img
src - 속성과 alt 속성은 필수alt - 속성은 이미지가 제대로 출력되지 않을 경우에 대체 텍스트를 보여줌
<img src="photo.png" alt="사진">
- 이미지는
width height로 사이즈 조절 가능함 ( 가로 너비나 세로 길이 중 하나를 지정하면 이미지의 비율을 유지하면서 사이즈 변경됨 )
audio
- 👇🏼 다양한 속성들
src - 컨텐츠의 URLautoplay - 페이지가 로드되자마자 재생됨controls - 정지 / 재생 / 음량 등의 제어 도구 사용loop - 재생 끝나면 다시 처음부터 재생muted - 음소거preload - 페이지가 로드될 때 파일을 로드할지 설정
// 로드하지 않음 - 플레이하면 그때 불러옴
<audio preload="none">
// 메타데이터(기본정보)만 불러옴 - default
<audio preload="metadata">
// 전체 파일을 미리 로드해 플레이하지 않아도 자동으로 재생
// 위의 autoplay 속성과 같음! autoplay 적용한 경우엔 preload 무시됨
<audio preload="auto">
video
- 👇🏼 다양한 속성들
src - 컨텐츠의 URLautoplay - 페이지가 로드되자마자 재생됨controls - 정지 / 재생 / 음량 등의 제어 도구 사용loop - 재생 끝나면 다시 처음부터 재생muted - 음소거poster - 동영상 썸네일 이미지의 URLwidth height - 동영상의 가로 너비 / 세로 길이 설정preload - 페이지가 로드될 때 파일을 로드할지 설정
// 로드하지 않음 - 플레이하면 그때 불러옴
<audio preload="none">
// 메타데이터(기본정보)만 불러옴 - default
<audio preload="metadata">
// 전체 파일을 미리 로드해 플레이하지 않아도 자동으로 재생
// 위의 autoplay 속성과 같음! autoplay 적용한 경우엔 preload 무시됨
<audio preload="auto">
figure - 이미지, 표 등의 영역을 설정하여 이미지와 텍스트 등을 하나의 영역으로 묶어 브라우저에게 두 요소의 연관성을 알려주는 역할 (블록요소)
figcaption - figure에 포함되어 있는 이미지나 표에 대한 설명 표시 (인라인 요소)
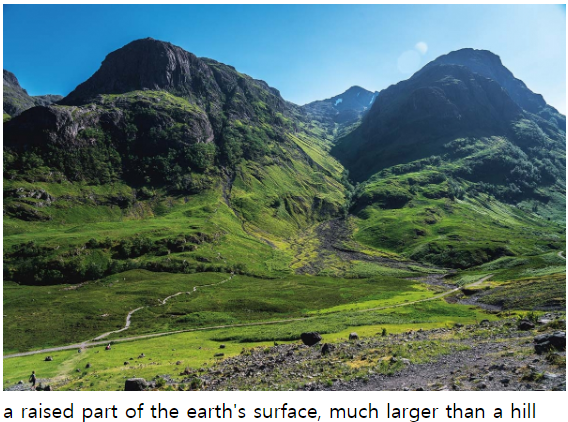
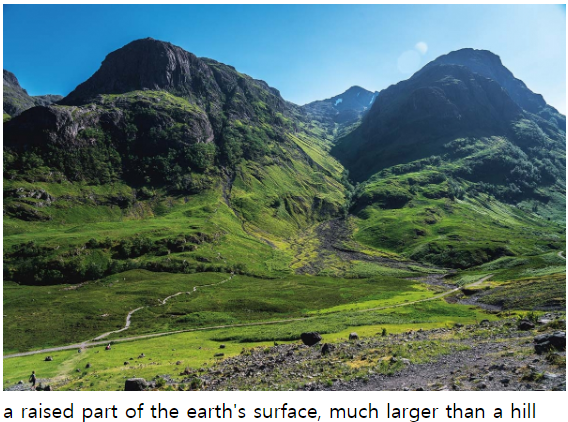
<figure>
<img src="mountain.png" alt="mountain">
<figcaption>a raised part of the earth's surface,
much larger than a hill</figcaption>
</figure>

이미지 출처