목표
유효성 검사 기능 구현을 목표로 합니다. 사용자가 입력해야 할 데이터를 잘못된 형식으로 입력하거나, 입력하지 않은 상태에서 가입하기 버튼을 눌렀을 땐 에러가 발생하게 됩니다. 따라서 개발자는 에러가 발생하지 않게 사용자가 애플리케이션을 사용하도록 유도해야 합니다. 개발자 의도대로 사용자가 사용하도록 하기 위한 수단으로써 유효성 검사를 사용합니다.
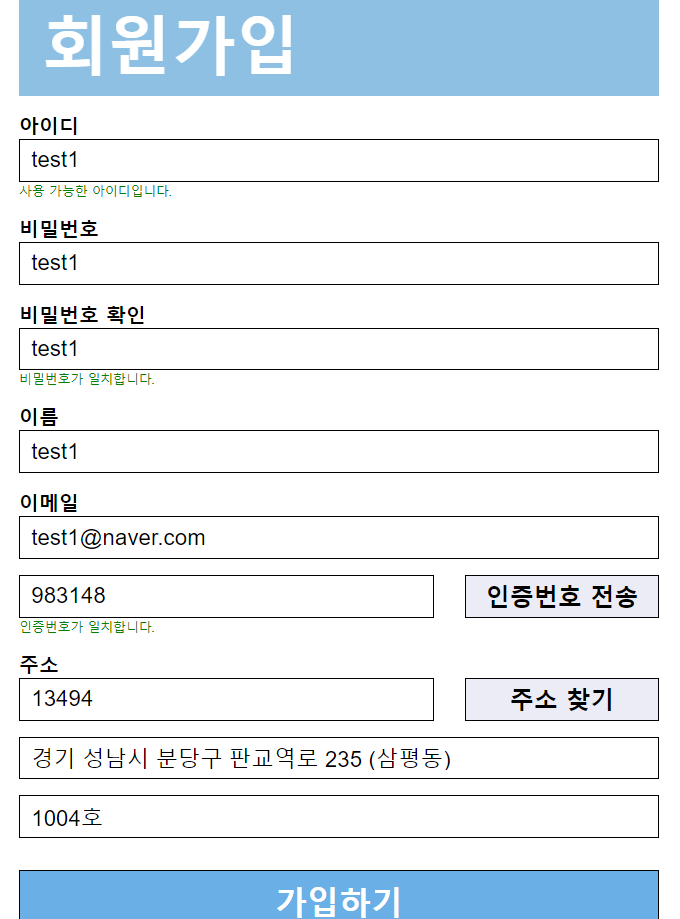
만들고자 하는 유효성 검사는 [가입하기] 버튼을 눌렀을 때 가입 정보를 입력해야 할 항목란에 빈 곳이 없는지를 체크하는 것입니다. 전체적인 진행 과정은 먼저 각 항목이 정상적으로 입력이 되었다면 true를, 입력되지 않거나 잘못 입력한 경우 false를 반환하는데 사용하기 위한 변수를 선언할 것입니다. 그리고 버튼을 눌렀을 때 if문을 통해 순차적으로 각각의 항목란이 어떠한 상황인지에 따라 유효성 검사 변수를 반환하도록 하고, 유효성 검사 변수 모두가 true일 때 가입하기 메서드를 서버에 요청하도록 만들 것입니다.
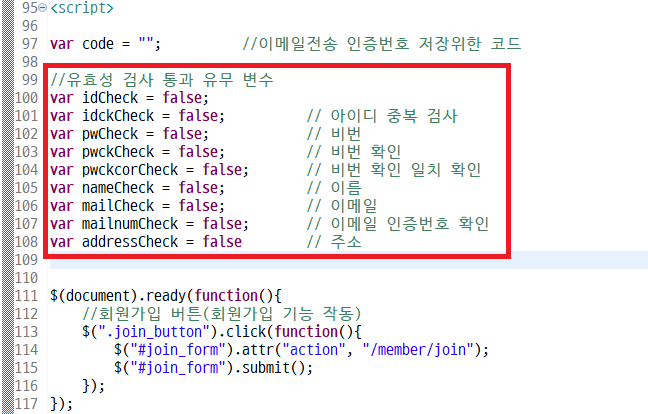
1. 유효성 검사 통과 유무 변수 선언
- 스크립트문 상단 부분에 아래의 코드와 같이 변수를 선언한 뒤 false로 초기화합니다.

