
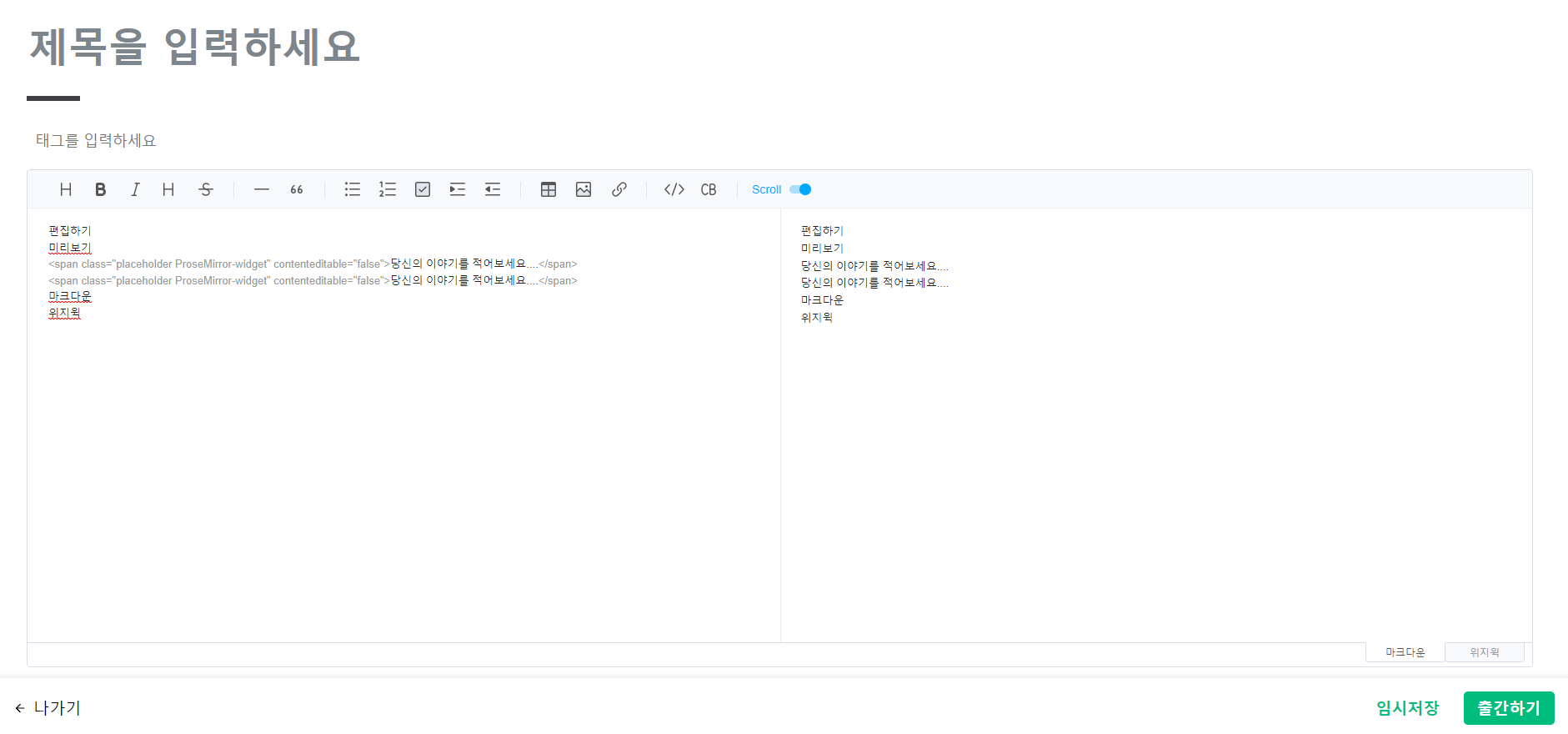
initialValue가 없을 경우 Editor form에 Editor에 사용되는 text들이 들어간다..
placeholder는 태그 그대로 2번 출력된다
구글링 해보고, tui edtior issue란에도 관련 내용이 보이지 않았다
tui editor버전도 바꿔보고 빈프로젝트에 테스트해보고 여러시도를 해본결과
react를 17버전으로 다운그레이드 하니까 정상작동하였다.
