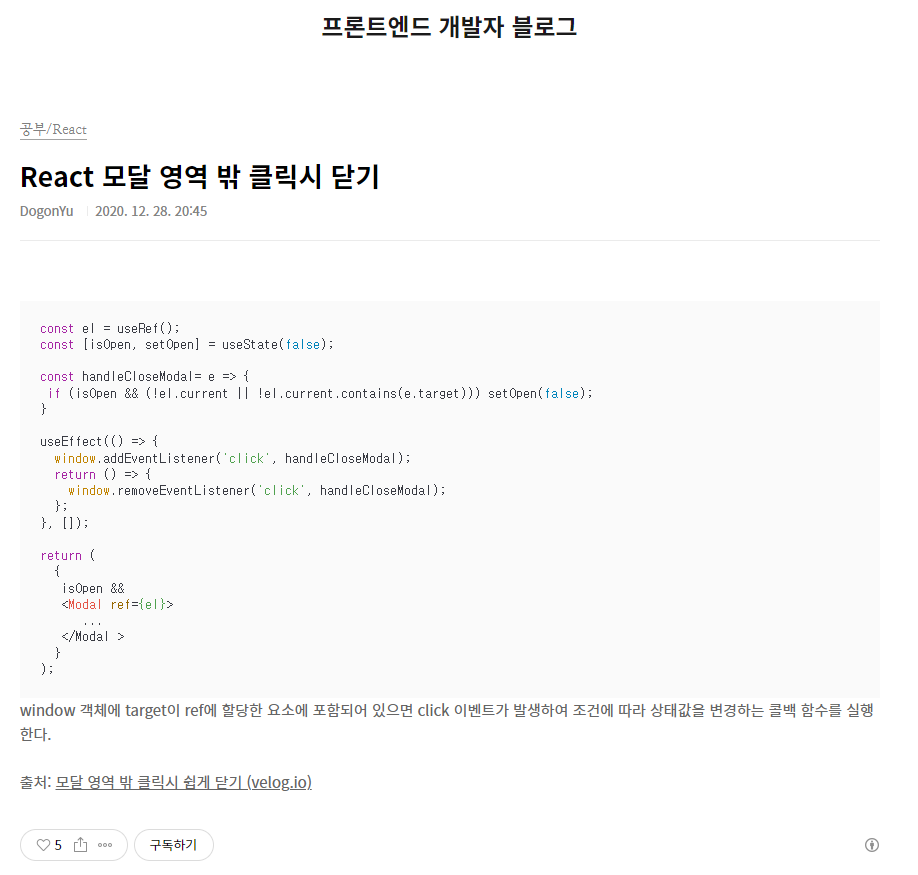
위와 같이 만들었는데 작동이 되지않았다.
이벤트안에 state값을 출력하니 분명, 메뉴가 활성화 되있는데 불구하고 false가 찍혔다.
https://stackoverflow.com/questions/55265255/react-usestate-hook-event-handler-using-initial-state

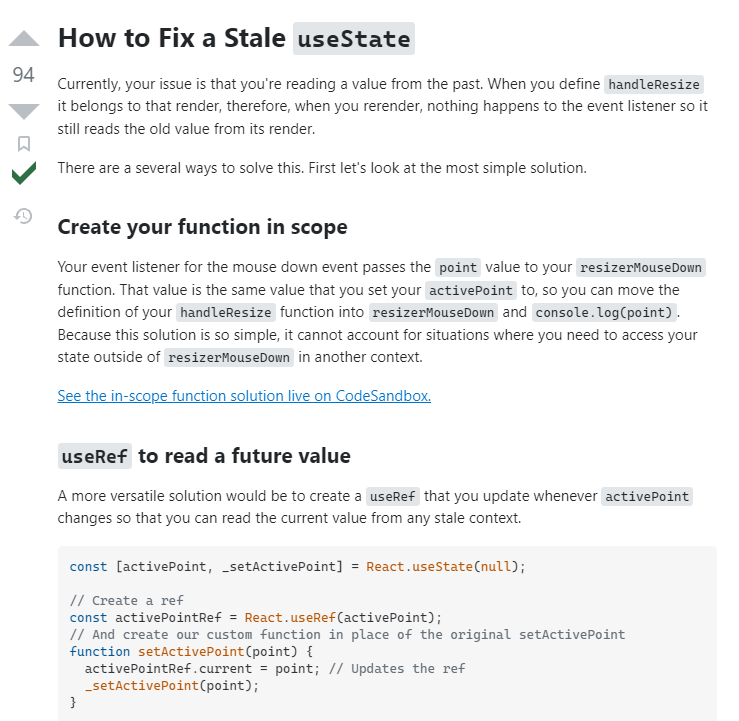
찾아보니 리스너는 렌더에 속해서 계속 초기값을 사용한다고한다.
HOW
어떻게 했나?
위 링크의 답변에 ref hook를 써서 해결할 수 있다고 해서 해봤는데,
function setActivePoint(point) {
activePointRef.current = point; // Updates the ref
_setActivePoint(point);
}이렇게 만들면
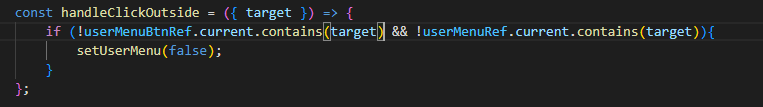
setUserMenu((prev)=>!prev)내가 만든 토글버튼에서 current에 IIFE가 들어간다.. 고치기 쉽지 않을 것 같아서

그냥 메뉴뿐만 아니라 토글버튼에도 Ref를 주어 커서가 양쪽모두에 속하지 않으면 꺼지도록 했다.