//유효성 검사 통과 유무 변수
var idCheck = false;
var idckCheck = false; // 아이디 중복 검사
var pwCheck = false; // 비번
var pwckCheck = false; // 비번 확인
var pwckcorCheck = false; // 비번 확인 일치 확인
var nameCheck = false; // 이름
var mailCheck = false; // 이메일
var mailnumCheck = false; // 이메일 인증번호 확인
var addressCheck = false // 주소2. form 전송 막기
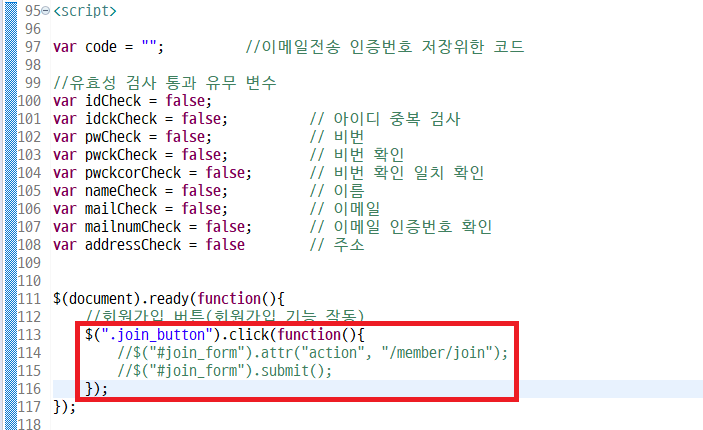
- 기존에 서버에 가입하기 메서드를 요청하던 코드를 주석처리 합니다. 회원가입 버튼 작동 메서드는 사용할 것이기 때문에 주석 처리 하지 않습니다.

//회원가입 버튼(회원가입 기능 작동)
$(".join_button").click(function(){
//$("#join_form").attr("action", "/member/join");
//$("#join_form").submit();
});3. 입력값 변수 선언
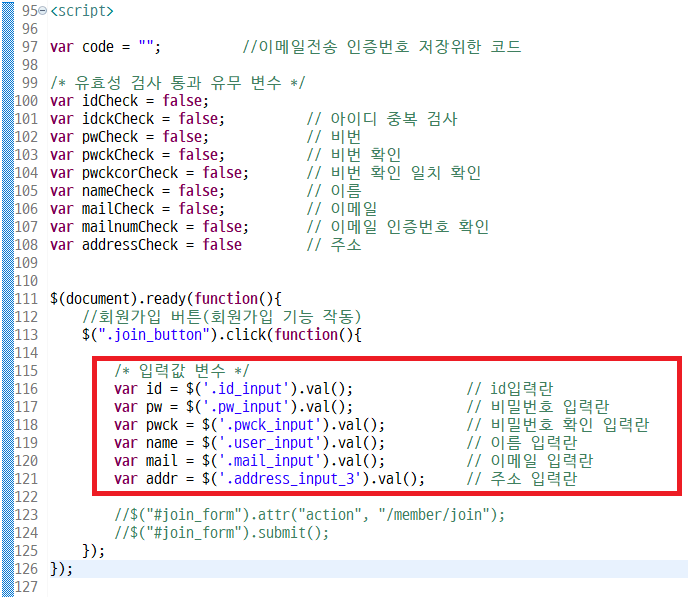
- 각 항목에 입력된 값을 편하게 사용하기 위해 변수를 선언하여 각 항목의 입력값으로 초기화합니다. 해당 변수들은 회원가입 버튼 작동 메서드 내부에 선언합니다.