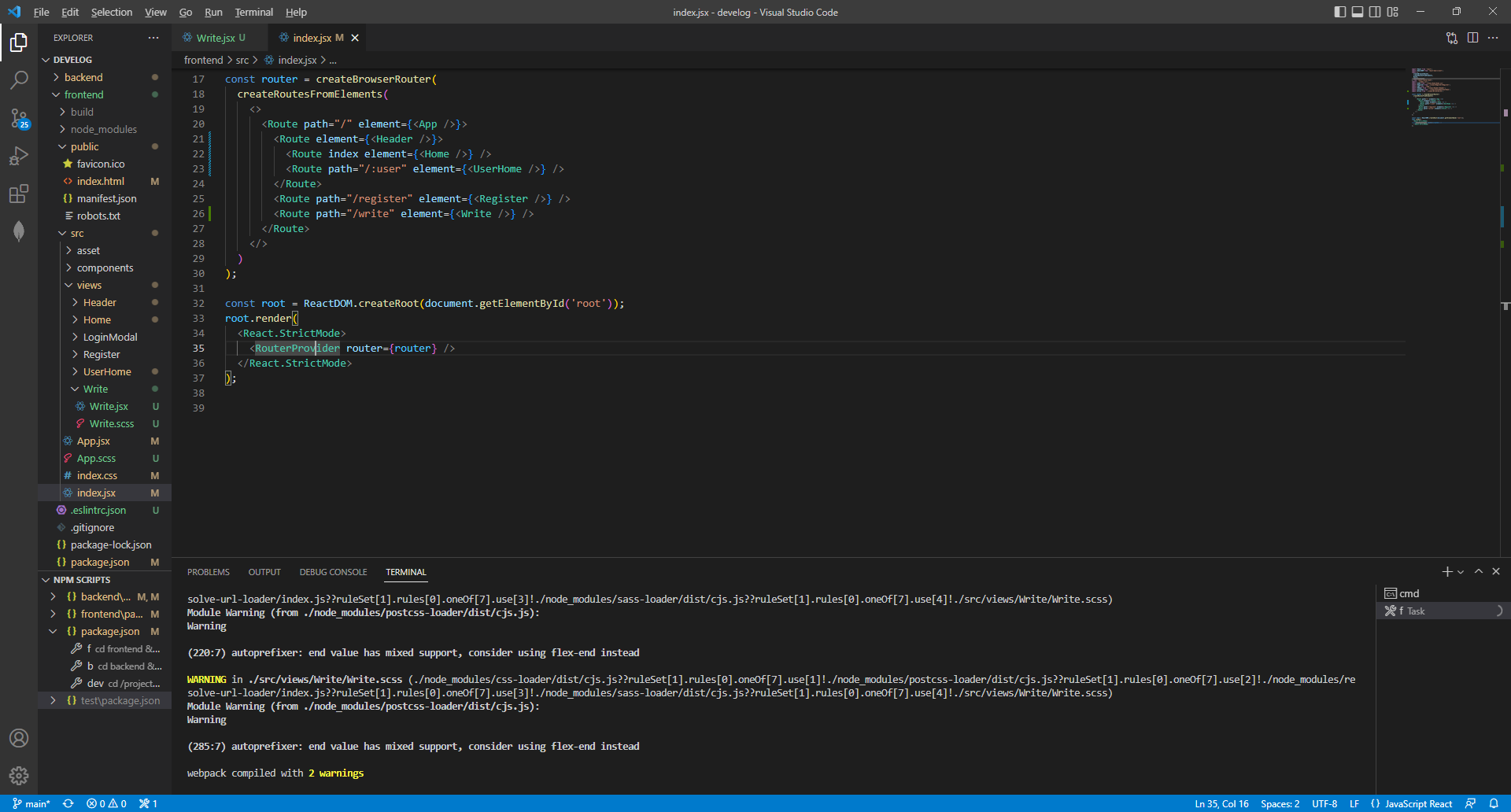
react 18와 호환이 잘 안되나 싶다가 우연히 아래의 React.StrictMode태그를 지워보았는데


