웹에서 많이 사용하는 파일올리기!!!
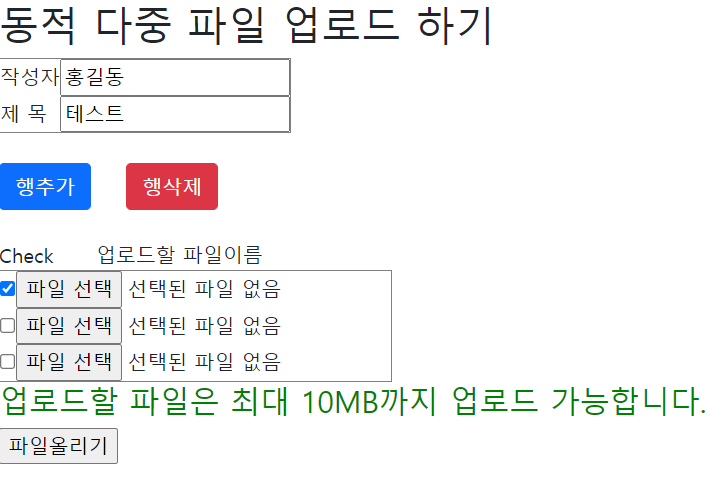
파일 올릴때, 여러개로 올릴수 있게 파일 올리는 칸을 추가/삭제 기능 구현
자바스크립트 함수로 구현! input태그를 cell1,2로 해서 클릭시 행 추가!!!
또한 파일사이즈를 10mb까지 업로드가 가능하게 하여,,10mb넘으면 자바스크립트로 경고창을 뜨게 함!! 1KB = 1024Byte 뜻함
행삭제 역시..자바스크립트로 구현하였다. for문을 통해 체크박스의 체크한 갯수만큼 삭제(--)되게 함.
여기서!! checkBox.length-1 의 '-1'은 인덱스넘버가 0부터 시작이라서 -1을 기재하였다!
메인페이지.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<!--Bootstrap CSS 추가-->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css">
<meta charset="UTF-8">
<title>동적 다중 파일 업로드 폼 => dynamicMultiForm.jsp 페이지 </title>
<!-- 자바스크립트 추가 -->
<script>
let count = 1; //전역변수
//행 추가 시키는 함수구현
function addRow(){
let dynamicTable= document.getElementById('dynamic_table');
let newRow = dynamicTable.insertRow();
let cell1 = newRow.insertCell();
let cell2 = newRow.insertCell();
cell1.innerHTML = '<input type="checkbox" name="checkboxObj" />';
cell2.innerHTML = '<input type="file" name="fileUpload'+count+'" size="70"
onChange="checkSize(this)"/>';
count++;
//업로드한 객체 이름 count ++로 달라짐, 예: 파일업로드1, 파일업로드2, 파일업로드3 ...
}
//업로드할 파일의 사이즈가 10MB가 넘으면 경고창 띄우는 함수구현
function checkSize(input){
if(input.files && input.files[0].size > 10*1024*1024 ){
alert("파일 사이즈는 10MB가 넘습니다.")
input.value = null;
}
}
//행삭제 시키는 함수구현
function deleteRow(){
let dynamicTable= document.getElementById('dynamic_table');
let checkBox = document.getElementsByName('checkboxObj');
//행의 갯수만큼 반복
for(let i=checkBox.length-1; i>=0; i--){
// -1를 한이유, 배열 index는 0부터 시작이라서.