//회원가입 버튼(회원가입 기능 작동)
$(".join_button").click(function(){
/* 입력값 변수 */
var id = $('.id_input').val(); // id입력란
var pw = $('.pw_input').val(); // 비밀번호 입력란
var pwck = $('.pwck_input').val(); // 비밀번호 확인 입력란
var name = $('.user_input').val(); // 이름 입력란
var mail = $('.mail_input').val(); // 이메일 입력란
var addr = $('.address_input_3').val(); // 주소 입력란
//$("#join_form").attr("action", "/member/join");
//$("#join_form").submit();
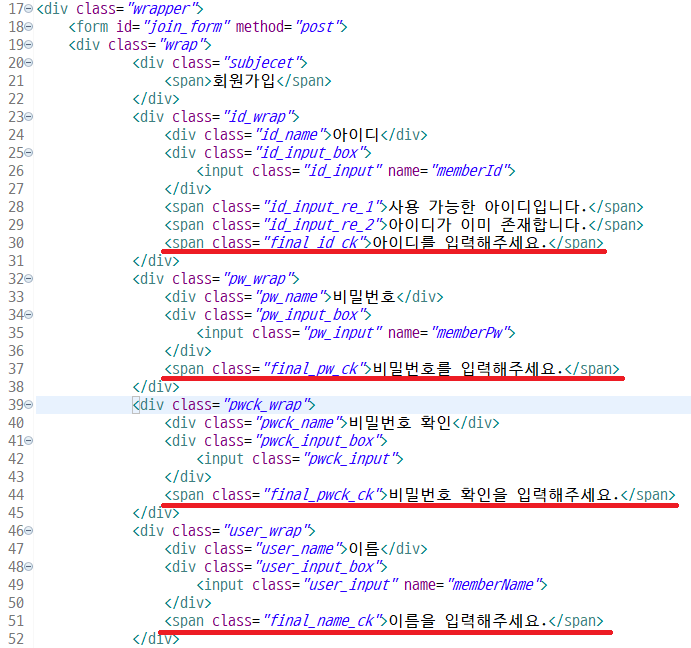
});4. span 태그 추가
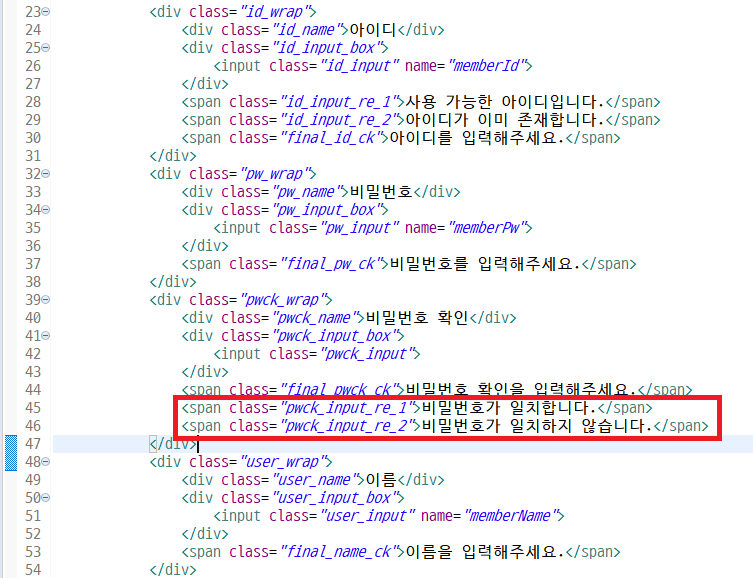
- 각 항목 입력란에 맞는 span 태그를 추가합니다. span태그는 최종 유효성 검사에서 항목란이 빈공간이거나 잘못 입력했을 때 해당 항목에 대한 경고글 역할을 합니다.
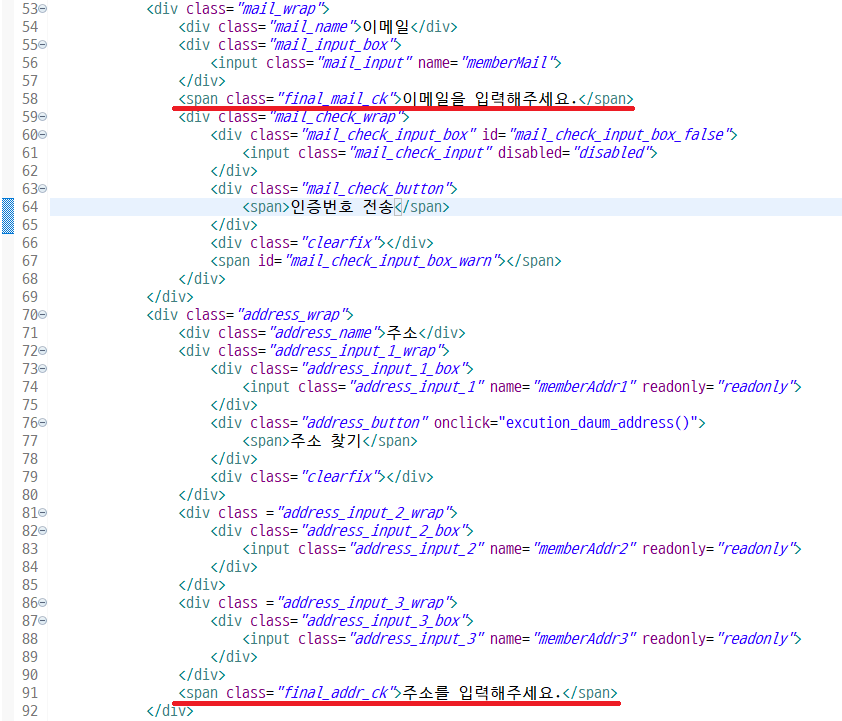
- span태그의 위치는 클래스 속성명이 '항목_wrap'인 div태그 내부 제일 아래쪽에 삽입합니다.


<span class="final_id_ck">아이디를 입력해주세요.</span>
<span class="final_pw_ck">비밀번호를 입력해주세요.</span>
<span class="final_pwck_ck">비밀번호 확인을 입력해주세요.</span>
<span class="final_name_ck">이름을 입력해주세요.</span>
<span class="final_mail_ck">이메일을 입력해주세요.</span>
<span class="final_addr_ck">주소를 입력해주세요.</span>- 추가한 span태그를 보이지 않도록 join.css에 아래의 코드를 추가해줍니다.

