웹에서 많이 보는 파일업로드하는 실습정리..
우선 입력한 데이터를 주출하고 웹 페이지에 데이터 결과를 보여주는 실습을 정리!!
파일업로드 가장 중요: form 태그 안에 enctype="multipart/form-data" 꼭 넣어야함!!!!!
안그러면 java.io.ioexception: posted content type isn't multipart/form-data 이러한 오류를 볼수 있다..
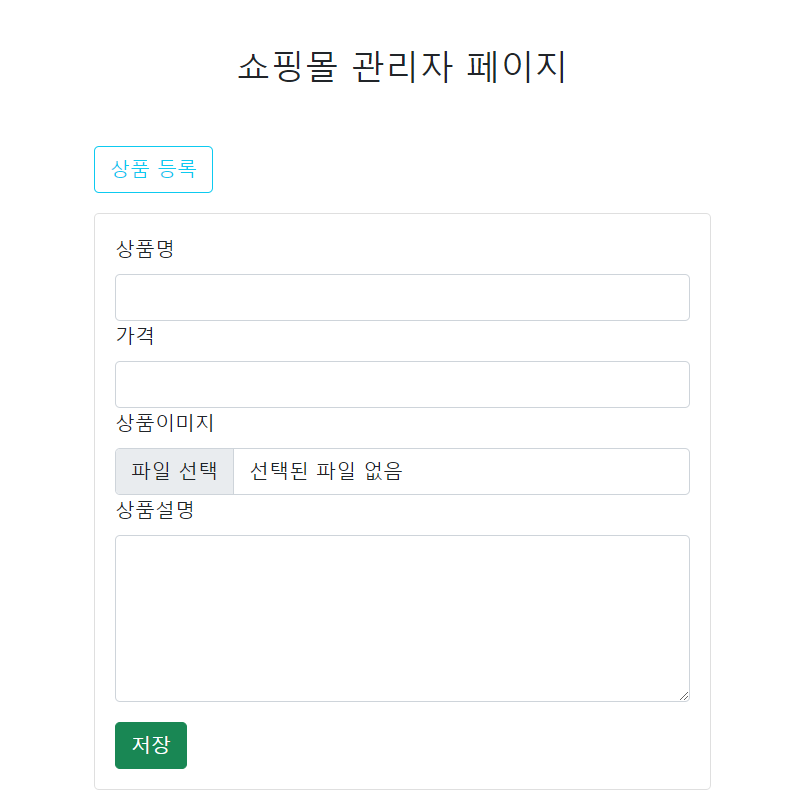
메인 페이지.jsp
설명: form 태그에 enctype을 적었다. 그리고 간단하게 html과 부트스트랩으로 꾸밈.. 쇼핑몰 관리자 페이지를 만들고,, 상품명/가격/이미지/상품설명 값을 입력하면 action="viewpage.jsp" 뷰페이지 1로 이동할 것이다~
<title>상품등록 페이지 => product_fileupload.jsp</title>
</head>
<body>
<h2 style="text-align:center; margin-top:50px;">쇼핑몰 관리자 페이지</h2>
<div class="container w-75 mt-5 mx-auto">
<!-- 너비는 75%사용, 위에 탑을 5떨어지게, 좌우 균등 -->
<button class="btn btn-outline-info mb-3" type="button"
data-bs-toggle="collapse" data-bs-target="#addForm"
aria-expanded="false"
aria-controls="#addForm">상품 등록</button>
<div id="addForm" class="collapse">
<div class="card card-body">
<form name="productForm" method="POST" action="viewpage.jsp"
enctype="multipart/form-data">
<!-- 서버로 넘기면 멀트파트 리퀘스트라는 객체를 통해 데이터를 읽어들인다. -->
<label class="form-label">상품명</label>
<input type="text" name="name" class="form-control" />
<label class="form-label">가격</label>
<input type="text" name="price" class="form-control" />
<label class="form-label">상품이미지</label>
<input type="file" name="filename" class="form-control" />
<label class="form-label">상품설명</label>
<textarea rows="5" cols="50" name="content" class="form-control">
</textarea>
<button type="submit" class="btn btn-success mt-3">저장</button>
</form>
</div>
</div>
</div>
</body>
</html>
뷰페이지1.jsp
설명: 관리자페이지에서 입력한 데이터들이 넘어온다.우선 테스트라서 C드라이브에 파일을 만들어 저장할 공간을 만들었다. 업로드시 해당 경로로 이미지가 저장됨!!
파일업로드시 가장많이 보는 오류 : java.io.ioexception: posted content type isn't multipart/form-data 인데, MultipartRequest 객체를 만들고 인자값5개를 순서대로 입력하면 된다!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 추가 -->
<%@ page import="com.oreilly.servlet.MultipartRequest,
com.oreilly.servlet.multipart.DefaultFileRenamePolicy,
java.util.*,
java.io.* " %>
<% //자바코드 기술
//클라이언트에서 파일을 업로드하면 경로지정,
//현재 로컬호스트니깐 아래 경로로만.. 파일에 올린 이미지를 아래에 넣겠다.
String savePath = "C:\\DEV\\JSP_study\\workspace\\0816_product_fileupload\\src\\main\\webapp\\upload";
//파일의 최대 용량 제한두기 5MB까지 | 기가는 1024*3개 | 1KB = 1024Byte
int maxSize= 5*1024*1024;
//엔코딩 파일 지정 , 넘어온 데이터 한글이 깨지지 않게 하기 위해
String encType= "UTF-8";
try{
MultipartRequest multi = null;
multi = new MultipartRequest(request,
savePath,
maxSize,
encType,
new DefaultFileRenamePolicy());
String name = multi.getParameter("name");
String price = multi.getParameter("price");
String filename = multi.getFilesystemName("filename");
String content = multi.getParameter("content");
//폼에서 넘어온 값을 바로 세션에 넣음
session.setAttribute("name", name);
session.setAttribute("price", price);
session.setAttribute("filename", filename);
session.setAttribute("content", content);
}catch(Exception e){
out.println(e);
}finally{ //try에서 예외가 발생하던말던 finally 적용됨!!
response.sendRedirect("viewpage2.jsp");
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>viewpage.jsp 페이지 => 폼에서 넘어온 데이터들을 추출해내는 페이지 </title>
</head>
<body>
</body>
</html>뷰페이지2.jsp
설명: 뷰페이지1에서 바로 뷰페이지2로 이동하게 함!
여기서는 JSTL fmt 태그를 사용! <%@ 선언함.
관리자페이지에서 파일-이미지를 입력한것을 보여지게 src="<%= request.getContextPath()%>/upload/${filename}"
그리고 가격은 100단위로 ,가 찍히게 fmt태그 이용!!!
나머ㅣ 상품명과 상품설명은 표현언이 ${} 사용함
마지막 자바스크립트:히스토리.백() 사용하여 뒤로가기 기능 추가!!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 추가 -->
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>viewpage2.jsp 페이지에서 응답</title>
</head>
<body>
<div class="container w-75 mt-5 mx-auto">
<h2>상품정보</h2>
<div class="card w-75 mx-auto">
<img class="card-img-top"
src="<%= request.getContextPath()%>/upload/${filename}"
style="width:300px; height:200px;">
<div class="card-body">
<p class="card-text">상품명: ${name}</p>
<p class="card-text">가격: <fmt:formatNumber value="${price}"
pattern="#,###원"/></p>
<p class="card-text">상품설명: ${content}</p>
</div>
</div>
<hr>
<a href="javascript:history.back()"> << Back </a>
</div>
</body>
</html>