let check = checkBox[i].checked;
if(check){
dynamicTable.deleteRow(i);
}
}
}
</script>
</head>
<body>
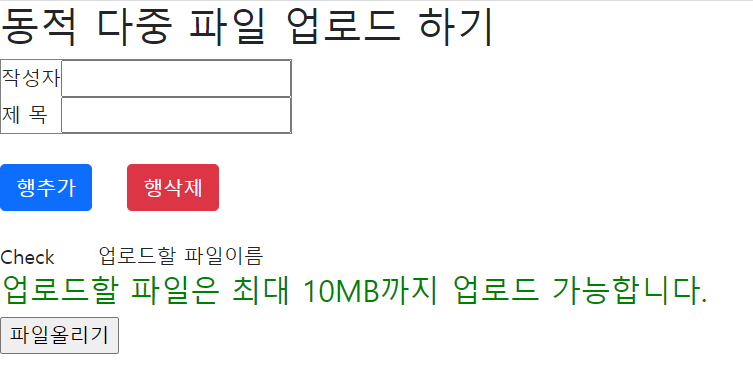
<h2>동적 다중 파일 업로드 하기</h2>
<form name="dynamicForm" method="POST" action="reg.jsp" enctype="multipart/form-data">
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<td>작성자</td>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<td>제 목</td>
<td><input type="text" name="subject" /></td>
</tr>
</table>
<br>
<input type="button" name="rowappend" value="행추가" class ="btn btn-primary"
onClick="addRow();"/>
<input type="button" name="rowdelete" value="행삭제" class ="btn btn-danger"
onClick="deleteRow();"/> <br><br>
Check 업로드할 파일이름
<br>
<table id="dynamic_table" border="1" cellpadding="0" cellspacing="0"></table>
<h4><font color="green">업로드할 파일은 최대 10MB까지 업로드 가능합니다.</font></h4>
<input type="submit" value="파일올리기"/>
</form>
</body>
</html>
결과페이지.jsp
설명: 파일업로드에 필요한 것들을 <%@ 로 import 함!!
<% 자바코드기술에 대한 설명..
savePath: 업로드한 이미지 저장 경로
maxSize : 파일 최대 용량크기
encType : 메인페이지의 입력 값들의 한글이 깨지지 않게 하기위해!!
이전 글에서 설명했는데, 파일업로드시 많이 나는 오류 java.io.ioexception: posted content type isn't multipart/form-data 중 이유가
MultipartRequest 객체를 만들어야하고, MultipartRequest()인자값 5개를 순서대로 나열해야한다!!
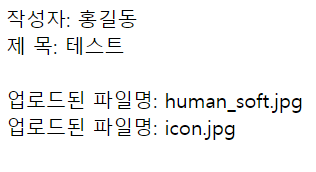
작성자 name / 제목 subjext 값을 받아서 보여지게 out.println을 함
다중파일 선택이니 여러개는 배열[]로 취급하여 Enumeration를 만든다.
여러개 파일이 넘어오니 while문을 사용하여 업로드한 파일이름을 결과값으로 보여지게 하였다!! 아래 사진 참조!!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 추가 -->
<%@ page
import="com.oreilly.servlet.MultipartRequest,
com.oreilly.servlet.multipart.DefaultFileRenamePolicy,
java.util.*,
java.io.*"%>
<% //자바코드 기술
//현재 로컬호스트니깐 아래 경로로만.. 파일에 올린 이미지를 아래에 넣겠다.
String savePath = "C:/FileUpload/filestorage";
//파일의 최대 용량 제한두기 10MB까지 | 기가는 1024*3개 | 1KB = 1024Byte
int maxSize= 10*1024*1024;
//엔코딩 파일 지정 , 넘어온 데이터 한글이 깨지지 않게 하기 위해
String encType= "UTF-8";
try{
MultipartRequest multi = null;
//폼 태그에서 넘어온 데이터를 멀티파트리퀘스트라는 객체를 통해서 얻어옴.
multi = new MultipartRequest(request, // 인자값 5개의 순서 지켜야함.
savePath,
maxSize,
encType,
new DefaultFileRenamePolicy());
//상품명 추출하는 방법
//[주의] request.getParameter("name"); 리퀘스트. 이것이 아니라는 점!!!
String name = multi.getParameter("name");
String subject = multi.getParameter("subject");
out.println("작성자: " + name + "<br>");
out.println("제 목: " + subject + "<br>");
out.println("<br>");
/* getFileNames메소드: 폼 요소중 input 태그에서 file 속성으로 지정된 태그의 name 속성의 값,
즉, file 속성을 가진 파라미터의 이름을 Enumeration 객체타입으로 반환하는 메소드이다.
*/
Enumeration files = multi.getFileNames();
//인터페이스
while(files.hasMoreElements()) {
String fname = (String)files.nextElement();
String filename = multi.getFilesystemName(fname);
out.println("업로드된 파일명: " + filename + "<br>");
}
}catch(Exception e){
out.println(e);
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>