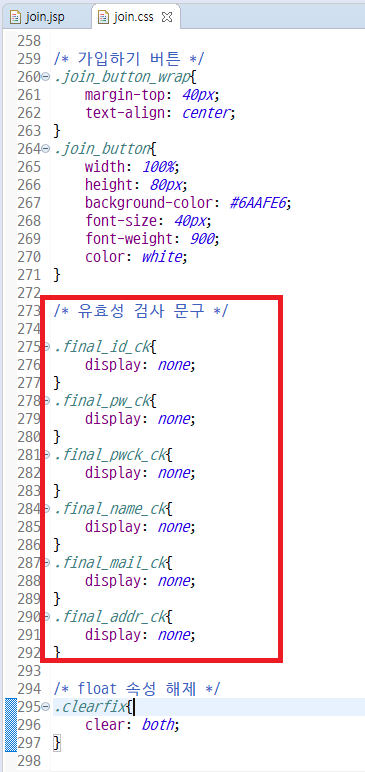
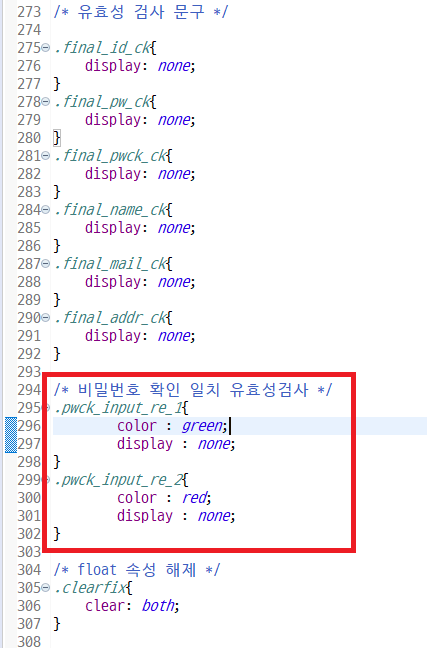
/* 유효성 검사 문구 */
.final_id_ck{
display: none;
}
.final_pw_ck{
display: none;
}
.final_pwck_ck{
display: none;
}
.final_name_ck{
display: none;
}
.final_mail_ck{
display: none;
}
.final_addr_ck{
display: none;
}5. 아이디 유효성 검사
- 회원가입 버튼 작동 메서드 내부에 아래의 코드를 추가합니다. id입력란에 아무것도 입력이 되지 않았을 때 span태그가 보이고 idCheck변수는 false가 됩니다. id입력란에 입력이 되어있다면 span태그는 사라지고 idCheck는 true가 됩니다.

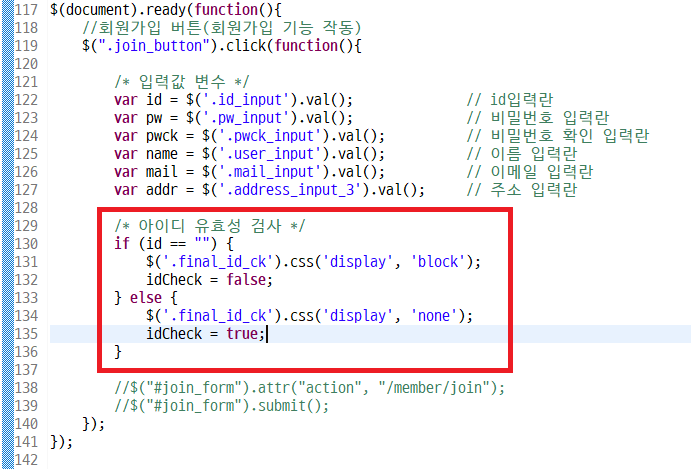
/* 아이디 유효성 검사 */
if (id == "") {
$('.final_id_ck').css('display', 'block');
idCheck = false;
} else {
$('.final_id_ck').css('display', 'none');
idCheck = true;
}6. 아이디 중복검사 유효성 검사
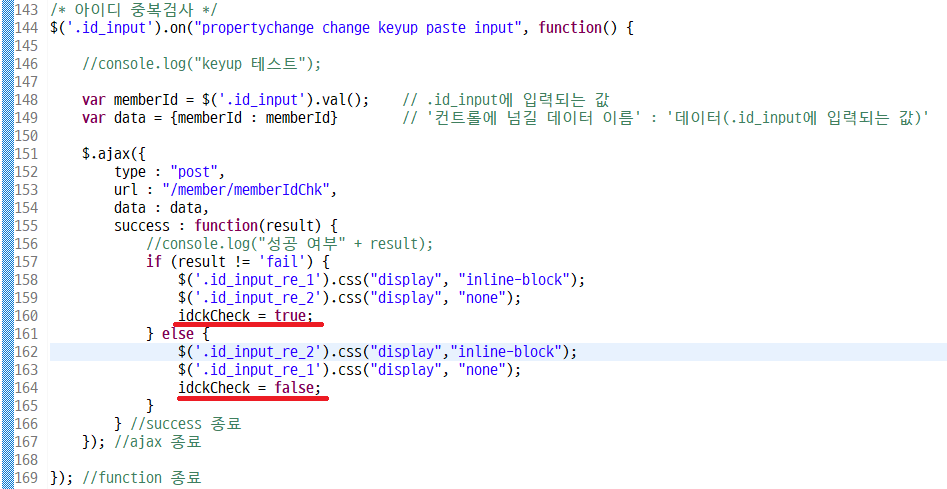
- 해당 부분은 아이디 유효성 검사와 같이 if문을 추가해주지 않고 기존에 아이디 중복검사를 판단하는 메서드에 있는 코드를 활용합니다. 기존 아이디 중복검사 메서드에 있는 if문에서 중복이 없는 경우 idckCheck 변수가 True가 되고, 중복되는 아이디가 있는 경우에는 idckCheck 변수가 false가 되도록 코드를 추가합니다.

