목표
큰 틀의 유효성 검사는 완성을 하였습니다. 작은 부분에 유효성 검사를 적용할 부분들은 많이 있습니다. 예를 들어서 아이디의 형식과 길이를 제한하도록 하는 유효성 검사나 비밀번호의 조합 등의 유효성 검사들을 만들 수 있습니다. 여러가지 유효성 검사중 이메일 형식 유효성 검사 한 개만 진행해 보겠습니다.
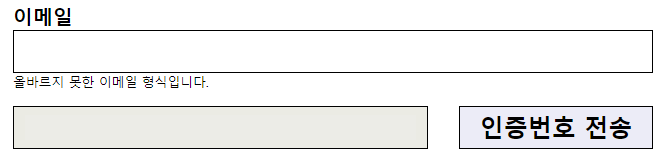
구현하고자 하는 이메일 형식 유효성 검사는 사용자가 "XXXX@XXX.com" 형식을 사용하는지 확인하는 것입니다. 올바른 형식의 이메일을 입력하고 [인증번호 전송] 버튼을 눌렀을 때는 인증번호가 정상적으로 보내졌다는 경고글과 함께 인증번호 전송이 이루어질 것입니다. 하지만 올바르지 않은 형식의 이메일을 입력을 하고 [인증번호 전송] 버튼을 눌렀을 땐 올바르지 않은 이메일이 입력되었다는 경고글과 함께 인증번호가 전송되지 않을 것입니다.
1. span 태그 추가
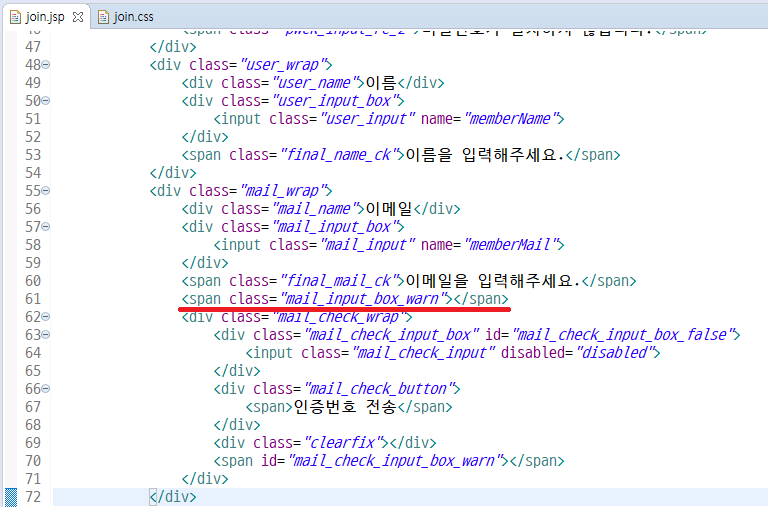
이메일 형식이 올바르지 않을 때 뜨는 경고글입니다. 클래스 속성명을 mail_input_box_warn으로 하였습니다. 위치는 클래스 속성명 final_mail_ck인 span태그 바로 아래에 추가해줍니다.

<span class="mail_input_box_warn"></span>2. 이메일 형식 검사 메서드
이메일 형식 검사 메서드에 자바스크립트에서 제공하는 test() 메서드를 사용할 것입니다. 해당 메서드는 주어진 문자열이 정규 표현식을 만족하는지 판별하고, 그 여부를 true 또는 false로 반환합니다. test() 메서드에 대한 자세한 사항은 아래의 링크를 참고해주세요.
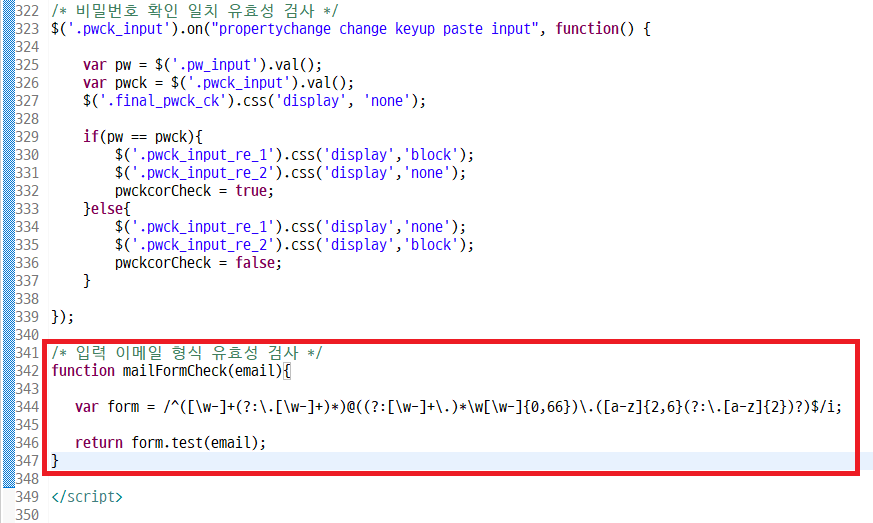
- 이름이 mailFormCheck이고 매개변수명이 email인 메서드를 script태그 내부에 작성합니다.
- 메서드 내에 이름이 form인 변수를 선언하고 사용하고자 하는 정규표현식(이메일 형식 검사)으로 초기화합니다.
- return으로 아래의 코드를 추가합니다.