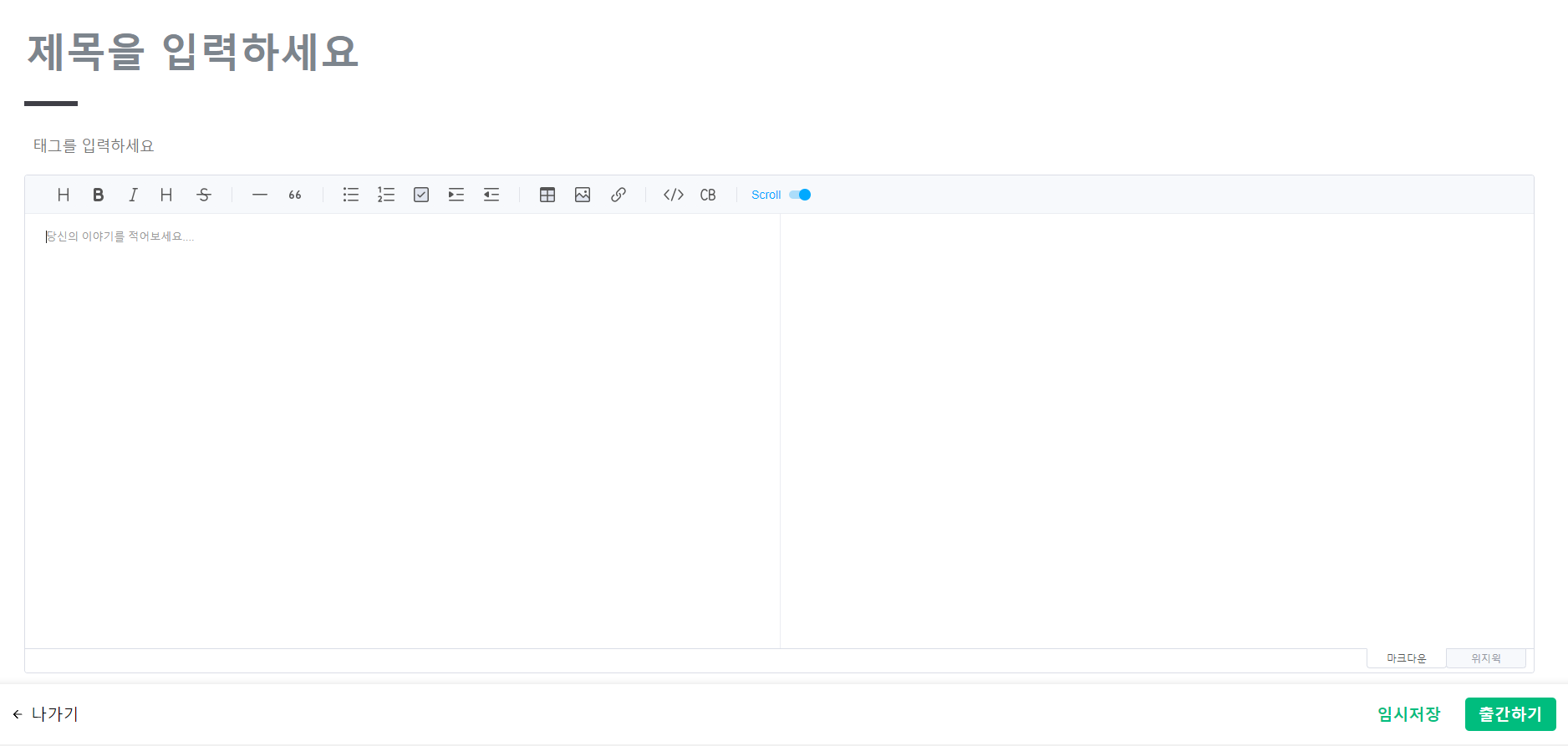
잘 나온다..
StrictMode를 찾아보니 부적절한 코드를 찾아내는 과정에서 2번 렌더한다고 한다.
이때문에 저렇게 출력되는건가..?