//아이디 중복이 없는 경우
idckCheck = true;
//아이디 중복이 있는 경우
idckCheck = false;7. 비밀번호 유효성 검사 및 비밀번호 확인 입력 검사
- 회원가입 버튼 작동 메서드 내부에 아래의 코드를 추가합니다.

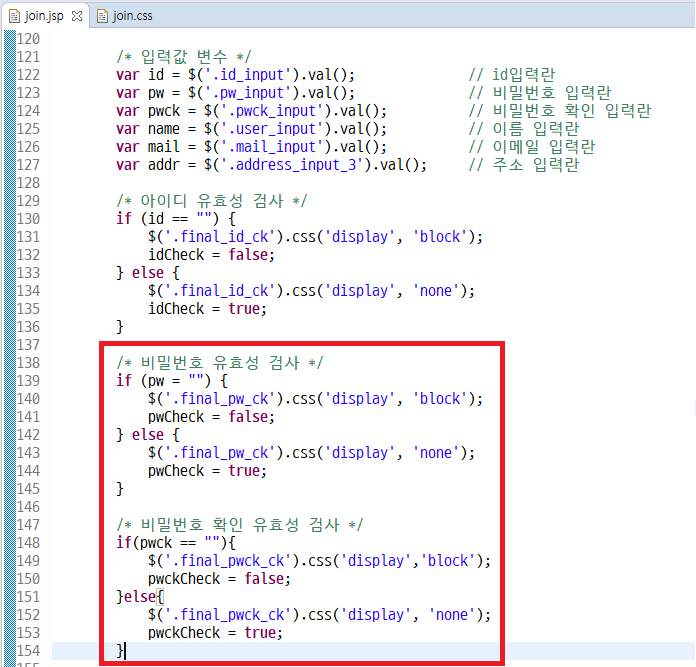
/* 비밀번호 유효성 검사 */
if (pw = "") {
$('.final_pw_ck').css('display', 'block');
pwCheck = false;
} else {
$('.final_pw_ck').css('display', 'none');
pwCheck = true;
}
/* 비밀번호 확인 유효성 검사 */
if(pwck == ""){
$('.final_pwck_ck').css('display','block');
pwckCheck = false;
}else{
$('.final_pwck_ck').css('display', 'none');
pwckCheck = true;
}8. 비밀번호 확인 일치 검사
- 비밀번호 확인란에 입력이 되었다는 것을 확인하는 것과 더불어 입력한 데이터가 비밀번호란에 입력한 데이터와 일치하는지 반드시 확인해야합니다. 따라서 아이디 중복검사와 같이 따로 메서드를 만들었습니다.
1) span 태그 추가
일치, 불일치 여부에 대한 경고글 역할입니다. 클래스 속성명이 final_pwck_ck인 span태그 위치에 2개의 span태그를 추가합니다. 각 span 태그의 클래스 속성명은 아래와 같습니다.

<span class="pwck_input_re_1">비밀번호가 일치합니다.</span>
<span class="pwck_input_re_2">비밀번호가 일치하지 않습니다.</span>2) css 설정 추가
추가한 span태그에 css속성을 추가합니다.