/* 입력 이메일 형식 유효성 검사 */
function mailFormCheck(email){
var form = /^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i;
return form.test(email);
}3. 메서드 적용
이메일 형식 유효성 검사를 하는 메서드를 만들었기 때문에 우리가 원하는 방식으로 작동이 되도록 메서드를 적용해야 합니다.
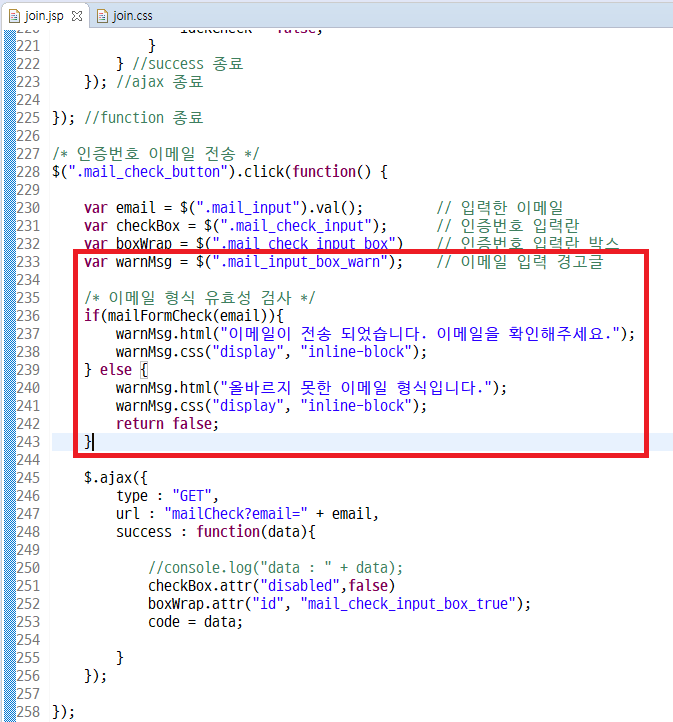
- 추가할 코드들은 우리가 작성한 '인증번호 이메일 전송' 메서드 내부에 추가할 것입니다. 추가한 span태그를 사용하기 편하도록 변수를 추가합니다.
- 앞서 만들었던 mailFormCheck 메서드를 제어문으로 하는 if문을 사용하여 이메일 형식 검사를 하는 코드를 작성합니다. mailFormCheck의 인자로는 인증번호 이메일 전송 메서드에서 선언한 email 변수를 사용합니다. 위치는 변수와 ajax 코드 사이에 추가합니다.

var warnMsg = $(".mail_input_box_warn"); // 이메일 입력 경고글
/* 이메일 형식 유효성 검사 */
if(mailFormCheck(email)){
warnMsg.html("이메일이 전송 되었습니다. 이메일을 확인해주세요.");
warnMsg.css("display", "inline-block");
} else {
warnMsg.html("올바르지 못한 이메일 형식입니다.");
warnMsg.css("display", "inline-block");
return false;
}4. 테스트
-
올바른 형식의 이메일 입력

-
올바르지 않은 형식의 이메일 입력