
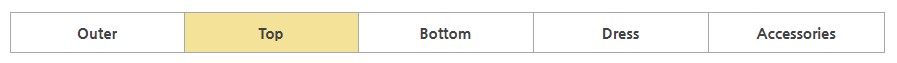
- 위와 같은 메뉴를 만들 때, 각 메뉴의 너비를 동일하게 만드는 방법 몇 가지를 알아보자
<div class="wrap">
<ul class="menu">
<li class="menu_item"><a href="#">Outer</a></li>
<li class="menu_item"><a href="#">Top</a></li>
<li class="menu_item"><a href="#">Bottom</a></li>
<li class="menu_item"><a href="#">Dress</a></li>
<li class="menu_item"><a href="#">Accessories</a></li>
</ul>
</div>* display: table 속성을 사용!
- 부모 요소에는
display: table
자식 요소에는display: table-cell
.wrap {
max-width: 800px;
min-width: 500px;
}
.menu {
display: table;
table-layout: fixed;
width: 100%; /* 부모 요소의 너비 상속받음 */
}
.menu_item {
display: table-cell;
}-
중요한 포인트는
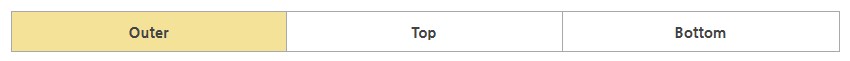
table-layout: fixed→ 각 너비를 균일하게 고정시킴이 속성을 주지 않으면.. 아래 그림처럼 일정한 너비의 메뉴를 만들 수 없음

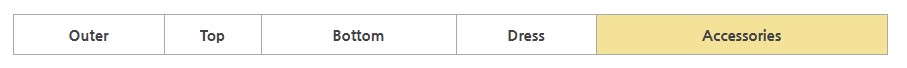
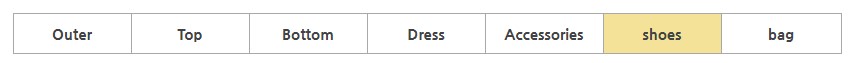
- 요소가 추가되거나 빠지더라도 모두 동일한 너비를 갖음 ( 전체 너비의 1/n )


* flex: 1 속성을 사용!
.wrap {
max-width: 800px;
min-width: 500px;
}
.menu {
display: flex;
}
.menu_item {
flex: 1;
}* width를 사용한다면?
- 물론
width를 사용해서 너비를 균일하게 맞출 수도 있지만,
요소가 추가되거나 빠지는 경우 그에 맞게 너비를 수정해야 함,,