/* 비밀번호 확인 일치 유효성검사 */
.pwck_input_re_1{
color : green;
display : none;
}
.pwck_input_re_2{
color : red;
display : none;
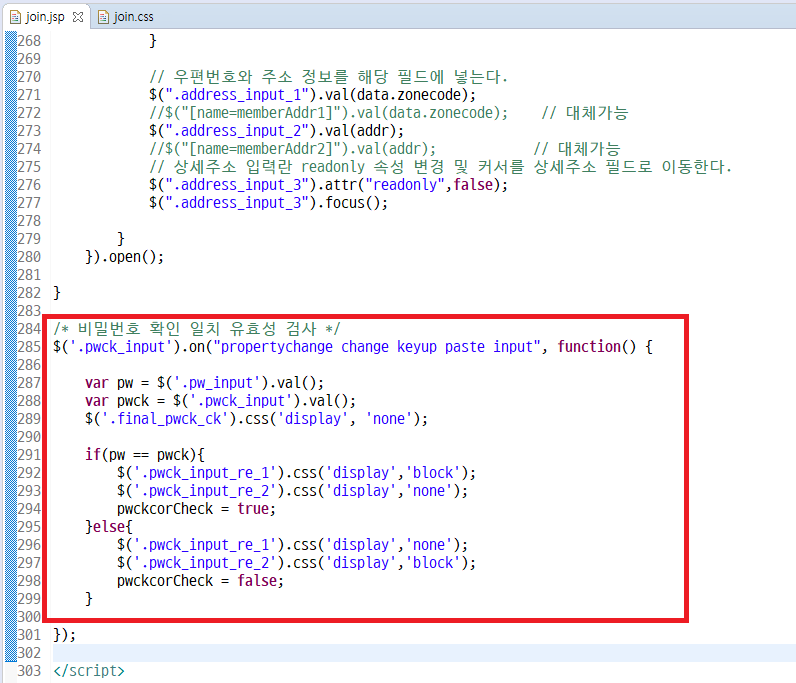
}3) 메서드 추가
- 비밀번호 확인 입력란에 입력을 할떄마다 실행이 되는 메서드를 추가합니다.
- 변수를 선언하여 비밀번호 항목과 비밀번호 확인 항목란의 입력값으로 초기화합니다. 추가적으로 입력이 될 때 경고글을 사라지도록 하는 코드를 추가합니다.
- if문을 사용하여 비밀번호 입력 값과 비밀번호 확인 입력 값이 일치한다는 경고글이 뜨도록합니다.

/* 비밀번호 확인 일치 유효성 검사 */
$('.pwck_input').on("propertychange change keyup paste input", function() {
var pw = $('.pw_input').val();
var pwck = $('.pwck_input').val();
$('.final_pwck_ck').css('display', 'none');
if(pw == pwck){
$('.pwck_input_re_1').css('display','block');
$('.pwck_input_re_2').css('display','none');
pwckcorCheck = true;
}else{
$('.pwck_input_re_1').css('display','none');
$('.pwck_input_re_2').css('display','block');
pwckcorCheck = false;
}
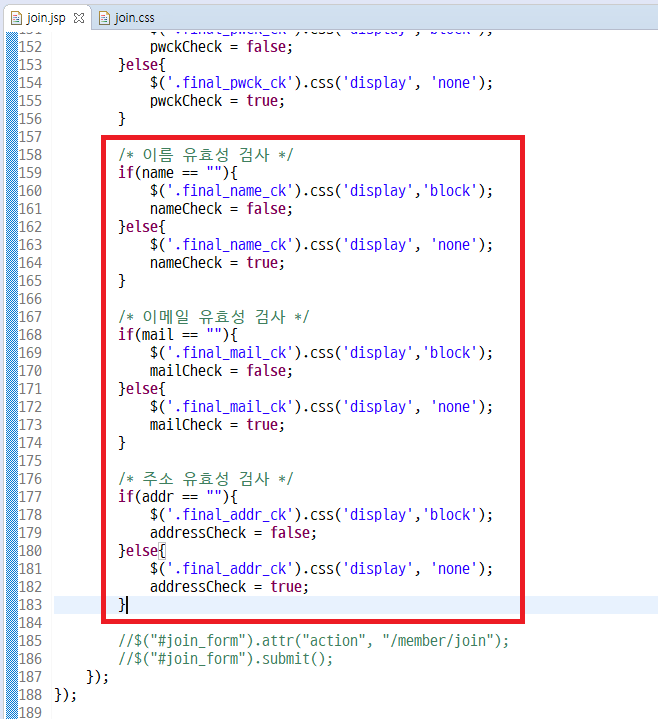
}); 9. 이름 & 이메일 & 주소 유효성 및 인증번호 유효성 검사
- 회원가입 버튼 작동 메서드 내부에 아래의 코드를 추가합니다.

