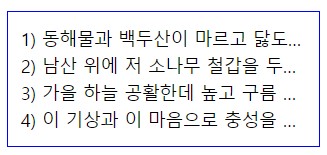
- 가로 너비 250px의 박스에 텍스트가 넘칠 경우 위와 같이 말줄임 처리하는 방법!
li {
display: block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
예시)
<ul>
<li><a href="#">1) 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세</a></li>
<li><a href="#">2) 남산 위에 저 소나무 철갑을 두른듯
바람서리 불변함은 우리 기상일세</a></li>
<li><a href="#">3) 가을 하늘 공활한데 높고 구름 없이
밝은 달은 우리 가슴 일편단심일세</a></li>
<li><a href="">4) 이 기상과 이 마음으로 충성을 다하여
괴로우나 즐거우나 나라사랑하세</a></li>
</ul>
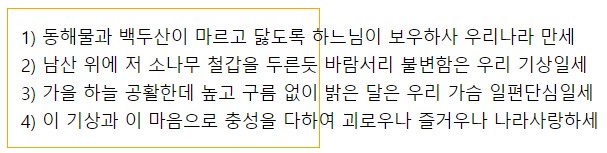
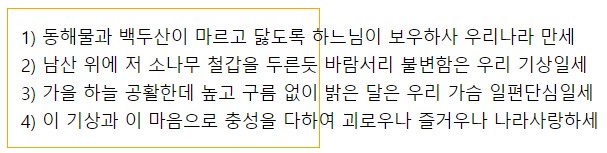
- 이렇게 작성한 코드는 아래와 같이 보여짐

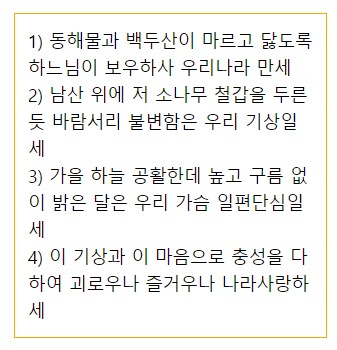
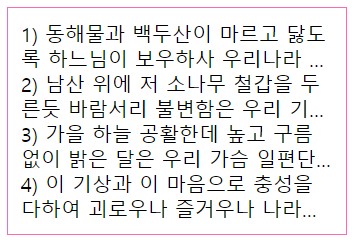
white-space: nowrap; 속성을 사용하면 아래와 같이 줄바꿈을 없애버림
li > a {
white-space: nowrap;
}

- 박스에서 넘쳐난 텍스트를 숨기기 위해
overflow: hidden;
li > a {
display: block;
overflow: hidden;
white-space: nowrap;
}

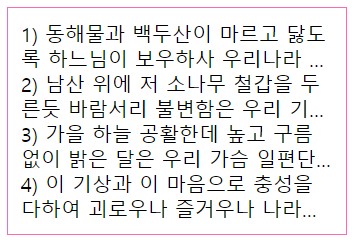
- 댕강 잘려버린 텍스트에
text-overflow: ellipsis; 사용하여 말줄임 효과를 줌!!
li {
display: block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}

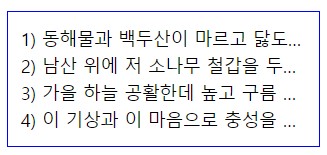
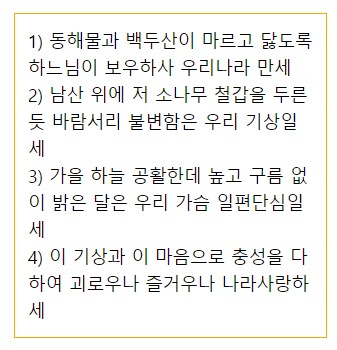
여러줄 말줄임
li {
white-space: normal;
line-height: 20px;
max-height: 40px;
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
* 크롬, 오페라, 사파리 등의 webkit 계열이 아닌 브라우저 (IE, firefox 등)에서는
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
동작하지 않기 때문에, max-height 속성을 넣어줘야 함
하지만,, 다른 브라우저에서는 말줄임(...)이 나타나지 않음,,ㅜ
방법을 알아봐야 겠다