/* 이름 유효성 검사 */
if(name == ""){
$('.final_name_ck').css('display','block');
nameCheck = false;
}else{
$('.final_name_ck').css('display', 'none');
nameCheck = true;
}
/* 이메일 유효성 검사 */
if(mail == ""){
$('.final_mail_ck').css('display','block');
mailCheck = false;
}else{
$('.final_mail_ck').css('display', 'none');
mailCheck = true;
}
/* 주소 유효성 검사 */
if(addr == ""){
$('.final_addr_ck').css('display','block');
addressCheck = false;
}else{
$('.final_addr_ck').css('display', 'none');
addressCheck = true;
}
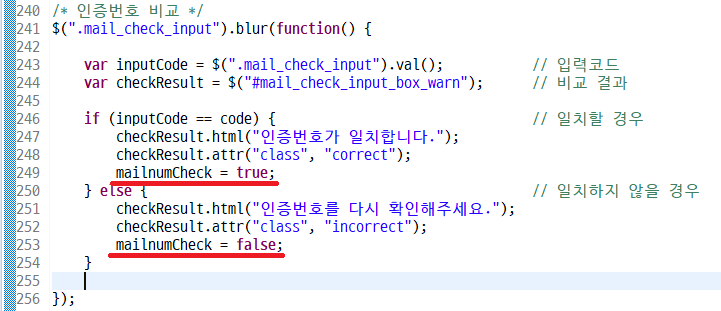
mailnumCheck = true; // 일치할 경우
mailnumCheck = false; // 일치하지 않을 경우10. 최종 유효성 검사
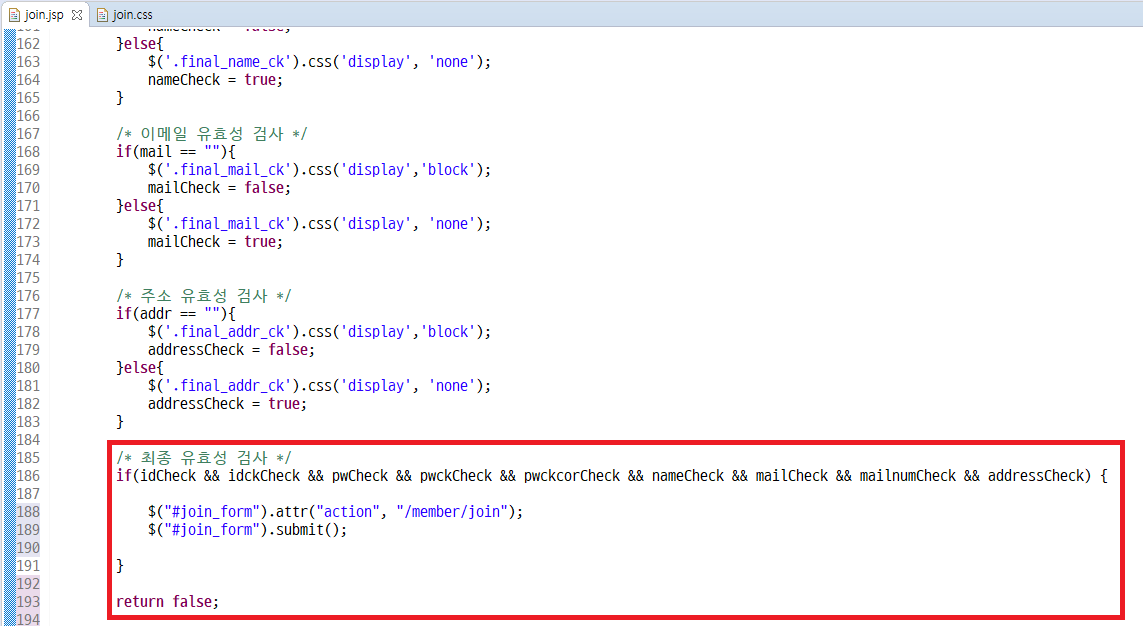
- 최종적으로 앞의 유효성 검사 변수들이 true가 되었는지 모두 확인하고 모두 true일 경우 회원가입 form을 서버에 전송합니다.
- 최종 유효성 검사를 위한 if문을 작성합니다.
- if문 내부에 주석 처리하였던 회원가입 form을 전송하는 코드를 삽입합니다.
- if문 아래에 return false를 기입하였습니다. 위의 if문에서 유효성 검사 변수들 중 단 한 개라도 false가 있을 경우 해당 코드를 읽게 되는데, 감싸고 있는 메서드(join_button click)가 정상 종료되지 못할 경우를 대비해서 넣었습니다.

/* 최종 유효성 검사 */
if(idCheck && idckCheck && pwCheck && pwckCheck && pwckcorCheck && nameCheck && mailCheck && mailnumCheck && addressCheck) {
$("#join_form").attr("action", "/member/join");
$("#join_form").submit();
}
return false;11. 테스트
-
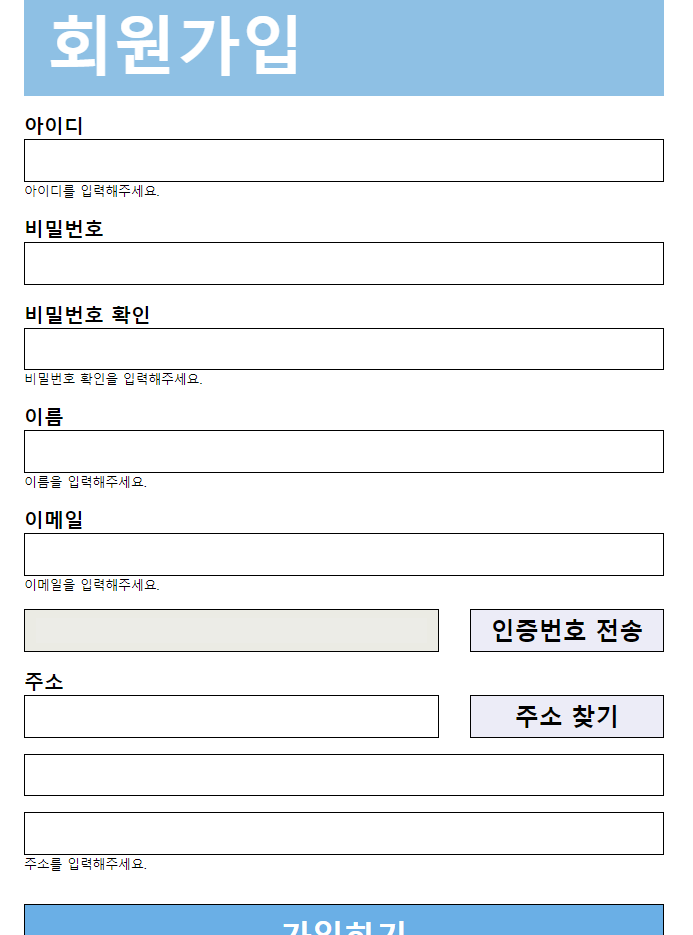
전혀 입력하지 않고 가입하기 버튼을 누를 경우

-
일부만 제대로 입력한 경우

-
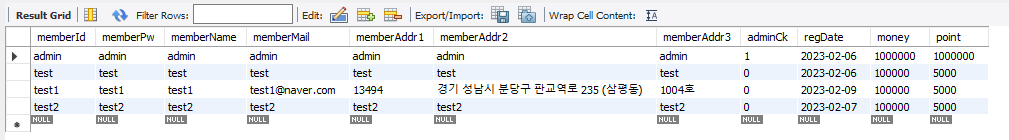
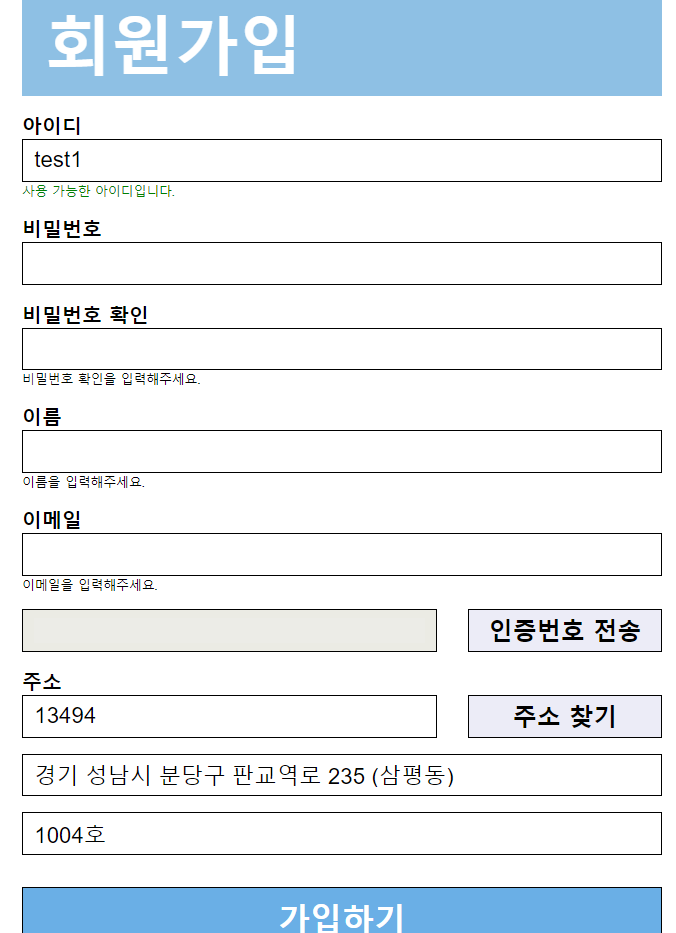
정상적으로 입력한 경우